ワードプレスドクターでは、テーマをカスタマイズし、スマホ(Iphone,Android)のみで表示されるフッターメニューを作成し組み込む作業を代行いたします。
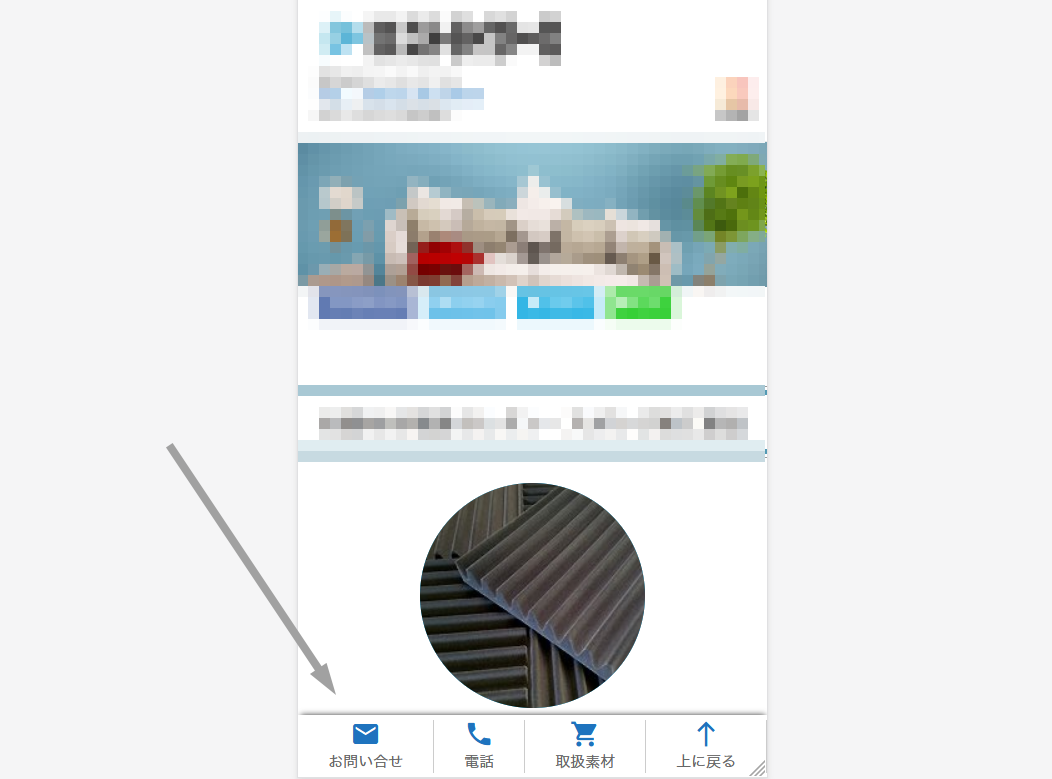
スマホでのみ表示する最下部フッターの固定メニュー
ワードプレスドクターではご希望に応じて、現在のテーマのまま、スマホでサイトを表示したときに最下部の固定メニューを作成・追加することが可能です。
このメニューはCSSスタイルの指定により、常に最下部にスクロールしても固定されて表示されますので、サイトを訪ねたユーザー様にとって、一番目立ち、様々なサイトの機能にアクセスを促すことが可能です。
最下部固定メニューのCSSスタイル指定の例
#mobile-bottom-menu {
position: fixed;
bottom: 0;
left: 0;
right: 0;
z-index: 1000;
height: 50px;
box-shadow: 0 -2px 5px -2px #333;
background-color: #fff;
}
作成の簡単な流れ
こういったカスタマイズをテーマに行うには、Footer.phpというテーマに含まれるすべてのフッターを制御表示しているファイルにカスタマイズを追加することが多いです。
フッターに最下部固定メニューのコードを記載し、スタイルシートのメディアクエリ
@media only screen and (max-width: 600px) {
}
もしくは、場合に応じてワードプレスにはモバイル経由でユーザーがアクセスしているかを検出する関数がありますのでこちらを利用して、スマホだけに適応されるメニュー表示を実装いたします。
wp_is_mobile() {
}
WordPress ワードプレスのスマホ用のスタイルのカスタマイズや作成のご相談ご依頼はWPドクターまでお気軽にお送りください