ワードプレスのサイトを構築して、ファビコン(お気に入りや、URL欄に表示される小さなサイトのアイコンのことです)を変えたいときはどうすればよいのでしょう?今回はワードプレスサイトのfaviconの変え方、作り方をご紹介します
この記事の目次
ワードプレスのサイト用のファビコンを作る
まず、縦横幅が50px 程度あるアイコン画像のPNGファイルを用意しましょう。実際にはファビコンは非常に小さな画像でもよいのですが、大きめに作るときれいに仕上がります
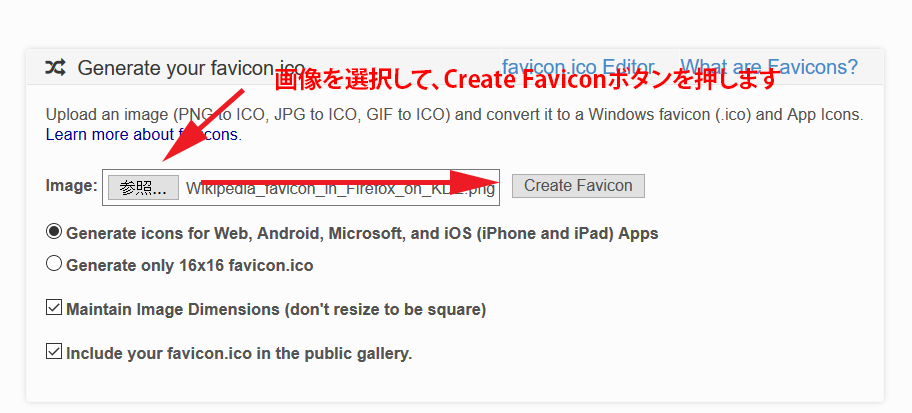
ファビコンを自動で生成してくれるサイトがありますので、画像をアップロードしてファビコンに用意した画像を変換しましょう。
http://www.favicon-generator.org/

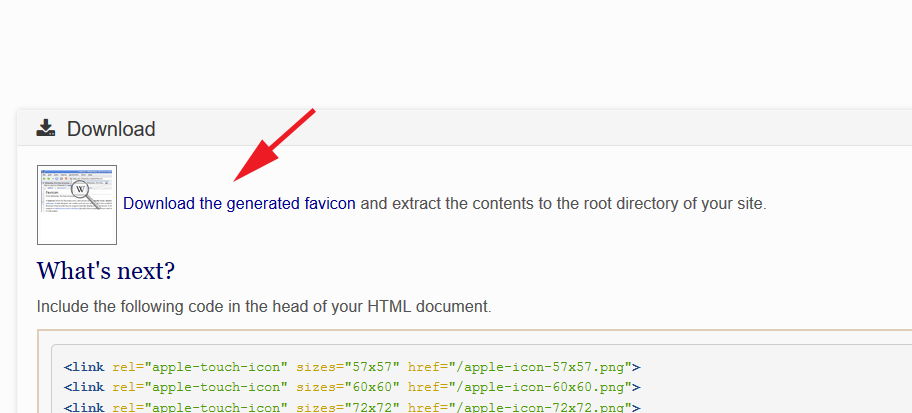
次の画面で、Download Faviconリンクを押して作成されたファビコンをダウンロードします

ファイルを解凍するとたくさんの解像度のアイコンが入っていると思いますがサイトで使用するファビコンは、favicon.ico というファイルだけですのでご注意ください
WordPressのファビコンを設定する 1 手動アップロード
ファビコンをサイトに適応する最も単純な方法は、favicon.ico をFTPソフトで、ウェブサイトの一番上部の階層(ドメインアクセス時に表示されるフォルダのこと)にアップロードすることです。このことにより、24時間程度でファビコンが書き換わります。
ワードプレスのfaviconを設定する 2 プラグインを使う方法
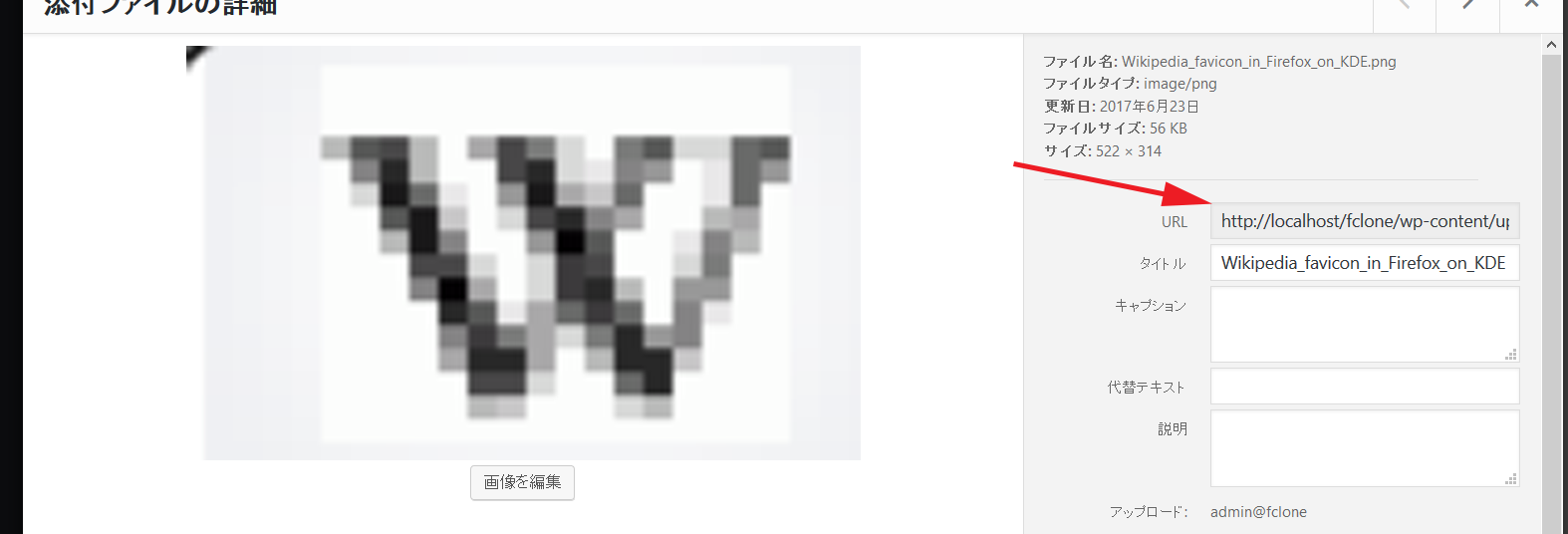
まず先ほど作成したファビコンを、管理画面左メニューの「メディア」からアップロードします。アップロードした画像のサムネイルをクリックして出てくる画面からURLをコピーしておきます
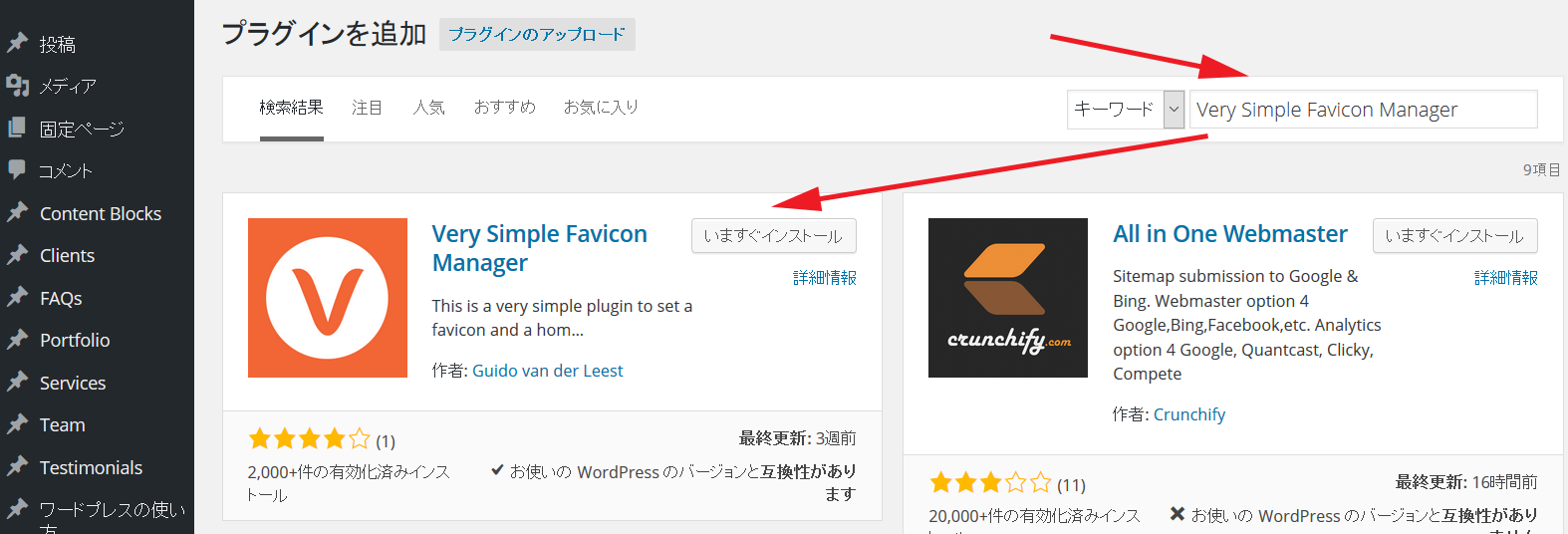
管理画面左メニューのプラグイン>上部「新規追加」ボタンを押し、検索欄に、Very Simple Favicon Manager と入力しエンターを押し、一番最初に出てくるプラグインをインストールし有効化しましょう

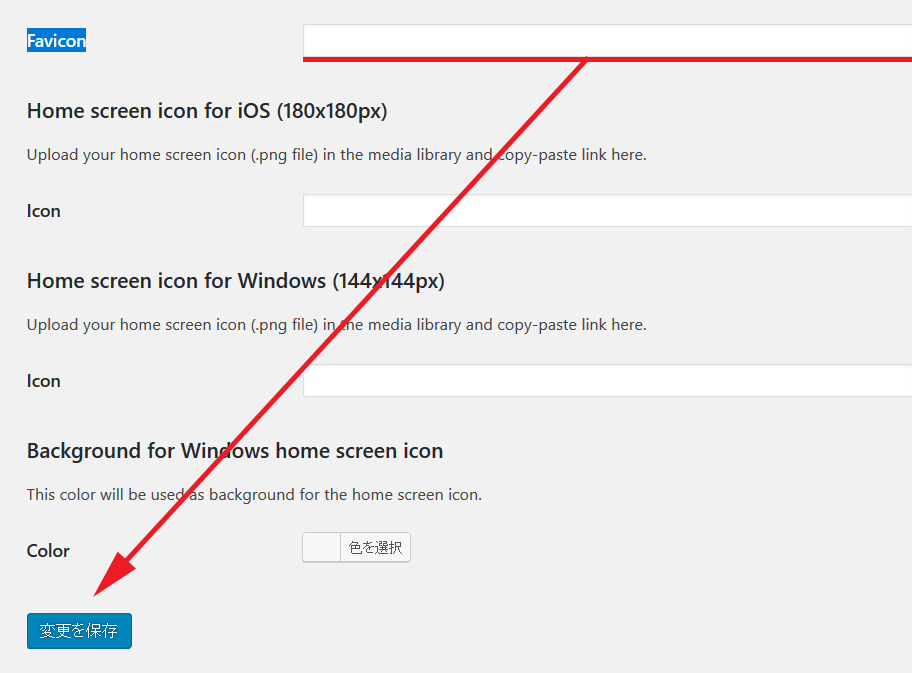
管理画面、左メニューの 設定>Favicon Managerという欄がこのプラグインですので、こちらをクリックして、一番上のFaviconという欄に先ほどコピーしたURLを入力して保存ボタンを押しましょう。
Faviconを作るのが難しい場合は、アイコンをオンラインで探しましょう
デザインの素養がない限り、アイコンを作成するのはなかなか難しいものです。そんな時は数十万点のアイコンを無償で配布しているサイトがありますので、こちらからお気に入りのアイコンを探して、ファビコンに変えてしまうこともできます
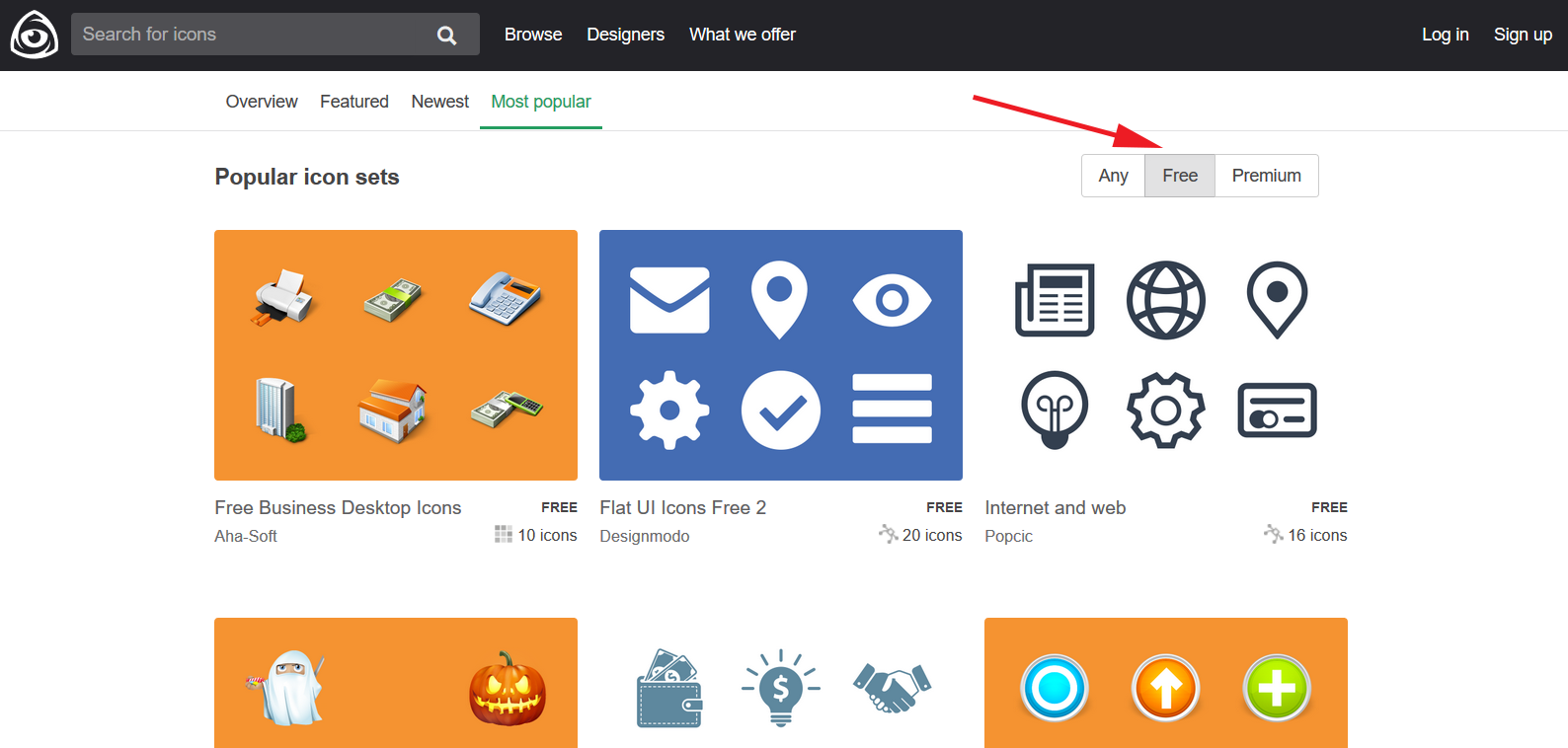
https://www.iconfinder.com/browse/popular

右上のスイッチを FREE に変えるとたくさんの無料アイコンがダウンロードできます。アイコンをダウンロードしたら最初の手順に戻り、ダウンロードした画像をファビコンに変換して、利用されてください
(リンクバックが必要なアイコンもありますのでライセンスにはご注意ください)