Google analyticsはGoogle社が無料で提供している高機能なアクセス解析ソフトウェアです。ここではトラッキングコードをワードプレスの全ページに導入する方法を解説いたします。

GoogleアカウントからAnalyticsの埋め込みコードを取得する
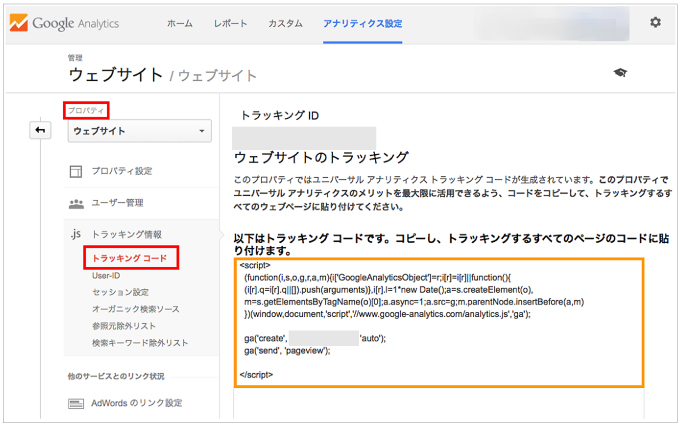
Google Analyticsの新規登録を行います。(無料です)アカウント登録後、「Analyticの使用を開始」というボタンが表示されますのでそちらのボタンを押し、アカウント名やアクセス解析を導入したいウェブサイトのURLを入力し、トラッキングコード(サイトに挿入して、アクセス解析を始める為に必要なコード)を取得します。
トラッキングコードをワードプレスのサイトに追加
Analyticsのトラッキングコードは、基本的には管理画面以外の全てのページに挿入しなければ、そのページのアクセス数のデータを取得できません。
それではワードプレスのサイトの全てのページにどのようにトラッキングコードを挿入すれば良いのでしょうか?ここでは2つのパターンで説明いたします
テーマオプションでトラッキングコードを挿入する
ワードプレスでお使いのテーマのテーマオプションにトラッキングコードを手軽にサイトの全てのページに挿入する機能がついている事があります。管理画面に外観→テーマオプション という項目が有る場合、こちらからそのような機能がついていないか確認しましょう
header.phpにトラッキングコードを追加する
テーマオプションにトラッキングコードを挿入する機能がない場合、最も簡単にトラッキングコードを全てのページに挿入する方法は、お使いのテーマのheader.phpというファイルにトラッキングコードを挿入する方法です。
このファイルはワードプレスのサイトの全てのページで読み込まれる為、このファイルにコードを挿入すれば全てのページに一気にトラッキングコードが挿入されます。
トラッキングコードをheader.phpに挿入するには、管理画面「外観」→「テーマの編集」をクリックし、右メニューから「header.php」を選択します。
header.phpファイルの</head>と記載がある直前に下記のようにコードを追加しましょう。
〜〜〜header.phpの内容
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-XXXXX-1’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
</head>