ワードプレスは拡張性の高いCMSです。ワードプレスの管理画面にメニューを追加して任意のページを表示することもできます。
今回はこの管理画面のメニューとその子メニューを作る方法をそのひな形から解説いたします。

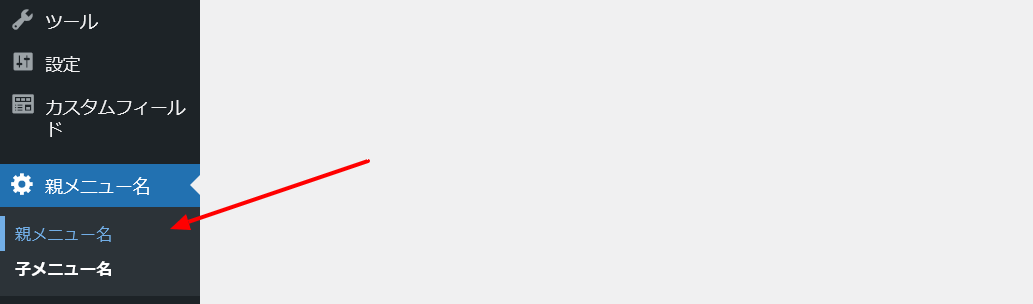
ワードプレスの管理画面にメニューを作りそのメニューの子メニューを作る
早速コードを見ていきましょう。
下記のコードは、ワードプレスのFunctions.phpや制作されているプラグインに追加すると、管理画面に親メニューとその子メニューを追加します。
add_action( 'admin_menu', function () {
$parentslug = 'adminmenuslug';
$manuname = '親メニュー名';
$capability = 'manage_options';
add_menu_page( $manuname, $manuname, $capability, $parentslug, function () {
?>
<div class="wrap">
親メニューの内容ーここにお好きなHTMLを追記してください
</div>
<?php
}, 'dashicons-admin-generic',99);
/*---------------------*/
$myslug = 'myslug';
$manuname = '子メニュー名';
$capability = 'manage_options';
add_submenu_page( $parentslug,$manuname, $manuname, $capability, $myslug ,function () {
?>
<div class="wrap">
子メニューの内容ーここにお好きなHTMLを追記してください
</div>
<?php
});
});
$parentslug の部分には、親メニューの任意のURL(半角英数)を入力します。
$manuname はそのメニューの名称を入力します。
$myslug の部分には、子メニューの任意のURL(半角英数)を入力します。
$capability はこのメニューを表示するワードプレスの権限です。 こちらから詳細をご確認ください。
ここにお好きなHTMLを追記してください の部分にそれぞれのメニューをクリックしたときに表示されるページの内容を記載します。HTMLやPHPのコードを自由に記載できます。
ワードプレスの管理画面にメニューを追加する組み込み関数
上記コードでは、ワードプレスの管理画面にメニューを追加する組み込み関数であるadd_menu_page(親メニューを追加)とadd_submenu_page(任意の親メニューに子メニューを追加) を admin_menu アクションにフックして追加しています。
それぞれの関数の仕様は下記となっております。
add_menu_page( string $page_title, string $menu_title, string $capability, string $menu_slug, callable $function = ”, string $icon_url = ”, int $position = null )
参考
add_submenu_page( string $parent_slug, string $page_title, string $menu_title, string $capability, string $menu_slug, callable $function = ”, int $position = null )
参考
WordPress
ワードプレスサイトのテーマのカスタマイズ、プラグインの作成はワードプレスドクターにお気軽にご相談ご依頼ください






