コンテンツセキュリティーポリシーとそのワードプレスの設定方法を解説いたします。
Content Security Policyコンテンツセキュリティーポリシー(CSP)とは?
コンテンツセキュリティーポリシー とは、ページに含まれるJAVASCRIPTやIFRAMEなどの要素の動作や埋め込みのセキュリティー上の可否を設定してブラウザーに伝えるものです。
ブラウザーはこのCSPに従い、ページのコードの実行を行いますので、不正なJAVASCRIPTの埋め込みや、Iframeがある場合、CSPに従いブロックしてくれます。このことによってサイトが改ざんされた場合、ユーザーの被害を抑えることができる可能性のあるものです。
CSPによって設定できる項目に下記のようなものがございます。
・JAVASCRIPT、CSSの読み込み元、読み込み許可のドメイン
・フレーム(Iframe)の読み込み許可のドメイン
・画像、動画、フォントファイルの読み込み元、読み込み許可のドメイン
コンテンツセキュリティーポリシーの設定は必要?
コンテンツセキュリティーポリシーは、厳しめに設定したり、設定ミスをしてしまうと、ハッカーの活動を抑制すると同時に、外部広告の読み込みやCDN経由で配信されているページのコードの実行をも阻害してしまい、サイトの動作に悪影響を与えてしまうこともあります。
この技術はまだ新しい技術ですので急いで設定される必要はないかと思われます。
ただ、企業サイトでユーザーにクロスサイトスクリプティングやハッカーの改ざんによる不正なスクリプトの実行リダイレクトなどの被害を抑えられたい場合は設定されるべきかと思います。
ワードプレスサイトでコンテンツセキュリティーポリシーの設定を行う方法
CSPは Content Security Policy Manager プラグインで設定可能です。
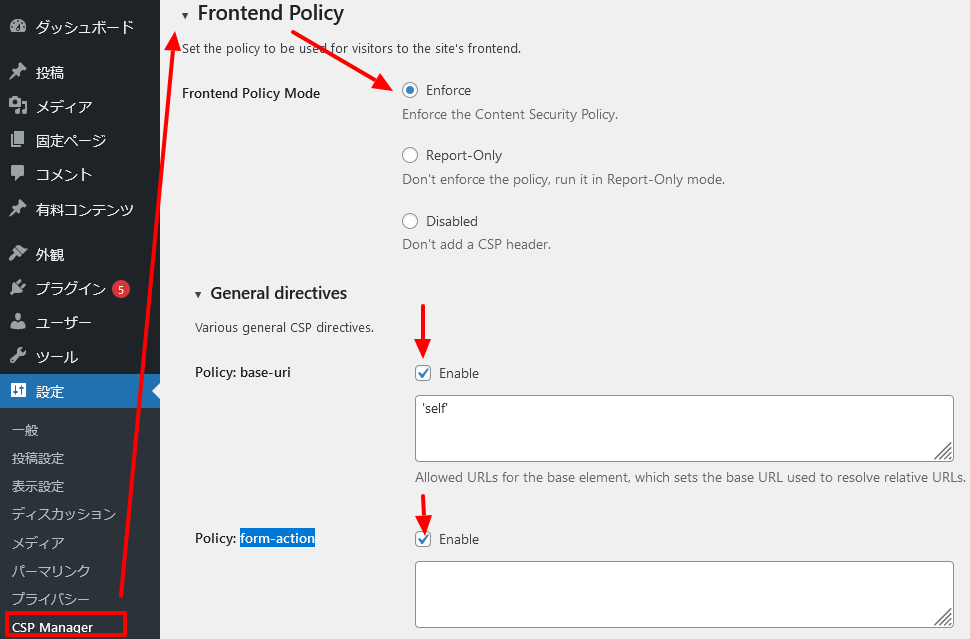
プラグインをインストールしたら、有効化し、設定>CSP Manager
からFrontend Policy(サイトの表示部分のCSP設定)より有効化の上各項目を設定します。
こちらの各項目の有効化(Eneble)をチェックの上、設定値を下のテキストエリアに入力することで設定ができます。
設定項目の下記のようになります。シングルクォーテーションで囲う必要があります。
'self' → 自分のドメインのみ許可 'none' → すべて許可しない 'unsafe-inline' → インラインのスクリプトの実行を許可 'unsafe-eval' → スクリプトのeval関数を許可する
※複数の場合改行で上記設定を並べます
各項目の意味は下記で詳しく解説されていますので参考にされてみてください。
コンテンツセキュリティポリシー(CSP)ディレクティブまとめ