ワードプレスのサイトを構築していて、デザインを少しだけ修正したり、レイアウトを変更したいなどのご要望はかなりあるかと思います。今回はワードプレスでサイトのデザインを微修正するためのファイルや方法を解説いたします。
style.cssのファイルを編集してデザインを変更する
style.cssは多くのテーマに付与されている、サイトの全体の見た目を制御するためのプログラムです。style.cssを編集すると、すべてのページの段落の文字色やフォント、見出しのデザイン、レイアウトなどを変更することができます。
ワードプレスには子テーマという仕組みがあり、オリジナルなstyle.cssを作ってサイトに適応すると本体のテーマファイルをいじらずにデザインを変更できるため、テーマのアップデートができるという利点がありますのでこの方法でstyle.cssを編集されてもかまいません。
参考記事;WordPress(ワードプレス)の子テーマを作り、CSS(デザイン)をカスタマイズをしよう
style.cssを編集してサイトのデザインをいじってみる
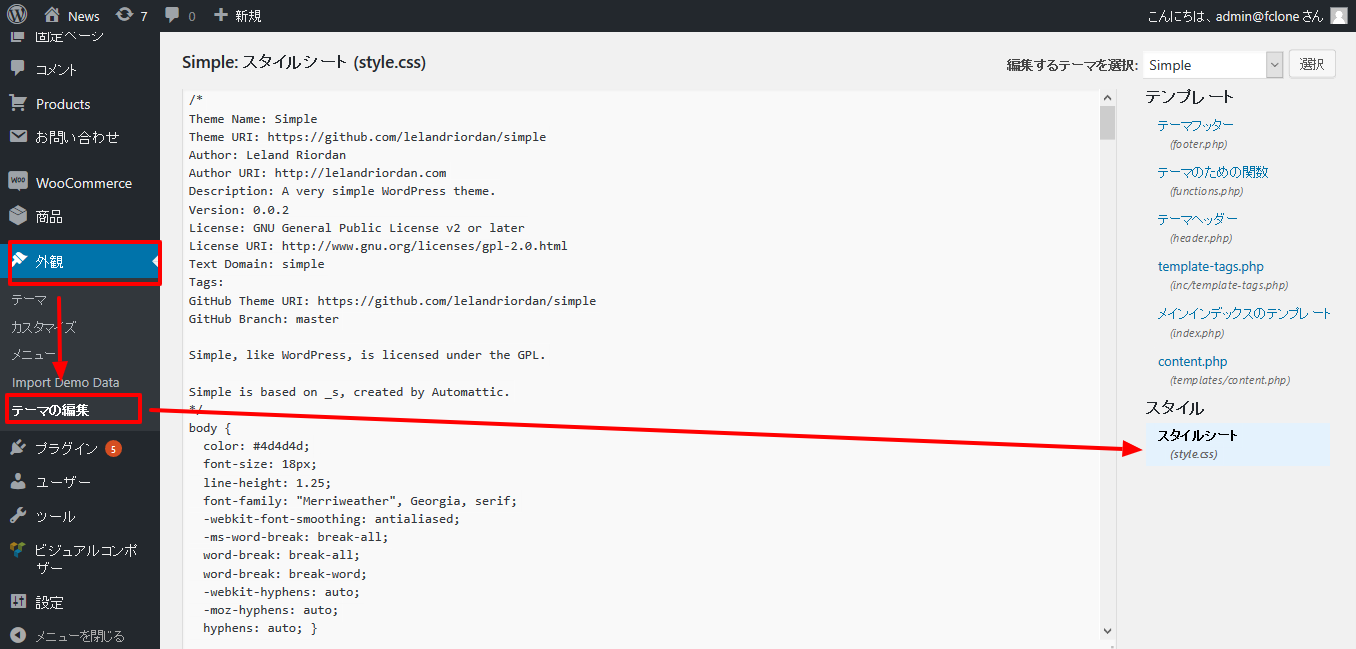
それでは具体的にstyle.cssでサイトのデザインを微修正する方法を解説いたします。まず、管理画面>外観>テーマの編集 へと進み、右メニューよりStyle.cssを選びます。

この中央部にあるコードがサイトの見た目を制御しているコードです。
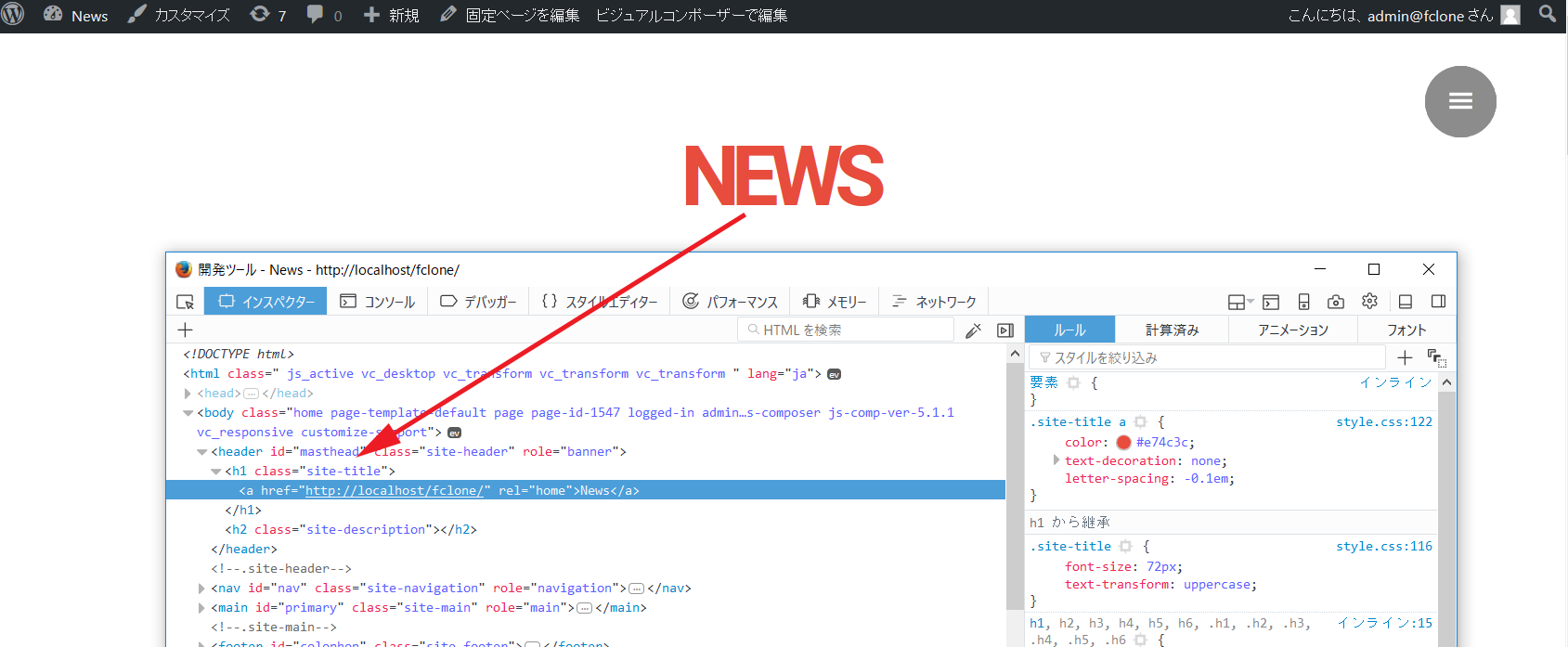
サイトのタイトルのサイズを変更してみましょう。まず、御社サイトのタイトル部分を右クリックして、要素の調査 を選びます(クロームの場合は検証)。
するとその部分のHTMLコードが出てきますので、その要素のクラス(css上の制御識別子 のようなものです)を控えておきます。

このサイトの例では、クラス名はsite-titleだということがわかります。
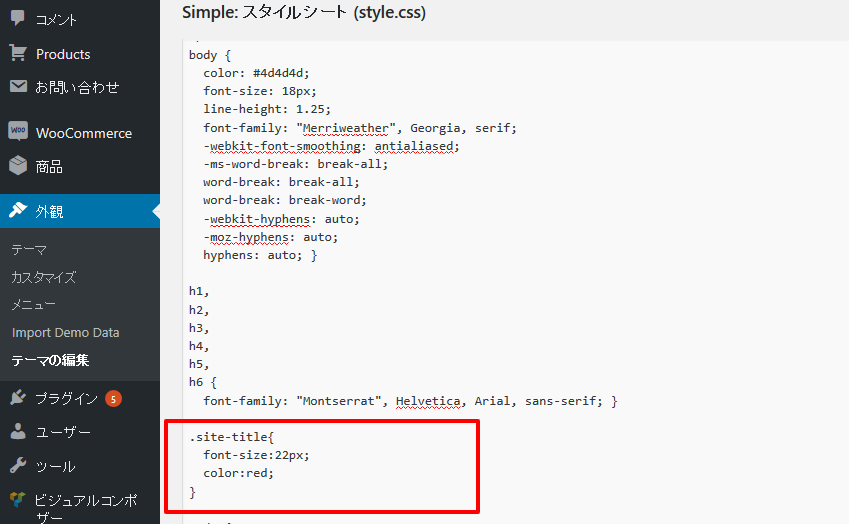
次に、style.cssでsite-titleについてのフォントサイズなどを指定している部分を探します。

この部分(ドット+クラス名)のところでfont-sizeで文字サイズを指定していますね。
ここを編集すると文字サイズを変えることができます。
style.cssでは一般的にそのほか様々なサイトのデザインを指定していますのでここだけ少し変えたいなどと、思われるときはこちらを編集するととても簡単にサイトのデザインを微修正できます。
テーマのファイルを編集してサイトのデザインをいじってみる
テーマによっては、サイトのデザイン部分が一部style.cssの編集だけでは対処できない場合があります。オリジナルテンプレートだったり、テーマに直接スタイルが書き込まれていたり、より抜本的にサイトの構造を変えたいときなどです。
この場合は、テンプレートのファイルを直接編集してサイトのデザインを変更します。
管理画面>外観>テーマの編集 の右メニューより、single.phpを選んでみます。このファイルはワードプレスのすべての投稿 記事をサイトに表示しているプログラムです。
このファイルのmainクラスの要素の中の例えば上部の赤い線を記載した部分に、何らかのHTMLコードを挿入すると、すべての投稿単体ページにそこに記載した内容が一度で表示されるようになります。
各テーマのファイルの一般的な制御部分は下記となります。
archive.php → 記事の月別アーカイブなどのリスト表示
category.php → カテゴリーにある記事の一覧
comments.php → コメントの書き込みや表示
content.php → 単体記事のさらにその中身(コンテンツ)だけを表示するためのファイル
footer.php → すべてのページの最下部に表示される構造の制御ファイル
header.php → すべてのページ上部に表示されるメニューやタイトル
page.php → 固定ページの表示
sidebar.php → 各投稿ページなどの右に挿入される サイドバー(ウィジェットの表示)








