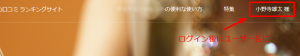
ワードプレスのグローバルナビゲーション(トップメニュー)にログインリンクをつけ、かつログイン後はユーザー名を表示する方法をクライアント様の依頼事例からご紹介します。
タグ: ワードプレス フック
今回はワードプレスで標準といっても過言ではない、EコマースプラグインであるWooCommerceのカスタマイズの依頼事例をご紹介します。
ソフトウェアのライセンス販売は現在オンラインを介したアクティベーションが主流となってきています。アクティベーションの仕組みはオンラインを介すため、月額課金などの期間限定の仕組みも提供することができ、ユーザーの初期費用を安く抑えて、かつ海賊行為などにも強いためアクティベーションの仕組みをソフトウェアライセンスに組み込むことはユーザーと販売者双方に利益が大きいと考えてよいと思います。
投稿の最初の段落区切り文字であるMoreタグを活用されている方も多いのではないでしょうか? クライアントの方のご依頼の中にあり、ワードプレスドクターで作成しました、全ての投稿のmoreタグ下に広告などの任意のHTMLを出力(挿入)するコードをご紹介します。
サイトをhttps化した後に、混在コンテンツ(httpの暗号化されていないファイルが読み込まれてしまう)の解決をするのが難しい場合があります。 混在コンテンツはブラウザーによってはファイルを読み込むのを停止してしまう場合があり、jqueryなどの重要なプログラムが読み込まれないと最悪サイトの表示が壊れたり、フォームが送信できないなどの問題が起こる場合があります。 今回は、混在コンテンツの解決方法、特にwp_head()が出力するhttp
ワードプレスドクターの吉田です。今回はワードプレスの投稿一覧で、3日以内に投稿された記事のタイトル前にNEWをつけるTipsを配信いたします
ワードプレスは、HTML出力を全てフックするような関数はありませんが下記のようなコードで全てのHTML出力を出力前に取得して、置き換え処理等をする事が出来ます。こちらのコードはワードプレス1ページだけssl化されたいというご依頼の為に使用しました。 需要があるかどうかよくわかりませんが、ウェブ上にはほとんど見られないコードですのでblogで公開いたします。
こんにちは、今回はワードプレスをカスタマイズするのに非常に重要な機能フック(add_action)について解説してみようと思います ワードプレスのフックとは? ワードプレスのフックとは、簡単に言えば、ワードプレスが様々な機能を実行しようとするとき(例えば投稿を保存するとき等)に自分のオリジナルな機能を挟み込んでワードプレスに実行してもらう機能です。 フックの基本的な書き方は下記のような形をとります。 function email_pos
ワードプレスでプラグインを作る方法をこのページの右上に付いている、「ショートリンク生成機能」として実際に動作しているプログラムを全てコードも含めて公開いたします。 このプラグインは、ワードプレスのパーマリンクを使用すると長ったらしい日本語のリンクとなり、それはSEO効果があるのですがリンクをしたいユーザーにとってはリンクしづらいという問題点を解決する為に作成しました。 ショートリンクはワードプレスの基本URL表記方式 ?p=形式 で取得
ワードプレスドクターでは、ご希望のプラグインを弊社のPHPのスペシャリストが作成やカスタマイズいたします。この度は、プラグインを弊社で作成した依頼事例を二つご紹介しプラグイン作成の基本的なプログラムの書き方を公開いたします。 画像添付付きで、確認画面画有り、特定の投稿の作成者のメールアドレスに届くお問い合わせフォームプラグイン作成 クライアント様のご希望は、まず画像を添付できる問い合わせフォームで、かつ確認画面付き、さらにその投稿の作成
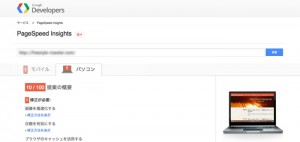
ワードプレスのサイトのスピードがGoogleのPageSpeed Insightで10点台とかなり遅い状態になっているので高速化をされたいとのご依頼を受けました。こちらを弊社で様々な施策を行い80点まで向上させていただきました依頼事例をご紹介いたします。お使いのテーマはhammingbirdでした 施策後 高速化は何故必要? サイトの速度は、Googleの検索上位を狙うにあたって、重要度が高い事が証明されています。 ゆえにGoogleの
ここではワードプレスのログイン画面のロゴをcssだけで変える簡単な方法をご紹介します。 ロゴをアップロードする まず、ログイン画面に表示したいロゴを管理画面の、メディア→新規追加よりアップロードします。話を簡単にする為に変えたいロゴのサイズは縦横ともに84pxにしてください。 アップロードしたら、そのメディアの編集ボタンを押して、ファイルのURLを控えておきます 方法① wp-login.phpのCSSを書き換えてロゴを変える 次にワー
ワードプレスはおそらく、地球上で最もカスタマイズ性の高いCMSでしょう。有志によって作られた数万の無料プラグインやテーマ、ほとんどあらゆるワードプレスの機能に独自の関数を追加できるフック関数これらは、ワードプレスをいかようにも好きな形に変えられると思えるほど充実しています。ここではワードプレスのカスタマイズの事例をご紹介します 管理画面をカスタマイズ1:ユーザー権限によってみせたくないメニュー項目を隠す adminimizeというプラグ
ワードプレスは非常にカスタマイズ性の高いCMSです。ワードプレスにはフックという仕組みがあり、その関数が呼ばれるときにオリジナルの関数を実行させるように簡単にする事ができます。 記事を投稿した瞬間にタイトルを置き換えて投稿日時を追加する お使いのテーマのfinctions.phpに、オリジナルの関数を追加する事で、例えば「記事を投稿した瞬間にタイトルに投稿日時を追加する」ということも実現する事ができます。ここではこの関数を実際に紹介し、
ワードプレスでプラグインを作成するには? ワードプレスでプラグインを作成するには、PHPの専門的プログラミング技術が必要ですが、ここではプラグイン作成の基本的な方法を解説いたします。 hello.php ワードプレスには最初から必ず、Hello Dollyというプラグインが導入されています。こちらハロードリーの歌詞をランダムに管理画面に表示する無害なプラグインですがこちらをみると、ワードプレスのプラグインがどのように作られているかわかり
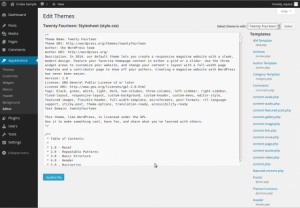
ワードプレスのテーマの編集は、ワードプレスの管理画面からする事ができます。管理画面より、外観→テーマの編集と進みます。すると現在利用中のテーマののコードが中央部のフォーム内に表示され、編集できるようになります。 右のメニューから、テーマファイルを選択するとそれぞれのコードを編集する事が出来ます。 (注:テーマの編集前にバックアップをとる事をお勧めします。またテーマによっては右メニューに全てのファイルが表示されない事も有ります) どのテー