最も人気のあるタグリスト(もっとも使われている)をショートコードでどこにでも表示できるようにする方法をご紹介します。
カテゴリー: ワードプレス カスタマイズ・修正 ページ 20/26
ある和紙メーカー様のワードプレスサイトへ会員様向けに、和紙での名刺を作成注文できるシステム作成をワードプレスドクターで作成させていただきましたので依頼事例をご紹介いたします。
ワードプレスドクターではクレジットカード決済可能で、定期的に自動課金できる仕組みを多くのクライアント様に導入してまいりました。 また、上記の仕組みと組み合わせて有料会員だけが自由にコンテンツを登録できるような仕組みなど、ご希望の機能に合わせてカスタマイズも可能でございます。
WPドクターにご依頼いただくお客様の中には、多数のオンラインEコマースを展開されているお客様がいらっしゃいます。 Googleの検索結果には、しかるべきフォーマットで星評価(ユーザーレビュー)を記事中に追加すると検索結果に星評価を表示して、クリック率を大きく上昇させることができます。
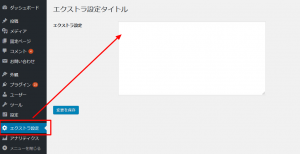
ワードプレスの管理画面に一つのテキスト入力欄付きの設定画面を追加する方法を解説いたします。このプログラムはプラグイン化していますのでここからスタートして複雑なプラグインを作成されても問題ございません。 ご利用くださいませ。 管理画面にメニューを追加してテキストエリアを設定画面に表示するシンプルなプラグイン 今回解説する全コードは下記となります。こちらを extrasetting.php 等任意の名称で\wp-content\plugin
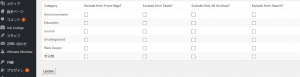
トップページや、投稿のアーカイブ(一覧リスト)ページに特定のカテゴリーの記事を表示しない方法をご紹介します。 プラグインUltimate Category Excluderでトップページやアーカイブページ、RSSなどから特定カテゴリーの投稿記事を表示させないようにする プラグインUltimate Category Excluderを利用されるととても簡単にカテゴリーを除外してリストを表示できるようになります。 プラグインをインストールさ
ワードプレスのトップディレクトリにある、wp-config.phpファイルはデータベースの接続情報が主に書かれている設定ファイルですがこのファイルに様々な設定を書き込んで特殊なカスタマイズをここからも行うことができます。
ワードプレスのシステムは、ほぼありとあらゆるサイトの動作をフックと呼ばれる機能によってカスタマイズして機能を追加したり、他のシステムとのAPI連携等も行うことができます。 ワードプレスドクターで制作業務を行わせていただいた、他社作成の会員システムとワードプレスののAPI連携による会員サイトの依頼事例をご紹介させていただきます。
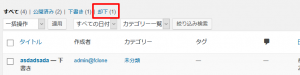
ワードプレスの投稿には、5つのステータス状態ー公開済み、下書き、レビュー待ち、非公開、予約投稿(未来の日付で公開) がありますね。 このステータスを増やせることをご存知でしたか?今回はワードプレスの投稿のステータスを増やす方法を解説したく思います。
ワードプレスのテーマは最近ではプラグインに頼らずに様々な独自機能がついているものが増えてまいりました。ただ、テーマのそれらの機能だけではサイトのサービス内容と完全に合致するわけではないこともございます。 ワードプレスドクターでは、よりサイトのサービスを充実させるためにテーマの固有の機能をカスタマイズ・改造させていただくことが可能です。 ワードプレスドクターでテーマのカスタマイズを行って実装させていただいた機能を一部ご紹介いたします。
ワードプレスはカスタマイズ性が高く、様々なプラグインによって店舗登録型のポータルサイトを作ることもできます。 このようなサイト様では、一般的にユーザーが欲しい情報を提供するために複雑な検索条件での検索機能をサイト上で提供されているかと存じます。 ワードプレスドクターではテーマやプラグインをカスタマイズすることにより、さらに検索のためのパラメータを追加したり、検索結果の並べ替えの概念を追加したり、細かいパラメータでの複合的な検索機能を作っ
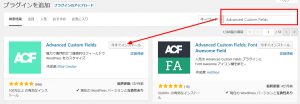
こんにちは、今回はACFで作成したカスタムフィードをテーマをカスタマイズして投稿に表示する方法を解説した見たく思います。
ワードプレスの検索機能は標準で搭載され、テーマや、ウィジェットでサイトに実装されているサイト様は多いかと存じます。 こちらの検索結果から特定の投稿ページ、カテゴリー、タグ、著者が表示されないようにする(引っかからないようにする)方法を解説いたします。
ライブハウス様のサイトにて、カスタム投稿を作成し、そのカスタム投稿にライブの日付を挿入するとその日時順に月間ライブ開催のリストが出力されるサイトを構築させていただきましたのでその依頼事例をご紹介いたします。
ワードプレスドクターではワードプレスとPHPの専門家が、プラグインのカスタマイズやバグ修正を多数行ってまりました。 クライアント様の依頼事例からプラグインのカスタマイズ、バグ修正の例をご紹介したいと思います。
各投稿に任意のテキストを入力出来る入力欄を追加し、その内容が投稿一覧にメモとして表示されるワードプレスのカスタマイズ方法をご紹介します。ちょっとした覚書を各投稿に追加できるのでとても便利ですよ!
クライアント様は、多数の店舗様が登録するポータルサイト様で、各お店のページにどれだけのPV(ページビュー数)があるかどうかをお客様用の管理画面内に表示されたいとのご依頼でした。 今回はこの依頼事例から個別のページのアクセス数を取得し任意の場所に表示する方法を解説いたします。
ワードプレスドクターでは、クライアント様がデザインした画像ファイル(フォトショップPSDデータ)からそのデザインのままワードプレスのレスポンシブルサイトとして制作し、また予約システムとクレジットカード課金による連携を実装させていただきました。 こちらの事例をご紹介いたします。