今回はWordpressの速度を最適化する方法をご紹介していきたいと思います。速度を最適化することで、サイトの訪問者も快適にあなたの書いた記事を閲覧することができるので、記事を見てくれる人が多くなります。またSEO対策においても速度は重要なので、是非速度を最適化して、ユーザービリティーを向上されてください。
動的キャッシュを有効にします
キャッシュとは一時的にデータを保存する倉庫のようなものです。これを活用することによって、ページをプログラムで生成する工程をカットしてくれるので、キャッシュを使わない場合よりもサイトの表示速度を最適化することができるのです。キャッシュ系のプラグインは多くありますのが、いくつか著名なプラグインをご紹介いたします。
1.「WP Super Cache」 ページを速度を最適化するためのキャッシュ用プラグイン。
2.「DB Cache Reloaded Fix」 データベースの速度を最適化するためのキャッシュ用プラグイン
3.「WP File Cache」 最も多機能なキャッシュ用プラグインですが設定項目が多く初心者の方には余お勧めしていません
gzip圧縮を有効化する
画像ファイル等を圧縮してブラウザに転送することによって、データ転送サイズが小さくなるので速度が最適化されます。圧縮データはブラウザが受け取り、レンダリングする前にデータを解凍して表示します。(標準のブラウザの機能の一つです)
gzip圧縮のプラグインは多くありますので、プラグインを使ってgzip圧縮を行ってもかまいません。
今回は簡単に出来る.htaccessファイルを編集する方法をご紹介いたします。まずはFTPソフト等で既に存在しているhtaccessをダウンロード(ワードプレスをインストールしたフォルダに入っているかと思います)し、下記のコードをファイルの上部に追加しましょう。このコードを追加することで、データの圧縮が行われるので、速度も最適化されます。
SetOutputFilter DEFLATE BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary Header append Vary User-Agent env=!dont-vary
CDNを利用する
Webサイトには画像ファイルを設置したり、ビデオを配置したりすることも多いです。その時、どうしても画像やビデオを読み込むのに時間がかかってしまったりします。さらに、閲覧者側はHTMLファイルも読み込まなくてはなりません。そうすると速度が遅くなってしまいます。
その問題を解決するためにCDNを利用します。これは画像などのメディアファイル等を入れるための倉庫だと考えてください。CDNを利用することで、別のサーバーから自動で画像等のデータを読み込み、HTMLファイルをサーバーにインストールすることによって、負担を分散化させることができるのです。CDNを利用するためのワードプレス公式プラグインをご紹介します。
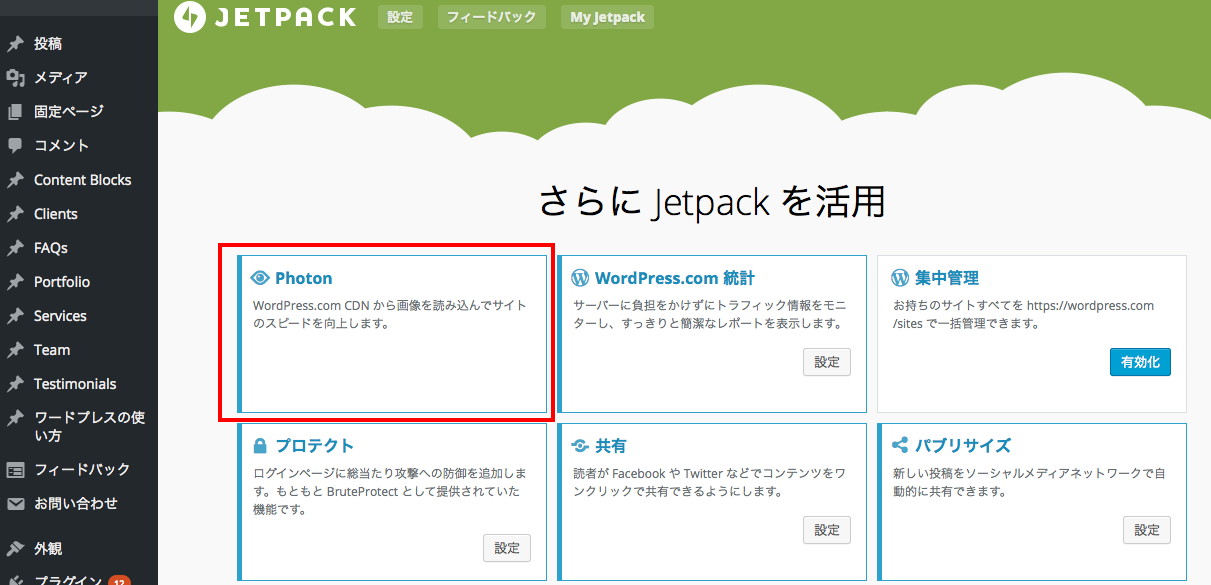
Jetpackの中に含まれるPhotonがCDN経由で画像を読み込む機能を提供しています。Jetpackをインストールしたら、管理画面からPhotonを有効にしましょう

画像を最適化しましょう
Webページにおいて画像は非常に重要な要素です。ページを見やすくするために画像を使用することは多いです。しかし、画像の使い方には注意が必要です。容量の大きい画像ばかりを使っていると当然、読み込みに時間がかかり、速度が遅いWebサイトになってしまうのです。これから紹介する以下の3点に注意し、画像を最適化しましょう。
画像の容量をなるべく抑えましょう
WordPressにアップロードされる画像データが無闇に大きな画像となっていませんか?投稿の表示幅以上の大きさの画像は基本的には不要である場合が多いです。画像は、最大でも幅1000pxぐらいにまで縮小してjpgファイルで圧縮してアップロードされてください
Smushプラグインを利用しよう
Smushプラグインは画像をアップロードするだけで簡単に画像を最適化してくれるプラグインです。このプラグインを使用することで簡単に画像を最適化することができます。操作も簡単なので是非利用してみてはいかがでしょうか。
JavascriptとCSSファイルを縮小化
Javascriptファイル(サイトのアニメーションや、メニュー表示等の主にUI側に機能を提供するファイル)やCSSファイル(サイトの見た目を制御するファイル)は、改行やコメント部分を削除して最適化(ミニファイ)処理する事で容量を軽減する事が出来ます。これらの処理もプラグインが自動でやってくれますので、さらに高速化を目指されたい場合は下記のプラグインを導入してCSSやJSの最適化を行われる事も検討されてください。
レバレッジブラウザのキャッシュ操作
少し難しい話になってしまいますが、訪問者はブラウザであなたの画像データ等をキャッシュ(一時保存)しています。このキャッシュの有効期限を長くしておくことで、ブラウザ表示時の速度の最適化ができるのです。.htaccessファイルをFTPソフトを使いダウンロードし、以下のように上部に追加する事で、訪問者のブラウザのキャッシュ時間を長くする事が出来ます。
## LEVERAGE BROWSER CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" ## LEVERAGE BROWSER CACHING ##
速度が最適かどうか調べるには?
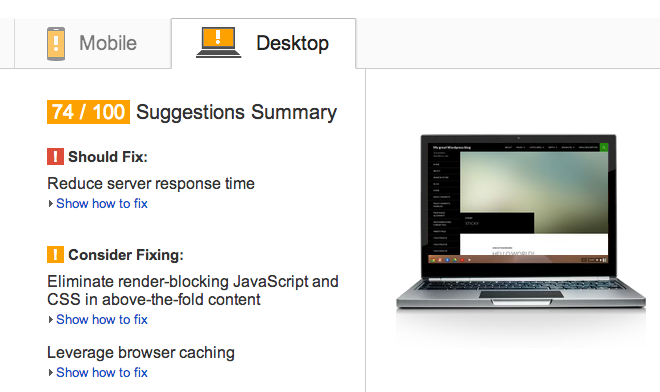
ワードプレスの速度が最適かどうか調べるには、Google Pagespeed Insight というツールを使います。
サイトにアクセスしたら、入力欄が出ますので、お調べになりたいページを入力し検査してみましょう。
モバイル、PCページともに70点以上あるのが理想です。