ワードプレスの投稿のビジュアルエディタには、見出しタグを挿入する機能がついていますが、テキストエディタの方にはこの機能がついていないのでタグを都度入力する必要があり、多少面倒といえます。
今回はこの投稿エディタの テキスト モードで見出しタグ(H1,H2,H3,H4,H5)をボタンクリックで追加できるようにする方法を解説いたします。

テキストエディタをカスタマイズして見出しタグを追加できるようにする
プラグイン AddQuicktag を利用します。
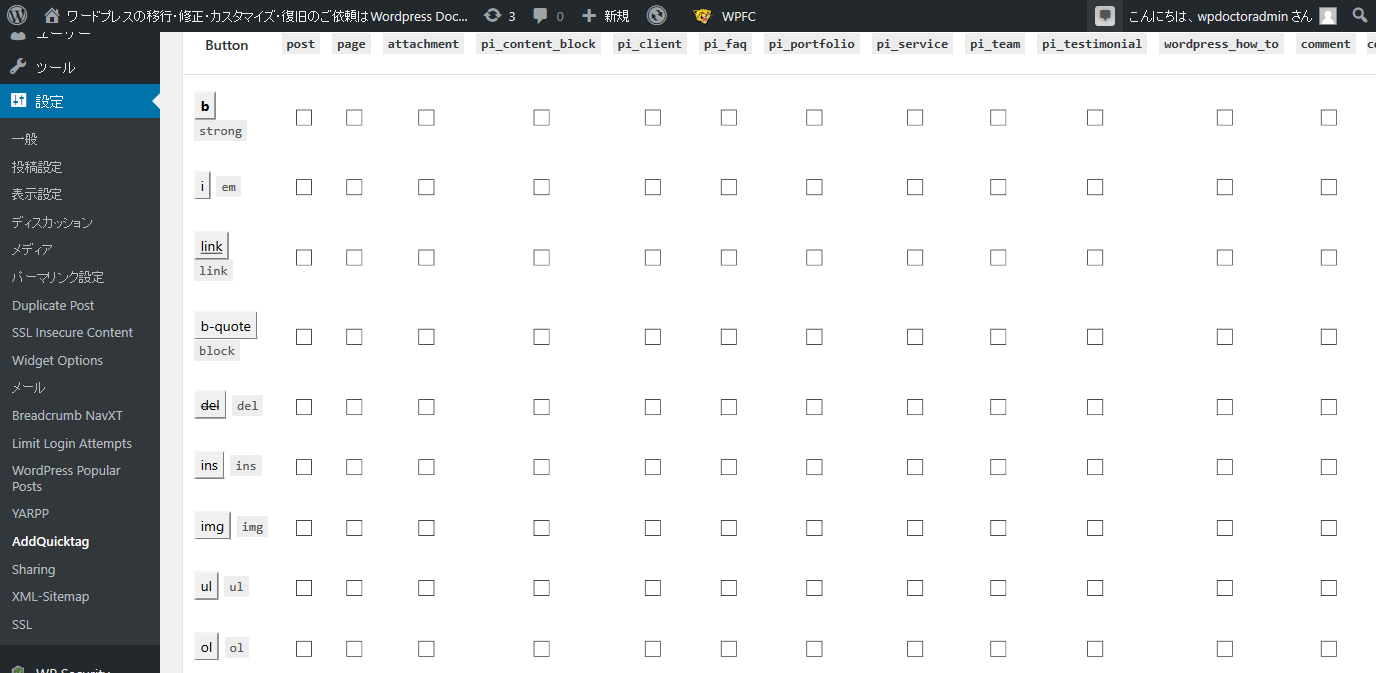
プラグインをインストールされたら、管理画面左メニュー>設定>AddQuicktagをクリックすると下記のような画面が表示されます。

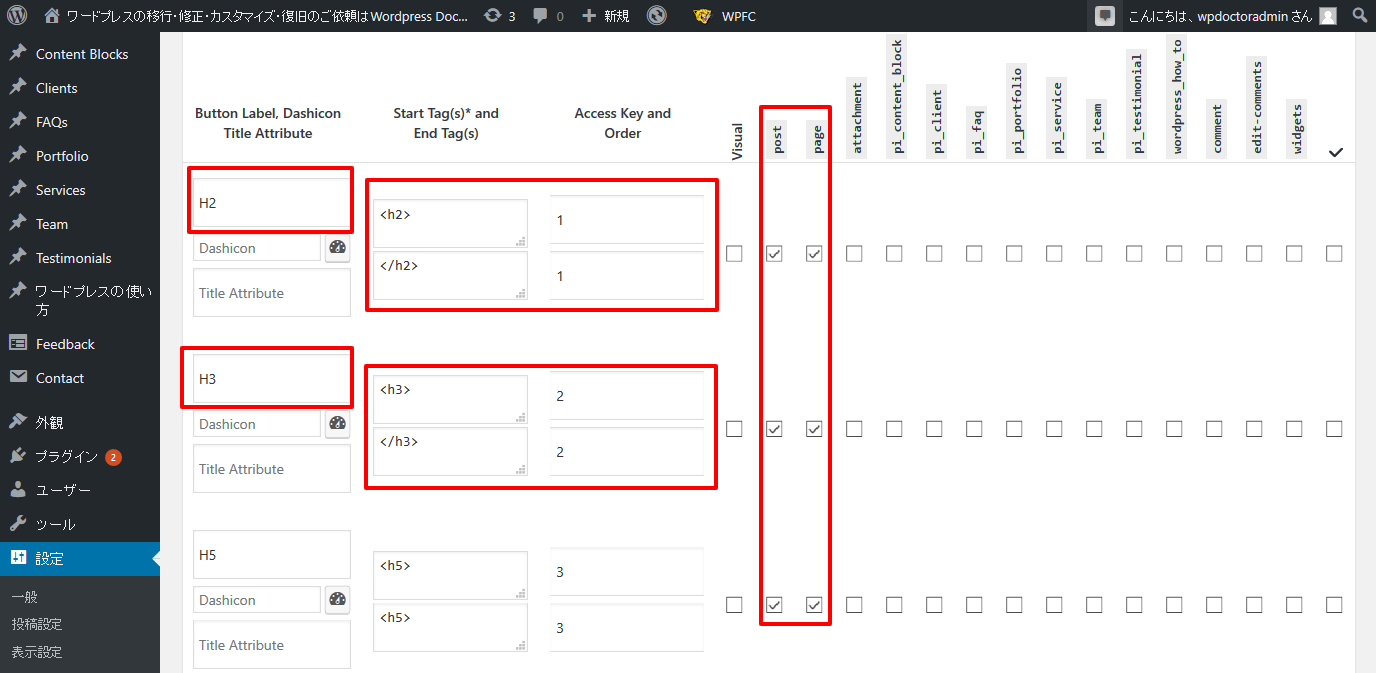
複雑に見えますが、編集するのは一番上部のボタン追加追加機能だけです。
Button Label = テキストエディタの追加するボタンの名称
Start Tag = ボタンを押したときに追加されるタグの開始部分の内容(コード)
End Tag = ボタンを押したときに追加されるタグの終了部分の内容(コード)
Access Key = 任意の一意の数値
Order = ボタンの表示順位
を入力して、変更を保存ボタンを押します。

またそのボタンを表示するエディタ(投稿、固定ページ)を選択し保存しましょう。
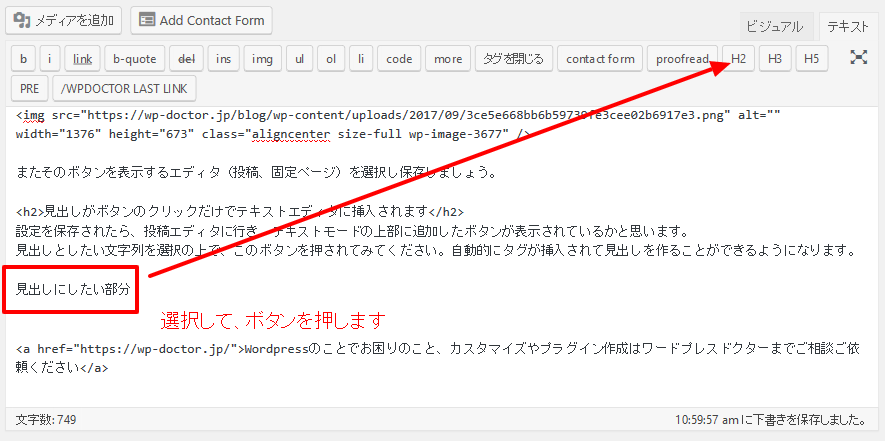
見出しがボタンのクリックだけでテキストエディタに挿入されます
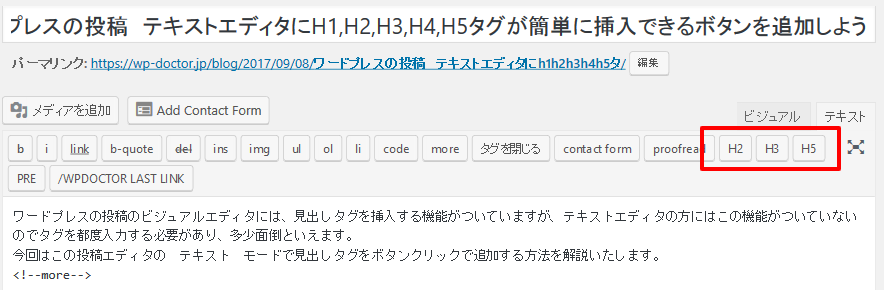
設定を保存されたら、投稿エディタに行き、テキストモードの上部に追加したボタンが表示されているかと思います。
見出しとしたい文字列を選択の上で、このボタンを押されてみてください。自動的にタグが挿入されて見出しを作ることができるようになります。