ワードプレスにパンくずリストを表示するにはプラグインBreadcrumb NavXTを利用するのが一般的ですが、今回は特定ジャンルのメディアサイトを運営されているクライアント様の依頼事例から固定ページの親子関係から、自動でパンくずを表示するカスタマイズをテーマをカスタマイズすることによって行いました方法をご紹介したいと思います。
(依頼事例では管理画面にパンくずを表示するかどうかの選択ができる仕組みも構築されたいということでしたがその方法はまた改めてご紹介できればと思います。)

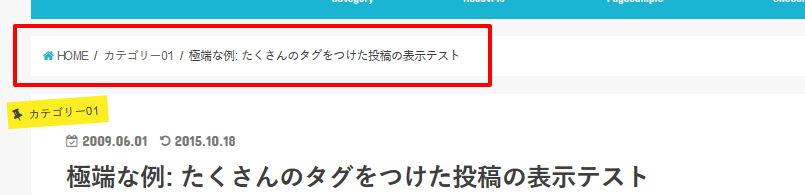
※パンくずリストとは、サイトの上部に表示される現在表示中のページの階層をリンクとともに表示するもので、ユーザーがサイト上のどの場所にいるかがわかり、またSEO上も効果がある(検索結果にも表示されます)と考えられているページの構成部品です。
固定ページの特性とクライアント様の依頼内容
ワードプレスには、大きく分けて「投稿」と「固定ページ」という二つの情報投稿機能がありますね。それぞれ特徴がありまして、固定ページは、編集画面で親の固定ページを選択できる機能がついています。
(固定ページはその親子関係を設定し、URLを階層化することが可能です。)
参考記事
WordPress (ワードプレス) の「Post 投稿」と「Page 固定ページ」の違い
この固定ページの親子関係による階層構造に合わせて、パンくずリストを表示し、それを固定ページの編集ページ上で表示可否を選択可能にしたいというカスタマイズのご依頼でした。
テーマのheader.phpにパンくずを表示するコードを追加する
それでは、実際にテーマのファイルを編集することによってパンくずを表示するプログラムの例を解説いたします。
テーマに含まれるファイルは、管理画面>外観>テーマの編集 から行うことができます。ただ、テーマの編集は失敗すると最悪PHPの実行時エラーなどが出てサイトが表示できなくなる可能性もございますため、テスト環境で行って動作確認の上本番サイトに適応するなどの方法をとられることをお勧めいたします。
表示中ページの親の固定ページをすべて取得する
下記のコードで、表示中の固定ページの親ページが最大20階層まで取得できます。
if (get_post_type()=="page"){ //もし現在のページが固定ページならば
$nowpost = $wp_query->post;
$parents = array(); //この配列に再帰的に固定ページの親ページのタイトルとURLをストアしています。
for($i=0;$i<20;$i++){ if($nowpost->post_parent){
$nowpost = get_post($nowpost->post_parent);
$parents[] = array($nowpost->post_title,get_permalink($nowpost->ID));
} else {
break;
}
}
}
固定ページの場合、親の固定ページがある場合は、固定ページのインスタンス->post_parent で固定ページのIDが取得できます。
パンくずとして出力する
パンくずが検索エンジンにパンくずであると認識されるにはいくつかのルールがあります。下記のようにリストタグにitemtypeやitemproのパラメータを含んでいればパンくずとして認識されるようになります。
<ul> <li itemscope='' itemtype='//data-vocabulary.org/Breadcrumb'> <a href='//サイトのホームURL/' itemprop='url'> <span itemprop='title'> ホーム</span> </a> </li> ここに下の表示中ページの親ページのパンくずを挿入します <li>".($wp_query->post->post_title)."</li> </ul>
「ここに下の表示中ページの親ページのパンくずを挿入します」の部分に、取得した親ページのリストを出力します。この出力コードは下記のようになります。
<?php
for($i=count($parents)-1;$i>=0;$i--){
echo "
<li itemscope='' itemtype='//data-vocabulary.org/Breadcrumb'>
<a href='".$parents[$i][1]."' itemprop='url'>
<span itemprop='title'>".$parents[$i][0]."</span>
</a>
</li>
";
}
?>
$parents配列は、逆順で出力し、配列の1番目($parents[$i][1])にはURL、0番目($parents[$i][0])にはタイトルを入れましたのでこれらをitemtypeとitempropが指定されているLI要素の中に出力すれば、正しくパンくずリストが生成されることになります。
WordPressのテーマを御社のご希望に沿ってどのような形にもカスタマイズ可能です。WPドクターにご依頼、ご相談ください





