 ワードプレスの記事が長くなったときに、ページ内のコンテンツブロックにジャンプできる目次があると読む人は大変便利です。今回はこのページ内目次を簡単につける方法を解説いたします
ワードプレスの記事が長くなったときに、ページ内のコンテンツブロックにジャンプできる目次があると読む人は大変便利です。今回はこのページ内目次を簡単につける方法を解説いたします
プラグインSimple TOCで一括でページ内目次を作る
まず目次を自動で生成する際はご注意なのですが、見出しを統一したタグ例えば h2で統一しておかなければいけません。見出しタグを統一して記事を作成されたら、
プラグインSimple TOCをインストールします。
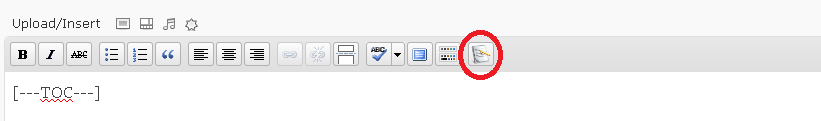
ショートコードを生成
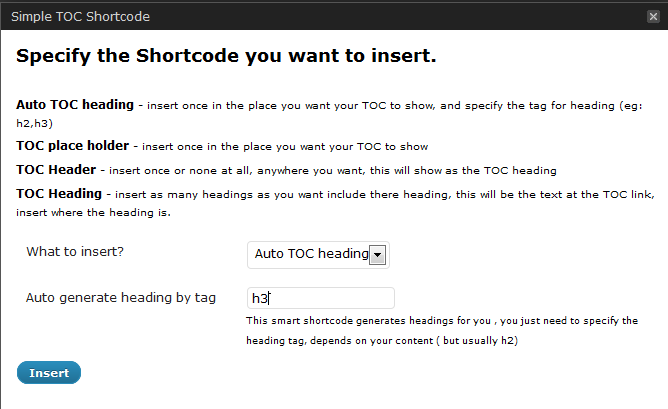
下記のようなダイアログが出ますので、Auto generate heading by tagの所に見出しのタグを入れて、insertを押します。
目次のCSSを設定する
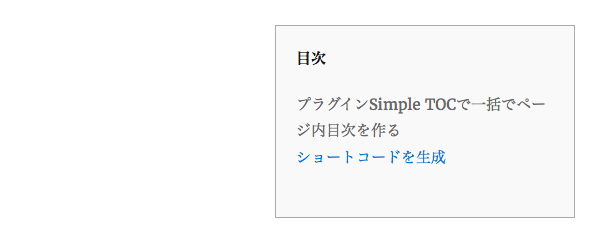
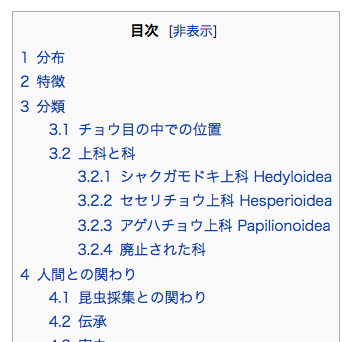
あらかじめ、下記のようなCSSをテーマのスタイルシートに挿入していれば、目次らしいデザインで以後簡単に投稿に目次を挿入できるようになります。このスタイルシートをベースにいろいろとデザインを変える事も可能です。
.toc {
border: 1px solid #aaa;
background-color: #f9f9f9;
padding: 20px;
font-size:15px;
max-width:300px;
float:right;
}
.toc ul {
list-style: none;
text-align: left;
}
.toc:before{
content:"目次";
font-weight:bold;
}
.toc_item>a{
text-decoration: none;
}
.toc_list{
margin-top:20px;
}
ワードプレスドクターでは様々なワードプレスのカスタマイズ、修正を代行いたします。こちらよりもっと詳しいサービス内容を拝見されてください