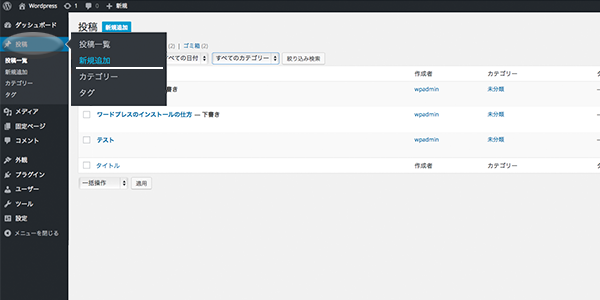
今回はWordPressでどのように投稿(記事)を作成していくのかをご紹介致します。まずはWordPressの管理画面に移動しましょう(http://あなたのインストールしたワードプレスのURL/wp-admin/)。左の方にサイドメニューがあると思います。「ダッシュボード」、「メディア」等の項目が並んでいますね。その項目の中に投稿があります。投稿の中から「新規追加」を選択してください。
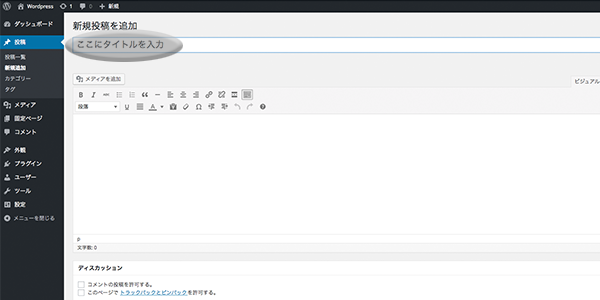
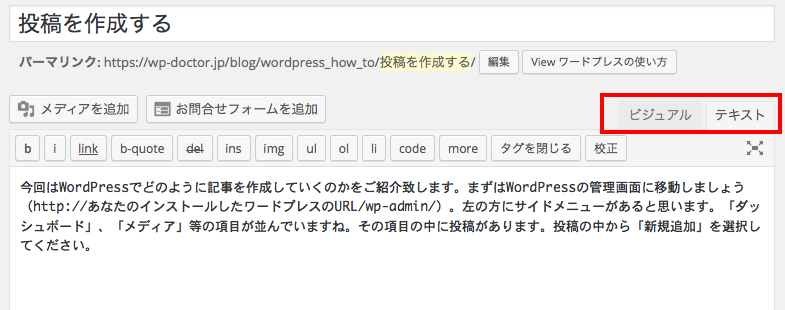
画面が下の画像のように変わりましたか。画面が変わったらまずはタイトルを入力してみましょう。「新規投稿を追加」のすぐ下に「ここにタイトルを入力」と書かれた欄があります。こちらの欄に書きたい記事のタイトルを入力してみましょう。タイトルが入力できたら下の大きな欄に記事の内容を書きましょう。そのまま文字を入力するだけなので非常に簡単ですね。
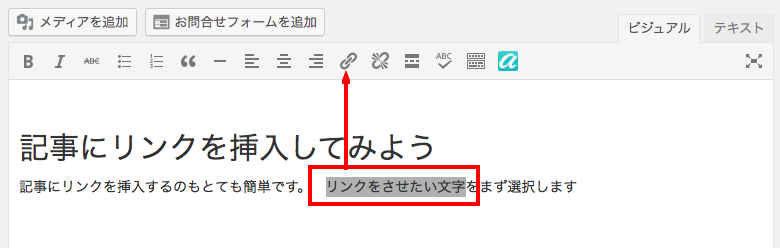
記事にリンクを挿入してみよう
記事にリンクを挿入するのもとても簡単です。 リンクをさせたい文字をまず選択します。その後、上部にある鎖のようなマークをクリックします。
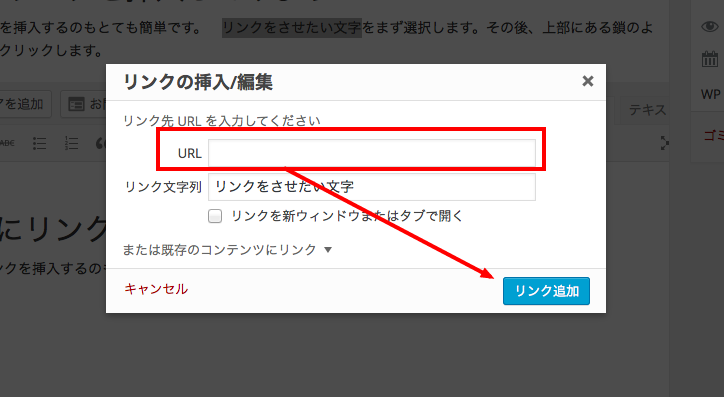
すると、URLという欄のあるダイアログが表示されますので、ここにhttp://から始まるリンク先URLを入力して「リンクの追加」ボタンを押します。
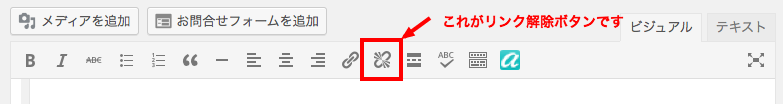
リンクの設定を解除したい場合は? リンクを特定文字列で解除したい場合は、その部分を選択して、先ほど押したリンクボタンの横のリンク解除ボタンを押します。
見出しを追加してみましょう
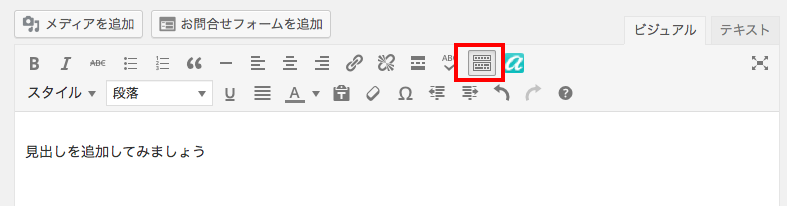
まず、上部メニューの「ツールバーを切り替え」ボタンを押します。これで、見出しの追加機能が表示されます
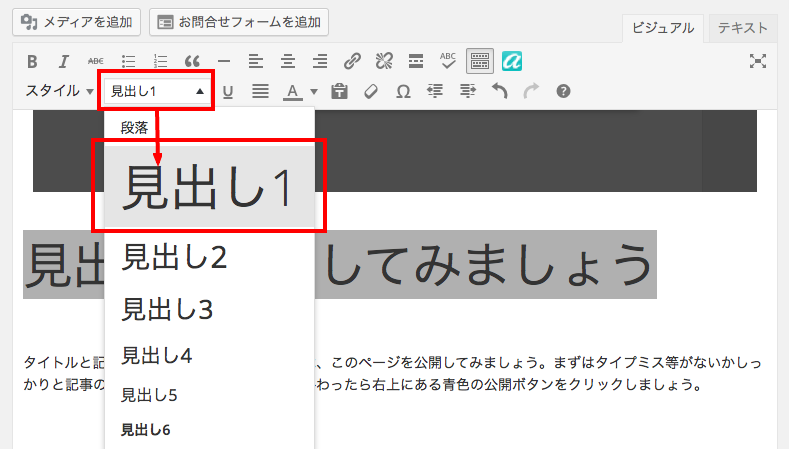
次に見出しを追加したい、文字を選択し「段落」メニューの中からお好みのサイズの項目を選択します
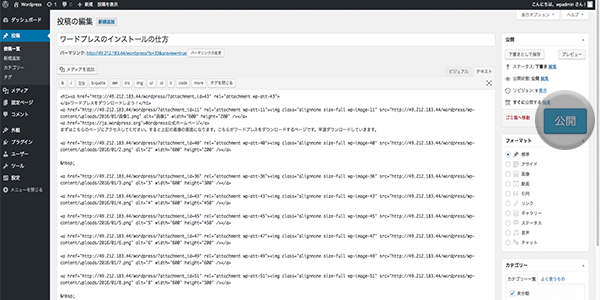
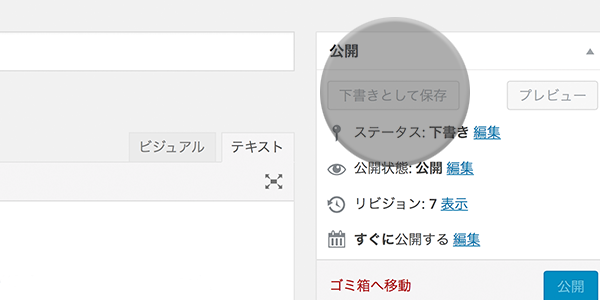
タイトルと記事は書けましたでしょうか。では、このページを公開してみましょう。右上にある青色の公開ボタンをクリックしましょう。
これで公開されました。どうでしたか、簡単ですよね。もし公開したくない、もしくはまだ編集しなくてはならない方は途中の記事のまま公開されると良くないので、画面右上の「下書きとして保存」ボタンをクリックすれば、今まで書いた記事内容が保存されるので、後から記事を完成させて公開することもできます。
エディタの「ビジュアル」と「テキスト」モードについて
ワードプレスの記事編集画面に「ビジュアル」と「テキスト」というタブがあるかと思います。エディタではこの二つのモードを切り替えながら記事を作成する事が出来ます。

「ビジュアル」モード
ビジュアルモードは、投稿を公開時とほぼ変わらない見た目で、記事を作成していけるモードです。このモードを使うと、HTMLの知識無しに記事を作成していけますので最初の内はこちらのモードで記事を作成されていくのがお勧めです。
「テキスト」モード
テキストモードでは、HTMLコードを編集して記事を作成していけるモードです。例えば<h1></h1>でかこった部分は、記事公開時には大きな文字となり、見出しとして表示されます。
HTMLの知識が多少あると、記事作成時にちょっと文字の色を変えたい、幅を大きく開けたい等の小回りが効くのでなれてくるとこちらのモードを使う事も多くなるかと思います。