ワードプレスの4.9のリリースが近付いてきました。今回はワードプレス4.9で追加される新機能について解説いたします。
タグ: ワードプレス CSS ページ 6/7
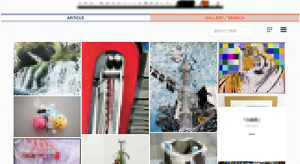
こちらのクライアント様は教書系の出版社でオンラインで、子供たち(学生)の書いた絵画のギャラリーの絵画をピンタレストのようなブロックレイアウトで構築されたいというご依頼でございました。 中学生や高校生の子供たちの書いた作品は大変レベルが高く驚きました。 ワードプレスドクターではテーマに独自のカスタマイズを施しまして、お好きなようにギャラリーを構築するようなご依頼も可能ですので是非ご検討ください。
ワードプレスで非常に長い記事を複数のページに分割し表示する方法、またページネーションをカスタマイズする方法を解説いたします。
ワードプレスの投稿にJavascriptを埋め込んで実行させることはできるのでしょうか?答えはできるのですがいろいろと問題もございます。ワードプレスの投稿に自動的に改行や段落を挿入する機能でpタグがJavascriptのコードにも入ってしまい、正しくコードを実行できなくなるのです。 今回はWordpressの投稿にJSを埋め込んで実行する方法をいくつかご紹介します。
ワードプレスの投稿をもっと便利にするプラグインをご紹介します。投稿の複製、編集画面への次の投稿、前の投稿の追加、マークダウンでワードプレスの投稿を記載 他
今回はクライアント様のご要望で、購読者権限の方のプロフィール画面の内容をカスタマイズしたいというご依頼がありましたので、このカスタマイズ方法を一部ご紹介したいと思います。
ワードプレスのサイトを構築していて、デザインを少しだけ修正したり、レイアウトを変更したいなどのご要望はかなりあるかと思います。今回はワードプレスでサイトのデザインを微修正するためのファイルや方法を解説いたします。
ワードプレスドクターではより多数の方が、ハイクオリティーなブログやメディアを構築されたいと考えられていることから、最新のデザインと技術が詰まったテーマ(無料GPLバージョン、インストーラー付きPay What You Wantモデル 2種)、「メディアスターター」テンプレートをリリースいたしました。
タグは、ウェブサイトのSEOを向上させる一つの施策となり、また、ユーザーもカテゴリーより詳細に記事を見つけやすくなるため、記事数が多いまたは多くなることを見込んでいるサイト様にとっては重要な要素ですね。ワードプレスの各投稿にタグを表示し、クリックするとそのタグの記事一覧にジャンプする機能を追加する方法をご紹介します。
今回は、ワードプレスにYoutube動画を埋め込む方法をいくつかと、記事幅に合わせてサイズがきれいに埋め込まれるように調整するにはどうしたらよいかを解説いたします。
robots.txtとは、検索エンジンのクローラー(自動でウェブページを読んで収集するシステムです)がそのサイトの情報を収集する際に様々な指定を読み込むための設定ファイルです。上記の名称で、ウェブサイトのトップディレクトリに置いておくと、GoogleやYahoo,Bingなどの検索エンジンが読み込み、あなたのウェブサイトの情報を指定通りに収集してくれます。 今回は、SEO上有利になるように基本的なrobots.txtの記載方法を解説いた
ワードプレスには、2種類のサイトがありますね。wordpress.comとwordpress.orgです。なぜ二つあるのでしょうか?
こんにちは、ワードプレスドクターの佐藤です。今回はワードプレスでサイトを作成した時に多くのサイトで行われている、メジャーなカスタマイズをご紹介いたします。基本的なSEO対策や、アクセス解析、ワードプレスをもっと便利に使いやすくするtipsです。 1.パーマリンクを適切に設定しましょう パーマリンクとは、ワードプレスの投稿記事のURLをどのように表現するかの設定で、管理画面の「設定 → パーマリンク設定」から設定できます。 パーマリンクは
ワードプレスには、子テーマという仕組みがありテーマのファイルをそのまま残しながらも一部だけ書き換えたい部分を書き換える事が出来ます。今回はこの子テーマでstyle.css(テーマの全てのページの見た目やフォントを制御しているファイルです)を作り、ワードプレスのデザインを一部だけ変更する方法をご紹介します
ワードプレスでプラグインを作る方法をこのページの右上に付いている、「ショートリンク生成機能」として実際に動作しているプログラムを全てコードも含めて公開いたします。 このプラグインは、ワードプレスのパーマリンクを使用すると長ったらしい日本語のリンクとなり、それはSEO効果があるのですがリンクをしたいユーザーにとってはリンクしづらいという問題点を解決する為に作成しました。 ショートリンクはワードプレスの基本URL表記方式 ?p=形式 で取得
ワードプレスは難しい? ワードプレスは世界で最も普及しているCMS(コンテンツをHTMLの知識無しに編集や追加、修正できるシステム)と言われています。ワードプレスは難しいのでしょうか?その他のブログシステムと、ワードプレスを比べた簡単なリストを弊社の独断で作りました
ワードプレスドクターでは、豊富なWordpress構築経験を持つPHPのプログラマによって、テンプレートやプラグインのカスタマイズ、作成ーレイアウト修正のご依頼を承っております。これまでご依頼頂いた様々な事例をご紹介いたします
ワードプレスドクターでは、様々なご要望に応じたWordpressの移行を承っております。これまで承った移行の様々なご依頼をご紹介します。