ワードプレスで特定のカスタムフィールドを検索に含む方法 を見ていきましょう。
タグ: ワードプレス カスタム ページ 4/8
ワードプレスでPHPプログラムで投稿を追加する方法を解説いたします。
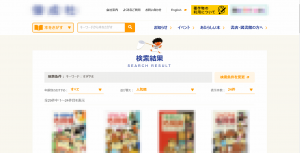
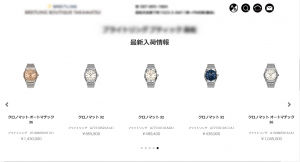
ワードプレスを利用して、書籍のアーカイブをユーザー用に提供されている出版社様のサイトの検索システムの拡張や不具合の修正を行わせていただきました。
ワードプレスで現在訪問者が表示しているページを判定するためのコードをいくつかご紹介します。
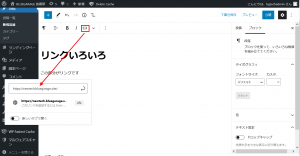
ワードプレスのリンク色の変更、リンクを新しいウィンドウで開く、リンク先を検索エンジンに評価させない 3つのよく使われる方法を解説いたします。
ワードプレスの投稿日時やコメント日時は、サイトによっては重要でない情報となり、非表示にされたい場合もあるかと存じます。この表示を消す方法を解説いたします。 ※ご注意 テーマによってはプログラム方法やスタイルシートの指定方法が違い、効かない場合もございます
ワードプレスドクターではワードプレス、php、プラグイン等のアップデートで、不具合を起こしたプラグインやテーマの修繕も日々クライアント様のご依頼で行っております。
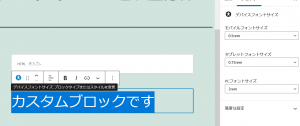
ワードプレスドクターでは、ご希望のグッテンバーグエディタのカスタム追加ブロックをプラグインの形で作成する事が可能です。
フォームを複数表示し、それぞれのフォームに入れた値で、検索結果を変えて表示されたいというご依頼の事例をご紹介いたします。
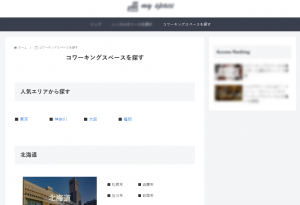
メディアサイト様より、スマホ表示時のみのハンバーガーメニュー内容を大きく変更(カスタマイズ)されたいとのご依頼をワードプレスドクターで代行させていただきました。
ワードプレで現在表示中のアーカイブページのカテゴリー名(カスタムカテゴリー※カスタムタクソノミーといいます)をコードで表示する簡単な方法をご紹介いたします。
ワードプレスのトップページや任意の固定ページにスライダーやカルーセルを追加いたします
投稿にはカテゴリーがワードプレスでは標準で紐づけされています。ワードプレスはこの投稿の概念をCPT UI等のプラグインで複数自由に増やし、かつそのカスタム投稿タイプにカスタムカテゴリー(カスタムタクソノミー)を割り当てることが可能です。 このカスタムタクソノミーの一覧ページにてそれに応じた表示をさせることもテーマのカスタマイズで可能です。今回はその依頼事例をご紹介いたします。
ワードプレス外のPHPやHTML(PHPとして動作する)ファイルから、ワードプレスに投稿されたブログや最新ニュースを任意の数タイトルと、日付、サムネイル付きで表示させる方法を解説いたします。
ワードプレスのアドミンバー(サイトを表示したときに上部に出る、細くて黒いワードプレスの機能リンクバー)が見えない、もしくは消えてしまったときの対象方法を解説いたします。
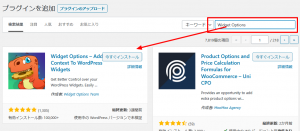
今回はワードプレスサイトでモバイルでサイドバー等に表示されているウィジェットを隠す方法を解説いたします。 モバイルではGoogle Page Speedインサイトなどの速度テストで遅めに点数が出てしまうため、特定のウィジェットモバイルで隠すことで高速化につながることがございます。
テーマのカスタマイズによるアーカイブページの表示数の変更や見た目の変更、レイアウトの変更 ワードプレスドクターでは経験豊かな技術者が御社サイトの、投稿や固定ページ、施工事例等のカスタム投稿のアーカイブページの様々なカスタマイズを行わせていただいています。他社様が制作されたテーマでも問題ございません。 ・アーカイブのカラム数を変更したい ・スマホ時のレスポンシブルデザインの変更をしたい ・表示数の変更をしたい ・画像ベースの表示にしたい
今回はワードプレスのループ while ( have_posts() ) {the_post(); } の外側でカスタムフィールドの値を表示する方法を解説いたします。