ワードプレスで特定のページで特定の要素(DIV)を隠す方法を解説いたします。

特定の要素を隠すスタイルシート
スタイルシートはウェブサイトの見た目を制御する指定でワードプレスサイトのレイアウトはこのスタイルシートによって形作られています。
各要素のクラスもしくはIDを指定することでその要素のみにスタイルを適応することができます。
例えば、CLASSがaaaの要素を隠すためのスタイルは下記となります。
<style>.aaa{display:none;}</style>
IDがaaaの要素を隠すためのスタイルは下記となります。
<style>#aaa{display:none;}</style>
特定のページのみにスタイルシートを出力する
特定のページのみに上記のCSSのスタイルシートを出力すれば、そのページの特定の要素を隠すことができます。
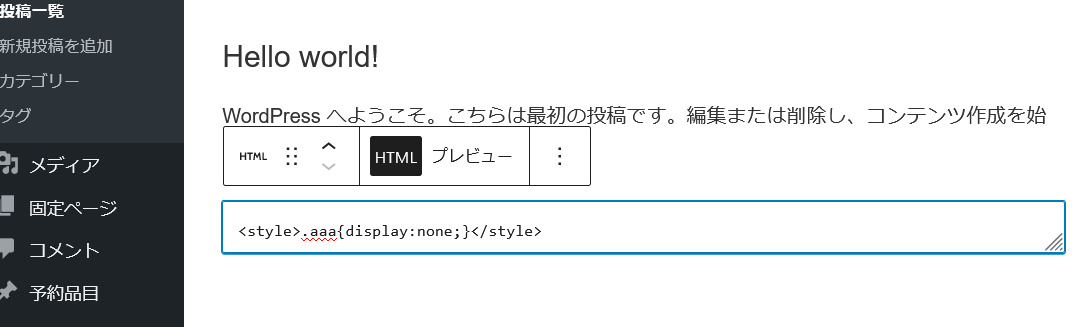
一番簡単な方法は、ブロックエディターでHTMLブロックを追加し、スタイルシートを書き込むことになります。

テーマのfunctions.phpにプログラミングして任意のページのHEADのみにスタイルシートを出力するコードを書くことも可能です。
function custom_style_to_header() {
if(is_page(array(5,10))) {
echo '<style>#aaa{display:none;}</style>';
}
}
add_action( 'wp_head', 'custom_style_to_header' );
add_action( ‘wp_head’ でワードプレスがHEADタグの間に出力する処理に割り込みます。
if(is_page(array(5,10))) { この部分で投稿のID5または10の場合にのみecho でスタイルシートのコードを出力しています。
WordPress ワードプレスのプラグインやテーマのカスタマイズ、制作、バグ修正のご依頼・ご相談はWPドクターまでお気軽にお送りください






