ワードプレスのホームページのスマホ最適化は、スマホでのインターネットアクセスが半分以上となっている現在では特に情報発信系のサイトでは必須といえます。ここではホームページのスマホ最適化の方法の解説をいたします。

スマホ用のテーマを導入し、プラグインでスマホアクセス時にそのテーマを表示するようにする
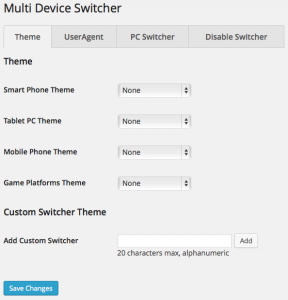
まず、スマホ用のテーマを手に入れ、ワードプレスのthemesフォルダに導入します(アクティブにはしません)。このテーマを「Multi devide switcher」というプラグインを使用してユーザーがスマホでアクセスしてきたときに自動で表示するようにします。

スマホ表示用のプラグインを導入する

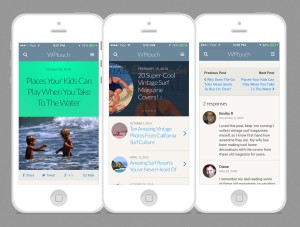
この例では、テーマではなく、スマホ用の表示に特化したプラグインを導入します。この場合テーマは新しく入れる必要はありません。著名なプラグインでは「WPtouch Mobile Plugin」があります。
導入し、設定するだけでユーザーがスマホアクセス時にスマホ表示をしてくれますので非常に簡単ですが、カスタマイズ性は劣ります。
レスポンシブルなテーマを導入する
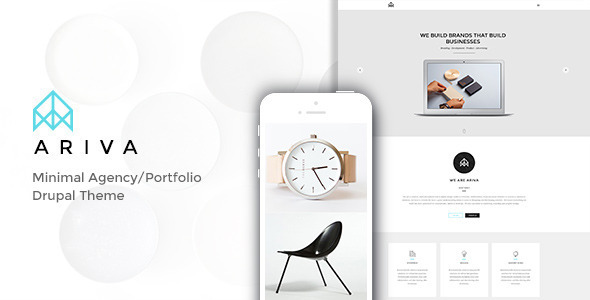
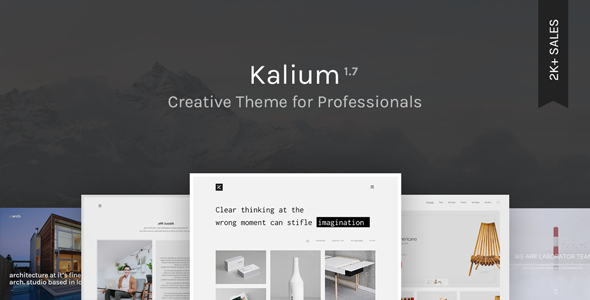
最後にご紹介する方法は、レスポンシブル(一つのテーマでスマホ、タブレット、PCすべてに対応するテーマです)なテーマを導入する方法です。海外にはこのようなテーマでかつ品質の高いものが多数あります。数個例を上げまと下記のようなテーマです。
Ariva http://demo.megadrupal.com/d7/md-ariva/

Kalium http://demo.kaliumtheme.com/agency/

Story http://pexetothemes.com/demos/story_wp/home-default/

ワードプレスドクターではこれらのテーマを導入し日本語化する事も可能ですので是非ご依頼ご相談をされてください!






