アイキャッチ画像は、テーマによっては表示されない場合がございます。今回はアイキャッチ画像を投稿の上部に表示してみる方法を解説いたします。
1 アイキャッチ画像を投稿に設定してみます
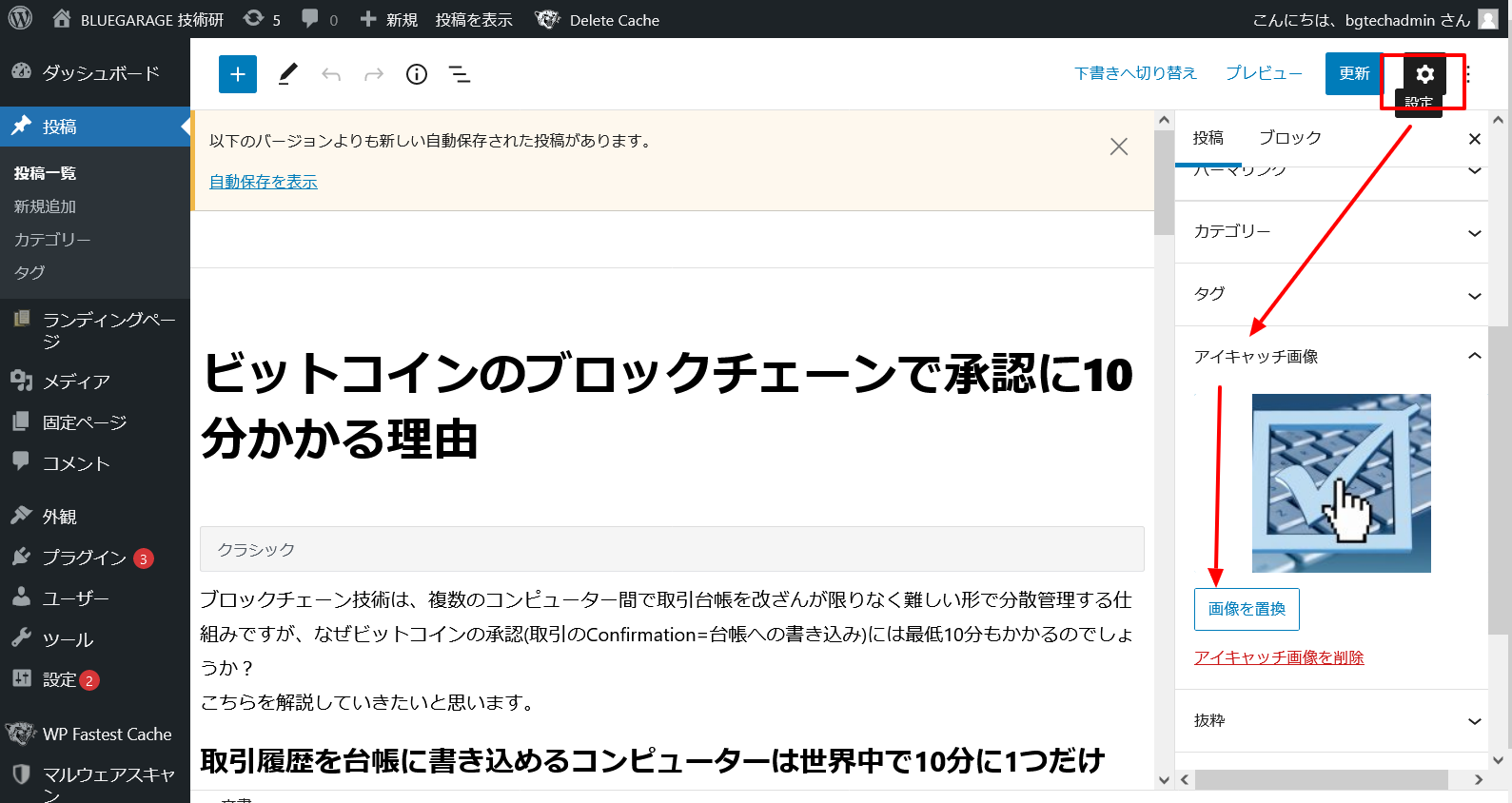
ワードプレスの管理画面>投稿エディタの右側にある、アイキャッチよりお好きな画像を追加します。

2 アイキャッチ画像を有効にします
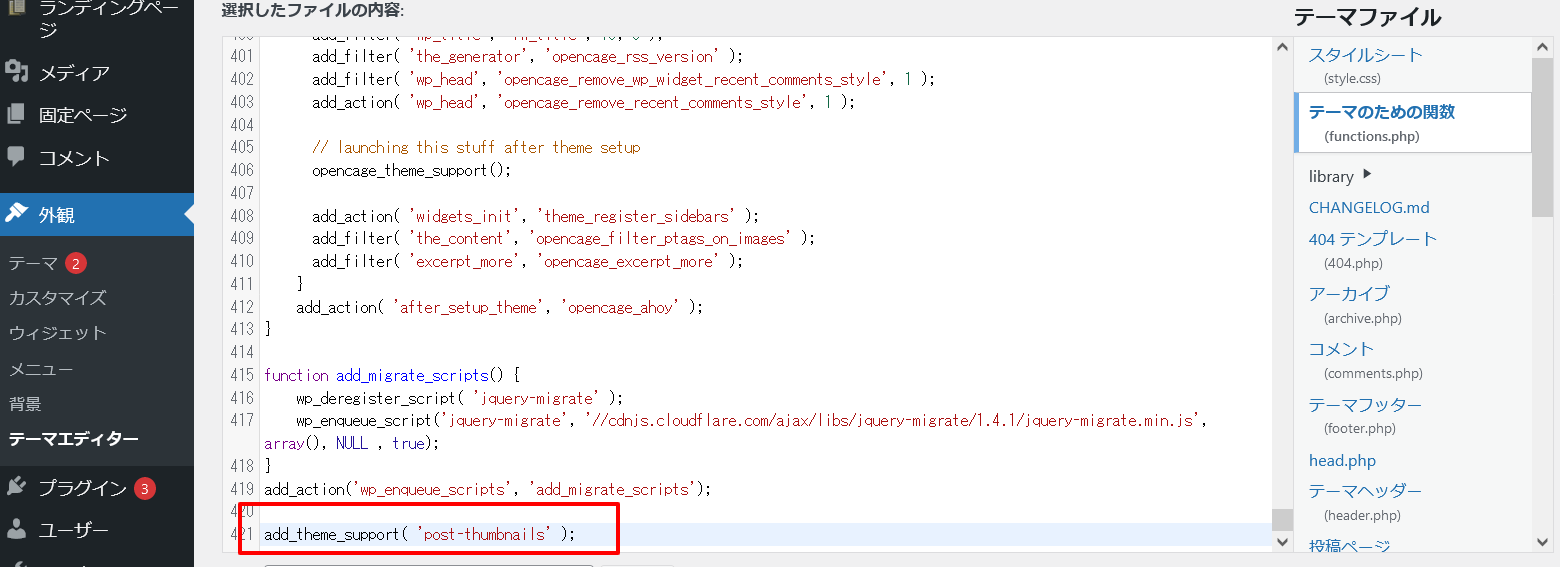
外観>テーマエディター>functions.php を右のリストから選び、下記のコードを追加してアイキャッチ画像を有効にします。
add_theme_support( 'post-thumbnails' );
解説
functions.phpはテーマの雑多な機能を追加するためのファイルで、どのページを表示するときにも実行されます。add_theme_support によりアイキャッチ画像を出力できるようにワードプレスの通知します。(このコードが不要な場合もございます)
3 投稿の最上部にアイキャッチ画像を表示するコードを追加する
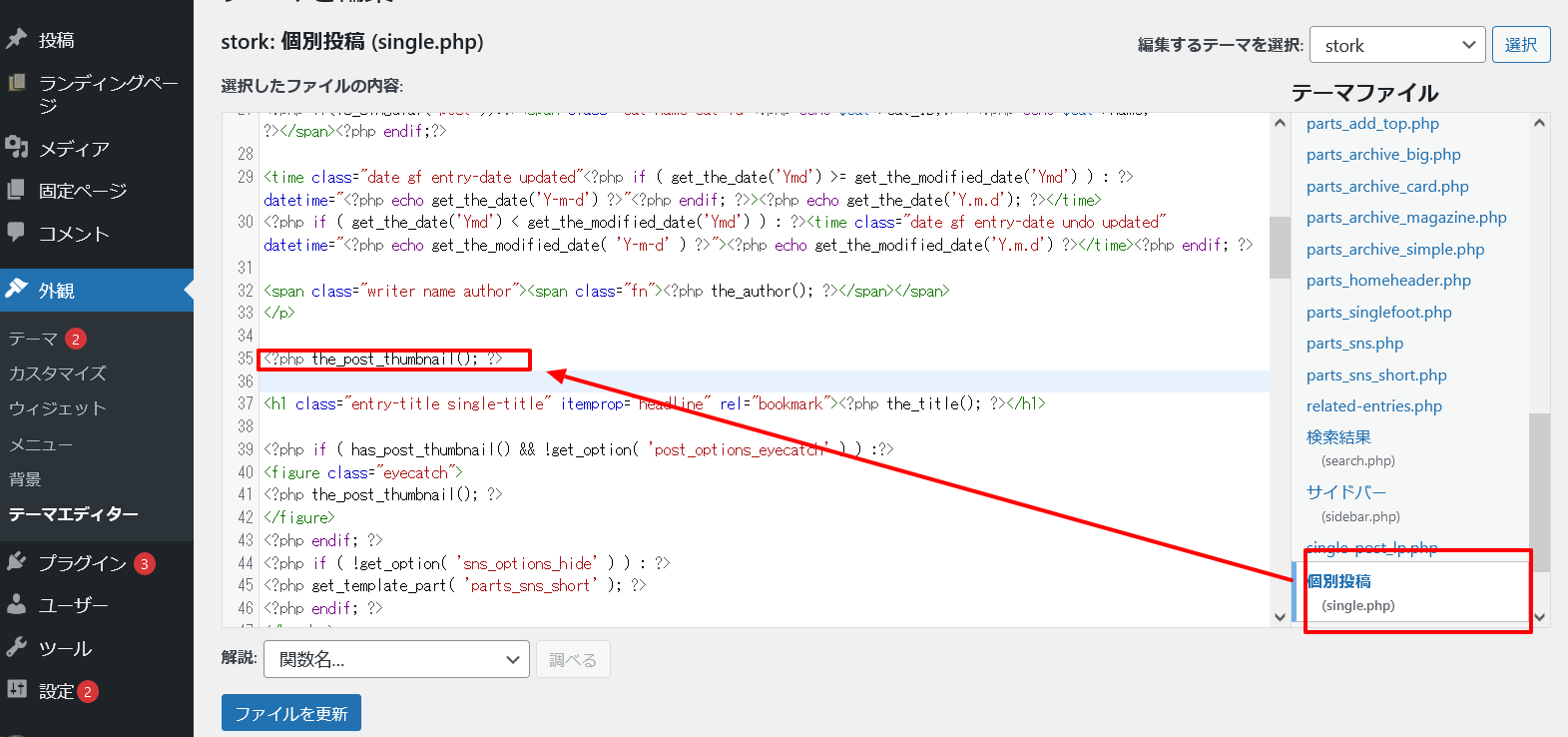
最後のアイキャッチ画像を表示するコードをテーマに追加します。下記のコードをテーマのSingle.php(もしくはSingler.php)のタイトルが出力されているコードの上に挿入してみましょう。
<?php the_post_thumbnail(); ?>
解説
Single.php はワードプレスのすべての投稿を表示するためのプログラムです。このプログラムの任意の個所に上記のコードを追加することで、その場所にその投稿に設定されたアイキャッチ画像を出力してくれるようになります。