ワードプレスの投稿編集画面に任意の入力欄を作る簡単な方法を解説いたします。

投稿に任意の入力欄メタボックスを作る
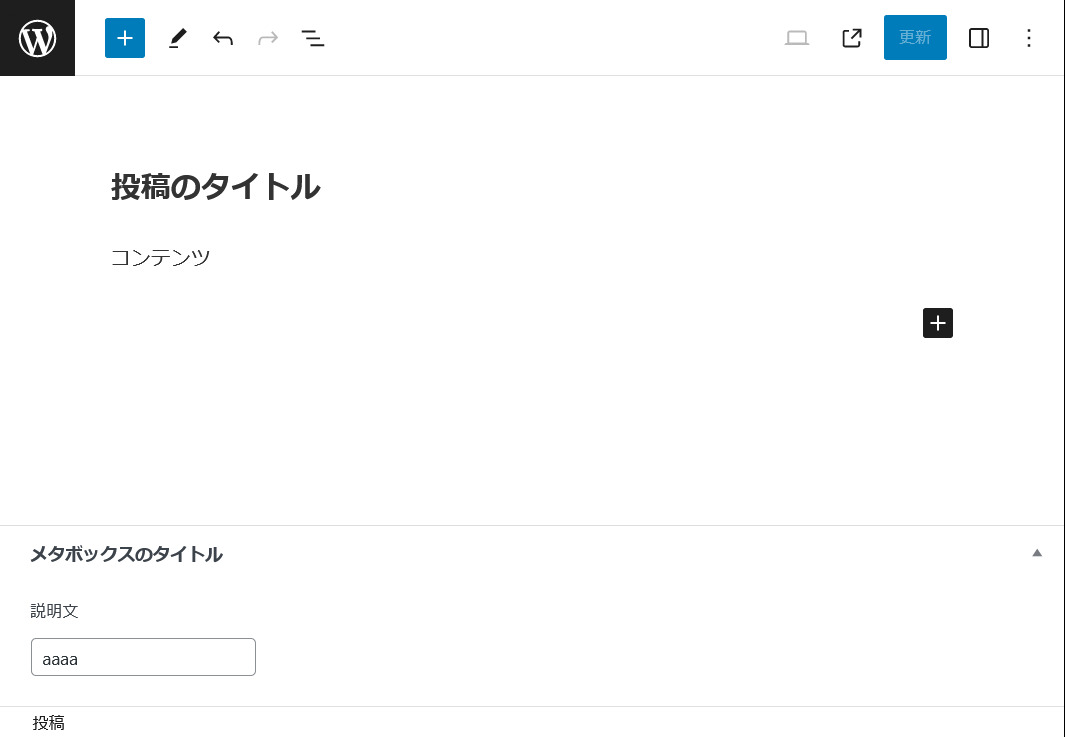
まず投稿編集画面にメタボックスという任意の欄を追加し、そこにフォームの入力欄を表示します。
※このコードは作成されているプラグインやテーマのfunctions.phpに記載いただくことで動作します。
add_action('add_meta_boxes', 'my_add_meta_boxes_function');//1
function my_add_meta_boxes_function()
{
add_meta_box('mymetabox', 'メタボックスのタイトル', 'my_add_meta_boxes_function_draw', 'post');//2
}
function my_add_meta_boxes_function_draw($post)
{
$mymetabox_value = get_post_meta($post->ID, 'mymetabox_value', true ); //4
echo '<p>説明文</p>
<input type = "text" name = "mymetabox_value" value = "'.$mymetabox_value.'" />'; //3
}
1. add_action(‘add_meta_boxes’でワードプレスが投稿の拡張入力欄を生成する処理に割り込みます。
2. add_meta_box でメタボックスを作成します。
‘mymetabox’ → このメタボックスのIDを任意の文字列で指定します
‘my_add_meta_boxes_function_draw’ → この関数がメタボックスのHTMLを指定する関数です
‘post’ → 投稿にメタボックスをしてします。任意のカスタム投稿にすることも可能です。
3. ここで説明文とフォーム入力欄を追加しています
メタボックスの入力内容を保存する
このメタボックスの内容を保存するには下記のようなコードを使用します。
add_action('save_post', 'my_add_meta_boxes_saved'); //5
function my_add_meta_boxes_saved($post_id)
{
if(isset($_POST['mymetabox_value'])) //6
{
if(defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) //7
{
return;
}
update_post_meta($post_id, 'mymetabox_value', $_POST['mymetabox_value']); //8
}
}
5. 投稿が保存される処理に関数名my_add_meta_boxes_savedで割り込みます
6. もし前記したコードのフォーム内容が送信された場合のみ処理を行います
7. ワードプレスの自動保存の場合は無視します
8. 投稿のメタ値(カスタムフィールドの値)に前記したコードのフォーム内容を保存します
メタボックスの入力内容を呼び出す
投稿に保存されたメタボックスの値は下記のようなコードで呼び出すことが可能です。
get_post_meta($post->ID, 'mymetabox_value', true );
4. でこの値をメタボックスのフォームの初期値として出力します。
参考になりましたら幸いです。
WordPress ワードプレスのコーディングのご依頼・ご相談はWPドクターまでお気軽にご相談等お送りいただけましたら幸いです






