Google Fontは無料で利用できる、サイト上で使用可能なフォントです。今回はワードプレスで日本語のGoogle フォントを利用する方法を解説いたします。

Googleフォントを利用可能にするためのコードを取得する
Googleフォントを利用可能にするために、まずワードプレスですべてのページで読み込まれるヘッダーファイルにフォントを利用可能にするためのコードを挿入します。
Googleフォントのページにアクセスされたら、お気に入りのフォントを探して、インポートの為のコードをコピーしてください。
具体的には下記のようなコードがフォントのインポートのコードになります。
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />

ヘッダーに先ほどのコードを追加する
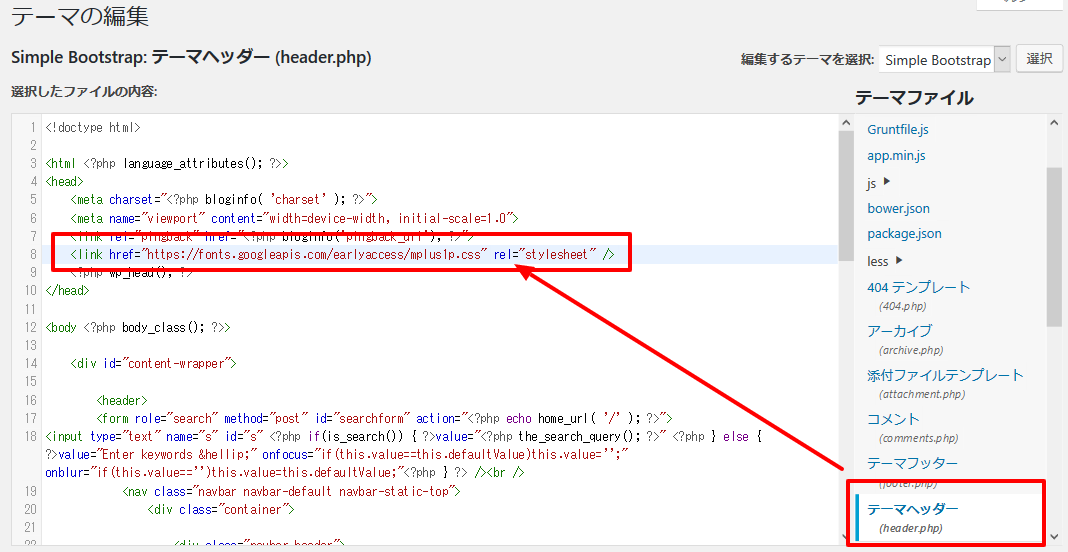
ワードプレスの管理画面から外観>テーマの編集と進み、header.phpを右メニューから選択します。
次に先ほどコピーしたコードをHEADタグの内側(Bodyが始まる前)のところに挿入して保存します。

header.phpというファイルはワードプレスのどのページでも読み込まれるため、これですべてのページでフォントが利用できるようになりました。
見出しにフォントを適応する
次にワードプレスサイトの見出しH1タグに先ほどのフォントを適応する方法を解説いたします。
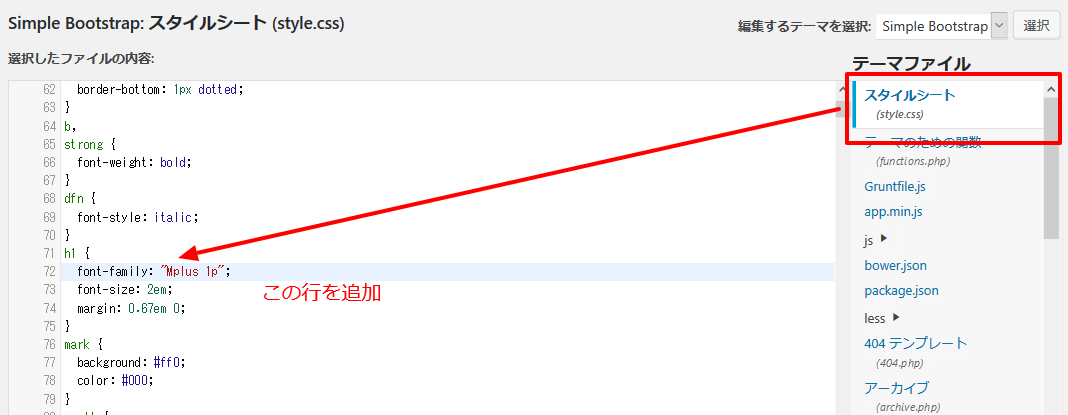
ワードプレスの管理画面から外観>テーマの編集と進み、style.cssを右メニューから選択します。このファイルはワードプレスの見た目を制御しているプログラムとなりますのでこちらを編集するとサイト全体の見た目を調整することが可能です。
この中から見出しに関するルールを指定している部分を探し、先ほどインポートしたフォントを指定します。

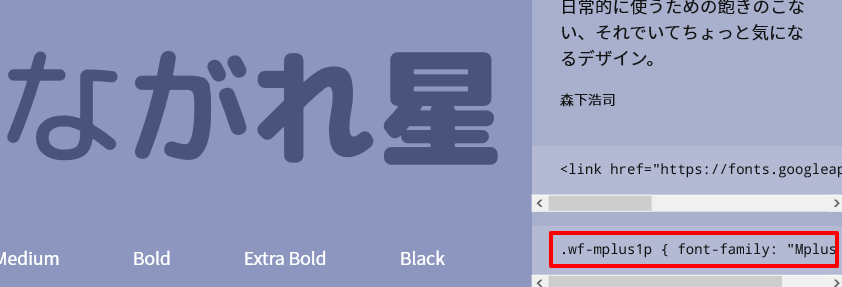
指定方法は、先ほどのGoogleフォントのページのコピーしたコードの下にありますのでこちらを参考にされてください。

style.cssにh1指定がない場合は?
style.cssにh1属性の指定がない場合は、h2等他のタグで見出しが制御されているかもしれませんのでh1に必ず指定しないといけないというわけではありませんのでこの場合はh2タグにフォント指定をされてみてください。
すでにfont-family:という指定がある場合は?
下記のコードのようにすでにfont-family:指定がある場合は先頭にGoogleフォントを挿入すると優先してGoogleフォントが表示されるようになります。
修正前
font-family: 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;
修正後
font-family: 'Mplus 1p','Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;
フォントが変更されていることを確認する
最後に上記の変更を保存されたら、サイト上でフォントが変更されていることを確認しましょう。

WordPress のカスタマイズや問題解決、テーマの修正など、どんなことでもワードプレスドクターご相談・ご依頼ください






