WordPressサイトのモバイル版をPCのデスクトップ上で確認する方法を点ご紹介いたします。

モバイルレイアウトを確認するべき理由
ウェブサイトの訪問者の50%以上が携帯電話を使ってサイトにアクセスしています。約3%はタブレットを使用しています。
現在はGoogleがウェブサイトのランキングアルゴリズムに「モバイルファースト」インデックスを採用しているほど、モバイルは重要です。
レスポンシブなWordPressのテーマを使用している場合でも、自分のサイトがモバイルでどのように見えるかをチェックしておきましょう。
※モバイルの画面サイズやブラウザは多種多様であるため、デスクトップ上での確認は完全に完璧なものではございません。最終的なテストは、実際のモバイルデバイスでサイトを確認されることもお勧めいたします。
ウェブサイトのモバイルでの表示を確認する方法1 WordPressのテーマカスタマイザーを使う
WordPressのテーマカスタマイザーを使って、モバイル版のWordPressサイトをプレビューすることができます。
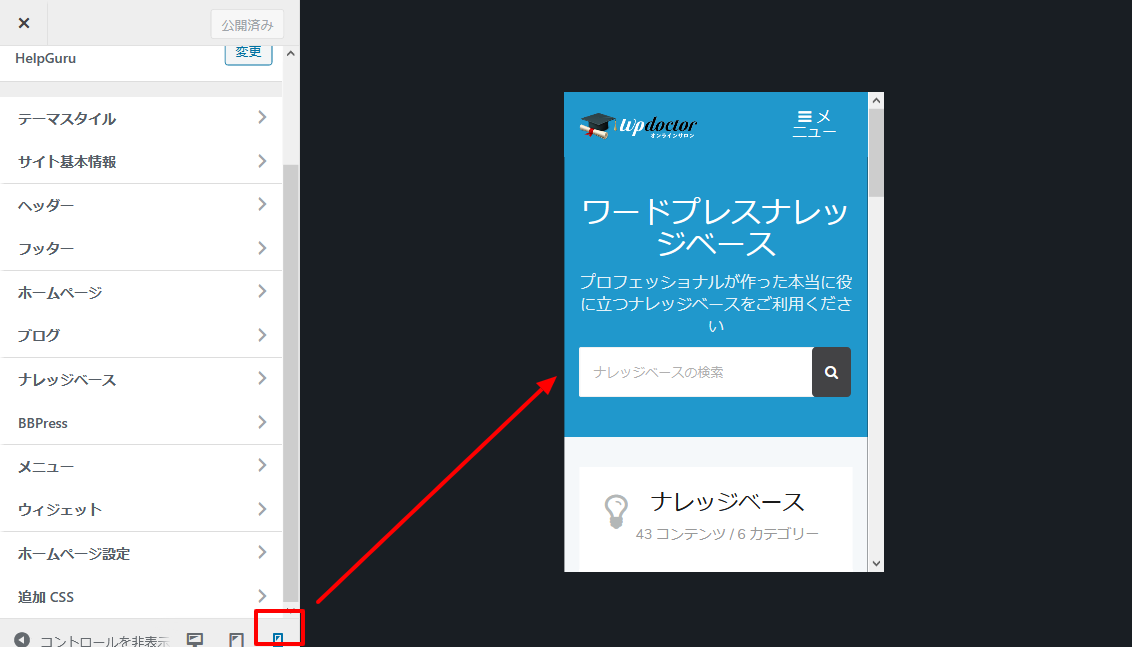
WordPressのダッシュボードにログインして、「外観」の「カスタマイズ」画面に行きます。
画面下部のモバイルアイコンをクリックします。すると、あなたのサイトがモバイルデバイスでどのように見えるかのプレビューが表示されます。
ウェブサイトのモバイルでの表示を確認する方法2 Google Chromeのディベロッパーツールを使う
Google Chromeブラウザには開発者向けのツールが用意されており、モバイル端末でウェブサイトがどのように見えるかをプレビューで確認することも可能です。
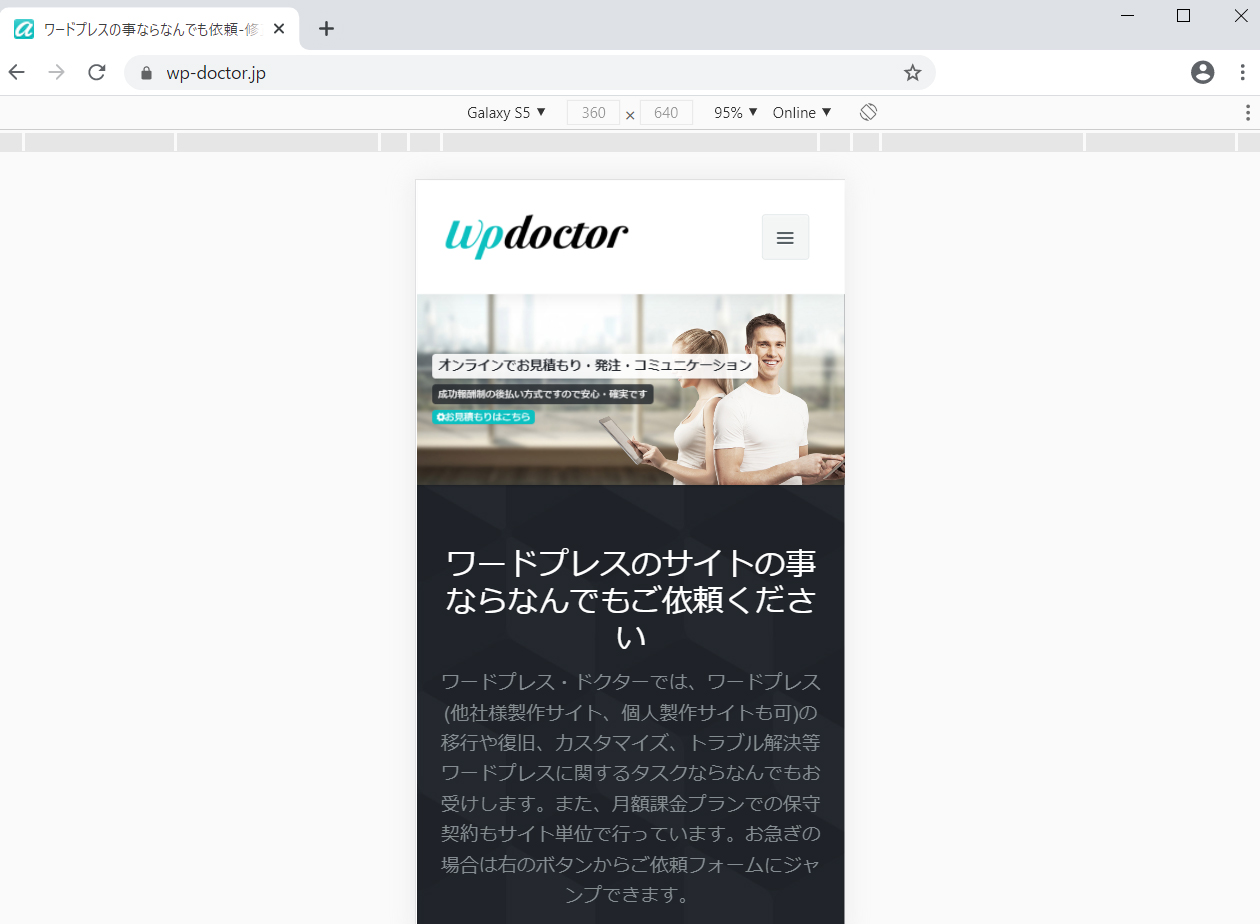
デスクトップで Google Chrome ブラウザを開き、モバイルでの表示を確認されたいページに移動します。
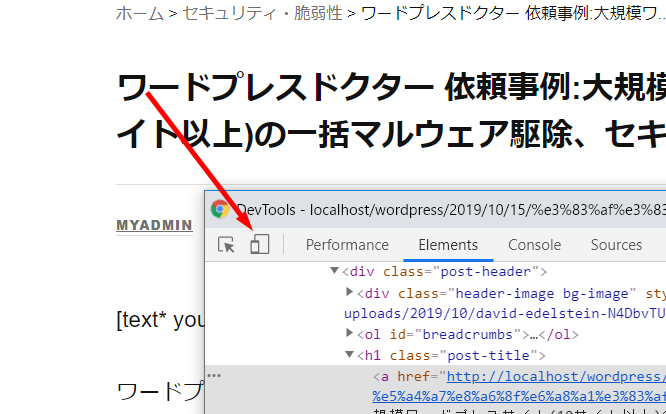
次に、ページを右クリックして「検証」を選択します。
開発者ツールの左上にモバイル表示テストのためのアイコンがございます。

するとウェブサイトのプレビューは、モバイル画面のサイズに合わせて縮小されます。
また、このモバイル表示モードでは、ブラウザーが自身がモバイルであることを示すヘッダーを裏側では送信してくれますのでテーマによってはモバイルかどうかを判別して、レスポンシブだけにとどまらず様々なモバイル向けのスタイルや機能を打ち出すこともございますので、必ず再読み込みをして表示を確認されてください。
WordPress ワードプレスドクターワードプレスのテーマのカスタマイズ、マルウェア駆除、復旧などなんでもご相談・ご依頼ください