ワードプレスのContact Form 7は最も普及しているお問い合わせフォーム等の送信フォームを作成できるプラグインです。このContact Form7の送信時に自社開発したシステムとAPI連携する仕組みをワードプレスドクターで作成させていただきました事例をご紹介いたします。
タグ: ワードプレス フック ページ 2/3
wp_nav_menuはワードプレスの管理画面で設定した、メニューをulとliで出力してくれる関数です。この出力したliに任意のクラスを付与するPHPのコードを解説いたします。
ワードプレスのContact Form 7でメール送信直前に任意の処理を実行するプログラムをご紹介いたします。
ワードプレスは順次プログラムが読み込まれますので、ユーザー関連の情報が取得できないフックのタイミングもございます。 フックの順番とそのタイミングで取得できる情報などを簡単に解説いたします。
ワードプレス メールの送信元をPHPコードで簡単に変更する方法を解説いたします。
ワードプレスのプラグイン制作におきまして独自のデータベースを使用する場合、そのテーブルをプラグインの有効時に作成する方法を解説いたします。
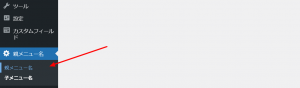
ワードプレスは拡張性の高いCMSです。ワードプレスの管理画面にメニューを追加して任意のページを表示することもできます。 今回はこの管理画面のメニューとその子メニューを作る方法をそのひな形から解説いたします。
ワードプレスで特定の投稿記事をアーカイブの記事リストから除外(リストに表示しないようにする)する方法をいくつかご紹介いたします
ワードプレスのログイン画面に任意のスタイルシートを書き込む ワードプレスのログイン画面にスタイルシートを適応するには、login_enqueue_scriptsフックを利用します。 下記のコードをテーマのFunctions.PHPもしくは制作されているプラグインに記載されてください。
ワードプレスの検索に結果を表示する前に条件を付与して、検索結果を変える方法を解説いたします。
今回はワードプレスのプラグインや、テーマのFunctions.phpに記載してワードプレスの管理画面に適応するスタイルシートを書く方法を解説いたします。
ユーザーのログイン後にワードプレスは標準で管理画面のダッシュボードに移動しますが、ユーザーの権限によって任意のページにログイン後にリダイレクトさせる方法を解説いたします。
ワードプレスにはアクションと呼ばれる、処理の実行時に、自分のプログラムを加えて実行できる仕組みがあります。今回はこのアクションで最も先に実施される物につきまして解説したいと思います。
Stripeはクレジットカード決済を代行するウェブサービスです。今回はこのサービスを利用して非常にシンプルな高んひゅうボタンをワードプレスに実装する方法を解説いたします。 プラグインでショートコードからStripe課金ボタンを表示する仕組みを構築 まず簡単なプラグインのひな型を準備して、ショートコードを定義します。 <?php /* Plugin Name: Stripeのボタン表示サンプル Plugin URI: http://
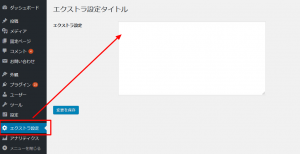
ワードプレスの管理画面に一つのテキスト入力欄付きの設定画面を追加する方法を解説いたします。このプログラムはプラグイン化していますのでここからスタートして複雑なプラグインを作成されても問題ございません。 ご利用くださいませ。 管理画面にメニューを追加してテキストエリアを設定画面に表示するシンプルなプラグイン 今回解説する全コードは下記となります。こちらを extrasetting.php 等任意の名称で\wp-content\plugin
ワードプレスのシステムは、ほぼありとあらゆるサイトの動作をフックと呼ばれる機能によってカスタマイズして機能を追加したり、他のシステムとのAPI連携等も行うことができます。 ワードプレスドクターで制作業務を行わせていただいた、他社作成の会員システムとワードプレスののAPI連携による会員サイトの依頼事例をご紹介させていただきます。
各投稿に任意のテキストを入力出来る入力欄を追加し、その内容が投稿一覧にメモとして表示されるワードプレスのカスタマイズ方法をご紹介します。ちょっとした覚書を各投稿に追加できるのでとても便利ですよ!
ワードプレスのグローバルナビゲーション(トップメニュー)にログインリンクをつけ、かつログイン後はユーザー名を表示する方法をクライアント様の依頼事例からご紹介します。