ワードプレスのデザインやレイアウトを詳細にカスタマイズするにはテーマファイル(ワードプレスのデザインを規定しているファイル群です)を編集すれば実現可能です。ここでは、テーマファイルを直接いじってどのようにデザインやレイアウトをカスタマイズするのか基本的なテクニックをいくつかご紹介します。

テーマファイルを編集する
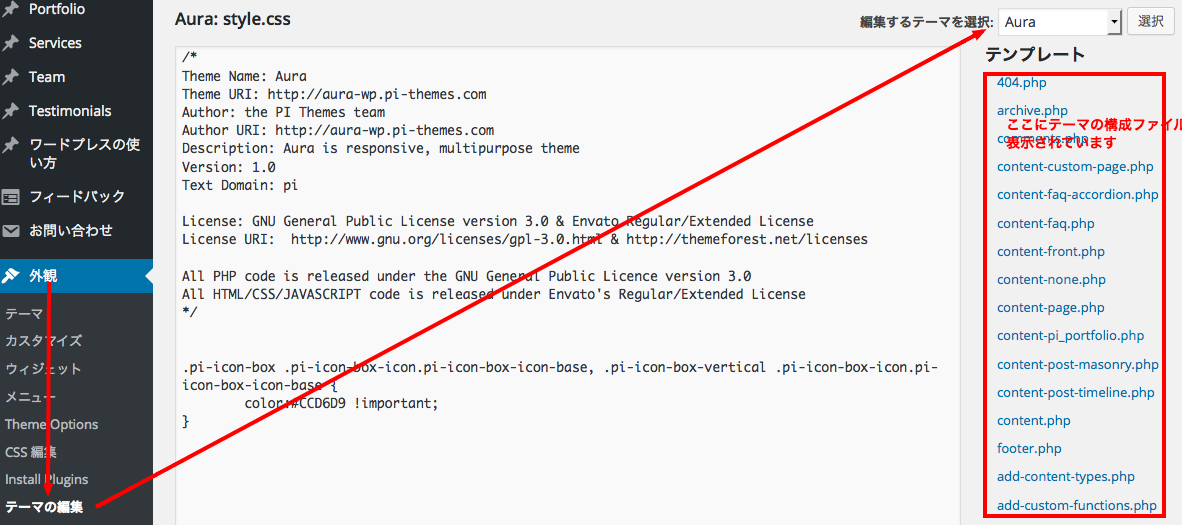
テーマファイルは、管理画面→外観→テーマの編集 より管理画面から行う事ができます。お使いのテーマをプルダウンより選択してテーマファイルの編集をはじめてみましょう

カスタマイズ例1:全てのページのヘッダーの上にバナーを追加する
ワードプレスの、ヘッダー(サイトのロゴや、上部のメニュー)を出力しているのは、header.phpというファイルです。このファイルを選択し編集すれば、サイトのヘッダー部分を自由にカスタマイズする事ができます。
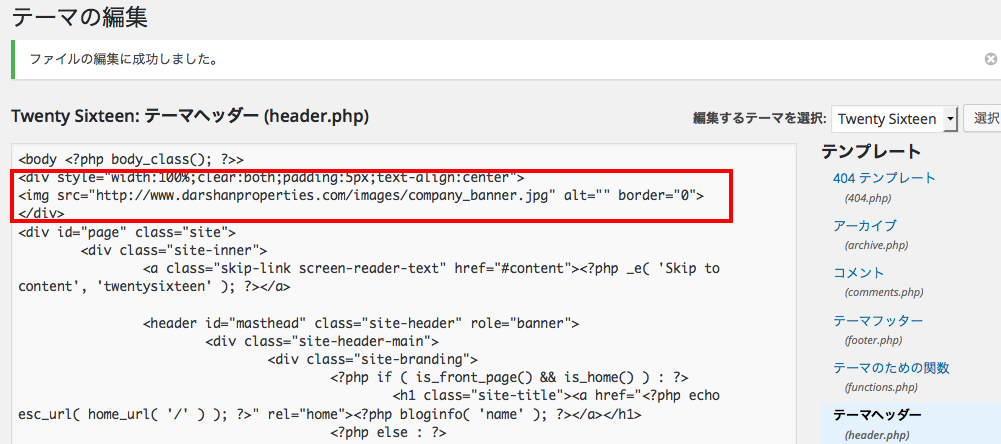
header.phpを選択したら、<bodyと書いてある部分を探しましょう。このタグが終わった直後にバナーの表示コードを挿入すれば、全てのページのロゴやメニューが表示される前にバナーを表示するように変更することができます。
編集例:

挿入したコードの例:
<div style="width:100%;clear:both;padding:5px;text-align:center"> <img src="https://www.darshanproperties.com/images/company_banner.jpg" alt="" border="0"> </div>
カスタマイズ例2:全ての投稿の上に好きなコンテンツを挿入する
投稿を表示しているテンプレートファイルは、single.phpというファイルです。このファイルが全ての投稿を表示している単一のファイルですので、こちらを編集すると全ての投稿表示画面のデザインを変更やカスタマイズをする事ができます。
全ての投稿のコンテンツが始まる前に好きなコンテンツを追加するには、ファイル中に下記のような記載を探します。
while ( have_posts() ) : the_post();
このコードは投稿の内容を表示するのに必須の記載ですのでこの下に、好きなコードを挿入すれば全ての投稿のコンテンツが始まる直前に任意のコンテンツを表示できるようになります。
カスタマイズ例3:全てのサイドバーのウィジェットの上部に好きなコンテンツを追加する
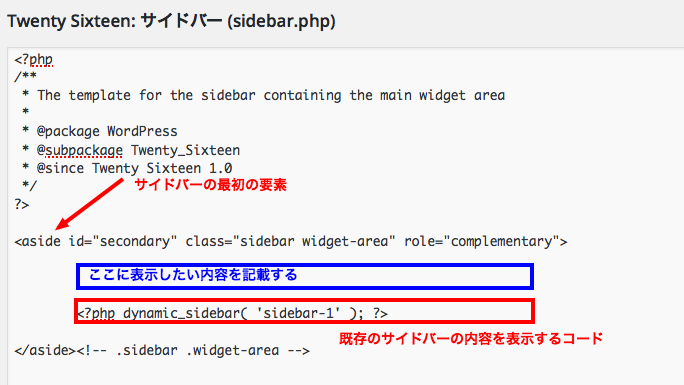
サイドバーを表示しているのは、テーマによって多少の違いがある場合がありますが、sidebar.phpというファイルです。もしくはテーマによっては、sidebar_aaa.php sidebar_bbb.php 等のように複数のサイドバー表示の為のコードがある場合があります(テーマが表示するページによってサイドバーを使い分ける為です)
このファイルの最初の要素の内側に、お好きなコンテンツを挿入すれば、サイドバーをカスタマイズする事ができます。

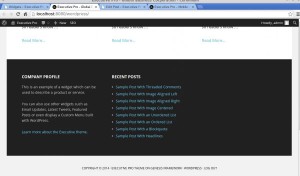
カスタマイズ例4:全てのページのフッターにバナーを挿入する
 フッターとは、サイトの全てのページの最下部に表示される領域の事です。この領域の下にバナーを挿入してみましょう。
フッターとは、サイトの全てのページの最下部に表示される領域の事です。この領域の下にバナーを挿入してみましょう。
まず、footer.phpというファイルを選択し、</body と書いてる部分を探します。この上に、HTMLコードを挿入すると、ページフッターにバナーを追加する事ができます
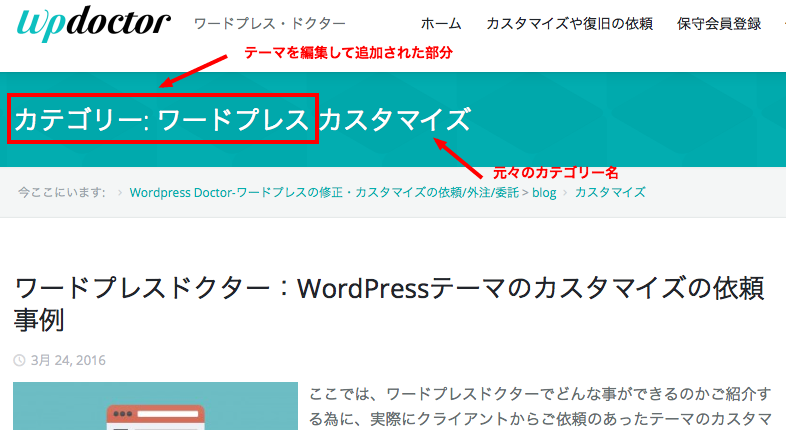
カスタマイズ例5:カテゴリーページのタイトルを変更する
カテゴリーの記事一覧ページのカスタマイズをするには、archive.phpを選択し編集します。カテゴリーページのタイトルを変更する方法をご紹介します。
まず、このファイルのコードから if (is_category() という部分を探します(テーマによっては無い場合もあります。)このコードはアーカイブがカテゴリーの場合はその下に記載してある処理をするという意味です。
このコードの周辺からカテゴリーのタイトルを出力している部分を探しましょう。 このテーマでは下記のように記載されていました。
single_cat_title('', false)
このコード部分を下記のように編集します
"カテゴリー: ワードプレス ".single_cat_title('', false)
“”で囲まれた部分は文字列を意味します。 . は文字列の連結を意味します。つまりこのコードはsingle_cat_title(”, false) で表示しているカテゴリー名の前に””で囲まれている文字列を追加するという意味になります
この事により、カテゴリー名の前に必ずカテゴリー: ワードプレスと表示されるようになります。

WordPress(ワードプレス)のデザインやレイアウト変更、テーマのカスタマイズはWPプレスドクターが代行いたします。ご依頼はこちらから






