ワードプレスには標準でDashiconsというアイコンセットが含まれています。管理画面でボタンの横などに表示されているアイコンです。 こちらをそのままテーマや投稿でも表示できるようにする方法を解説いたします。
カテゴリー: ワードプレス カスタマイズ・修正 ページ 21/26
Google Fontは無料で利用できる、サイト上で使用可能なフォントです。今回はワードプレスで日本語のGoogle フォントを利用する方法を解説いたします。
ワードプレスで弊社が多数のクライアント様に導入させていただいている有料会員の仕組みと、Stripeによる課金システムを組み合わせて自動でクレジットカード引き落としによるサイト上の広告販売の仕組みを構築可能です。 今回はこちらのご依頼事例をご紹介いたします。
最近ではウェブサイトと同時にYoutubeに動画をアップロードして運用しているサイト様もちらほらと見かけるようになってきました。 今回はウェブサイトの方にお好みのYoutubeチャンネルの登録ボタンをつける方法を解説いたします。
ワードプレスドクターでは、製作途中のサイトが何らかの理由で開発継続が困難となった場合におきましても、確かな技術者がそのサイトを引き継ぎ、開発を継続していきますことが可能です。
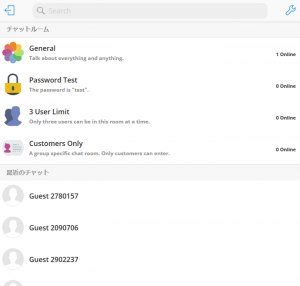
お客様の依頼事例から、ワードプレスに登録しているユーザー間でリアルタイムチャットができるように、チャットプログラムの導入とテーマのカスタマイズを行わせていただいた事例をご紹介いたします。
ワードプレスドクターでは多数のクライアント様からテーマのデザインの変更や、レイアウトのカスタマイズ、レイアウトずれなどの修正をご依頼いただき行っています。 今回はワードプレスで一部の要素、見出しやタイトルの文字のフォントや色、サイズなどを変えたいときによく使われるテクニックをご紹介いたします。
更新が止まってしまったプラグインで、ワードプレス本体の更新をしたり、PHPのバージョンを上げたらWarningやFetalエラーが出てしまったり、良いプラグインなのにこの機能が追加されたらより業務が効率化したりサービスが向上したりするのに、、、等のご要望をお持ちでありませんか? ワードプレスドクターではPHPの専門技術者がエラーの修正、プラグインのカスタマイズを迅速に行わせていた抱くことが可能です。
Googleアドセンスは、広く使われているウェブサイトの広告表示システムですが、アドセンスに自サイトの関連記事を表示できる機能があるのをご存知でしたか? 今回は高精度な関連記事をGoogle Adsenceで表示する方法を解説いたします。
ワードプレスに、例えば特定の固定ページにタグ一覧を表示したり、ログインしているユーザーだけが使える機能を実装したりしたいとき、すでに利用しているテーマと同じデザインで固定ページや投稿ページのテンプレートを増やし、そこにPHPプログラムによって機能を実装することが可能です。 今回はこの方法を解説いたします。
ワードプレスのグローバルナビゲーション(トップメニュー)にログインリンクをつけ、かつログイン後はユーザー名を表示する方法をクライアント様の依頼事例からご紹介します。
ワードプレスのコメント機能にカカクコムのような評価(レビュー)機能を追加し、またそのコメントにいいね!の機能を付与し、ユーザーが個別の管理画面でレビュー履歴を閲覧できるようにカスタマイズさせていただきました事例をご紹介いたします。
ワードプレスには様々な予約システムのプラグインがございます。その中でも無料でかつ高性能、国産プラグインであるMTS Simple Bookingをカスタマイズし、登録型の店舗ポータルサイト様で、一つ一つの店舗会員様が予約システムを利用できるようにワードプレスドクターで制作させていただいた事例をご紹介いたします。
ワードプレスの投稿者権限では、記事の投稿だけができるようになっていますね。ただ、ワードプレスは複数の投稿者権限のユーザー全員に他のユーザーが投稿した記事も全て管理画面で見れてしまうという仕様になっています。 この場合、記事の修正などで自分の投稿だけを一覧で見たかったり、何らかの理由で他の投稿を魅せたくなかったりする場合多少困ってしまうかもしれません。今回は投稿者権限に管理画面においては自分の作った投稿だけが見えるようにする方法をご紹介し
ワードプレスをSNS化して、有料会員登録で定期課金したユーザーのみがそのソーシャル機能を利用できるようにBuddyPressと Paid MemberShip Proを連携したクライアント様の依頼事例をご紹介いたします。
ワードプレスで食べログや、アマゾンの商品レビュー欄のようなレビュー機能を持たせて、口コミ・レビュー・評価投稿サイトをプラグインWP Product Review で簡単に構築する方法を解説いたします。 簡単なゲームレビューサイトをこのプラグインで作ってみましょう。
ワードプレスには、優れた検索機能がついていますよね。この検索機能は拡張性豊かなワードプレスの特色を受け継いで様々なカスタマイズが可能です。今回は検索機能をプラグインやfunctions.phpへのカスタマイズコードの挿入などを通して拡張する方法を目的別にご紹介いたします。
ワードプレスには5種類(購読者、寄稿者、投稿者、編集者、管理者)のユーザー権限があります。このユーザー権限についてご説明し、ユーザー権限ごとにどのように管理画面が変わるのか、プラグインを使ってより詳細に権限ごとに管理画面の表示メニュを設定したり変更する方法、権限そのものを変更設定する方法などを解説いたします。