コピペで1分で作れるスタイル付きおしゃれコンタクトフォーム
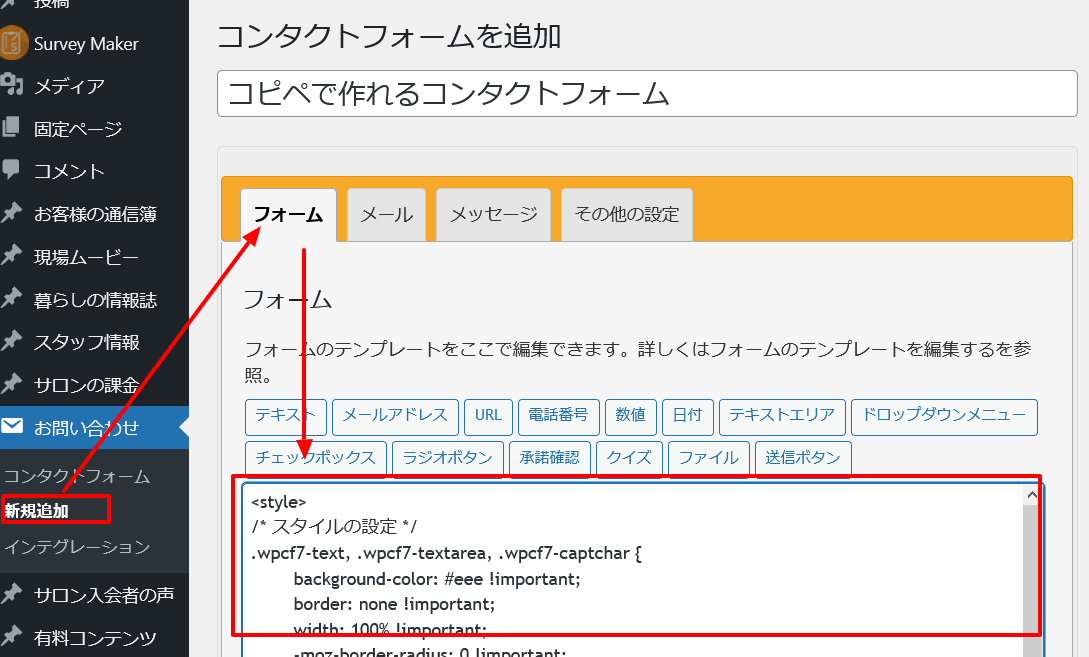
下記のコンタクトフォームコードをワードプレスの管理画面>お問い合わせ>新規追加 よりコピペで挿入されてみてください。

<style>
/* スタイルの設定 */
.wpcf7-text, .wpcf7-textarea, .wpcf7-captchar {
background-color: #eee !important;
border: none !important;
width: 100% !important;
-moz-border-radius: 0 !important;
-webkit-border-radius: 0 !important;
border-radius: 3px !important;
font-size: 14px;
color: #999 !important;
padding: 16px !important;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.wpcf7-submit {
color: white !important;
margin: 8px auto 0;
cursor: pointer;
font-size: 20px;
font-weight: 500;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding: 6px 20px;
line-height: 1.7em;
background: transparent;
border: 2px solid;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-moz-transition: all 0.2s;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
.wpcf7-submit:hover {
background-color: #eee;
border-color: #eee;
}
</style>
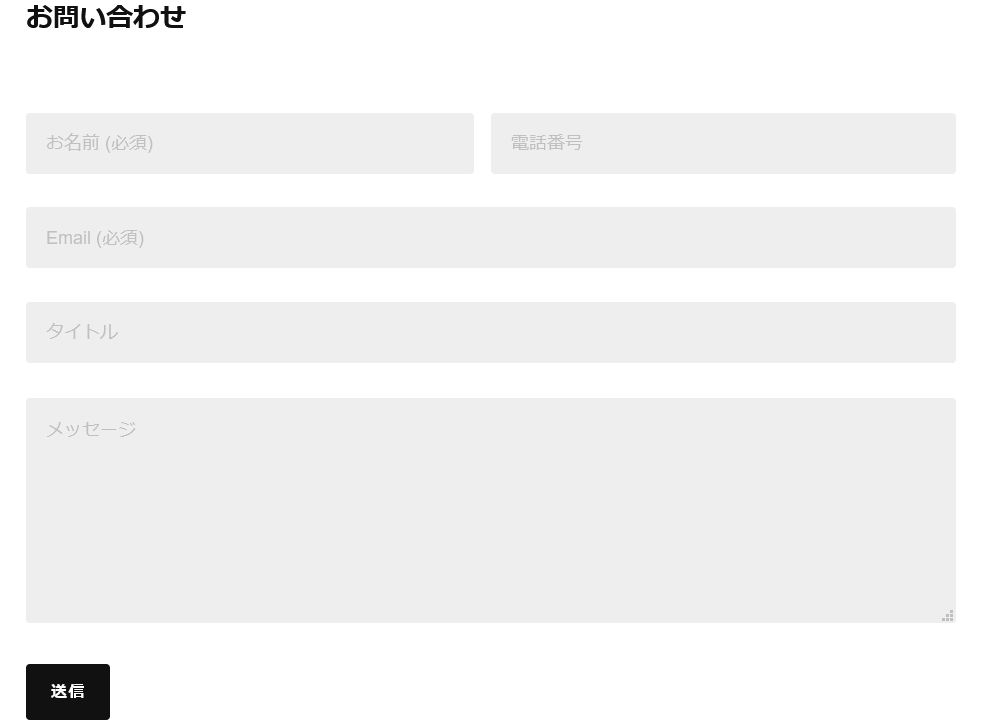
<h2>お問い合わせ</h2>
<p style="width:50%;padding:0 10pt 0 0;float:left;">
<label>
[text* your-name placeholder "お名前 (必須)"]
</label>
</p>
<p style="width:50%;padding:0 0 0 0;float:right;">
<label>
[text your-phone placeholder "電話番号"]
</label>
</p>
<p><label>[email* your-email placeholder "Email (必須)"]</label></p>
<p><label>[text your-subject placeholder "タイトル"]</label></p>
<p><label>[textarea your-message placeholder "メッセージ"]</label></p>
<p>[submit "送信"]</p>
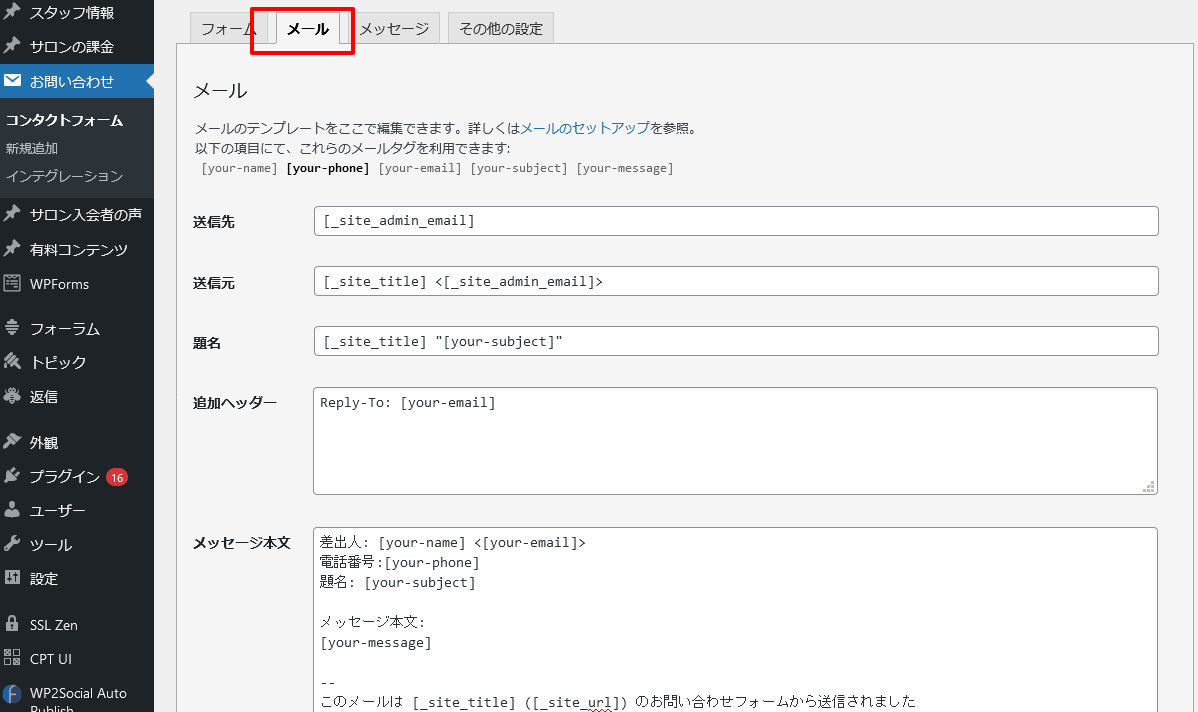
メール本文の内容の設定
次に、メールタグの設定を下記のようにします。この設定は実際に送られるメール本文の内容となります。
送信先 [_site_admin_email]
送信元 [_site_title] <[_site_admin_email]>
題名 [_site_title] “[your-subject]”
追加ヘッダー Reply-To: [your-email]
メッセージ本文
差出人: [your-name] <[your-email]> 電話番号:[your-phone] 題名: [your-subject] メッセージ本文: [your-message] -- このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
後はこの問い合わせフォームのショートコードをお好きなページや投稿に張り付けるだけです。

※メールの内容や、スタイルは自由に編集できます。
WordPress ワードプレスのテーマのカスタマイズ、制作・コーディングのご相談・ご依頼はWPドクターまでお気軽にお送りください