ワードプレスドクターでは多数のクライアント様からテーマのデザインの変更や、レイアウトのカスタマイズ、レイアウトずれなどの修正をご依頼いただき行っています。
今回はワードプレスで一部の要素、見出しやタイトルの文字のフォントや色、サイズなどを変えたいときによく使われるテクニックをご紹介いたします。

要素のクラスやID、スタイルが記載されているファイルを探す
ワードプレスのサイトの表示は、スタイルシートというサイトの文字サイズやフォントを制御しているプログラムのようなテキストファイルに全て記載されています。
まず、見出しの文字のフォントやサイズを変更したいときに行うのは、その箇所のクラス(取りまとめて様々な要素の属性を示したもの)やID(1ページに1か所しかない要素の属性を示したもの)を調べることから始めます。
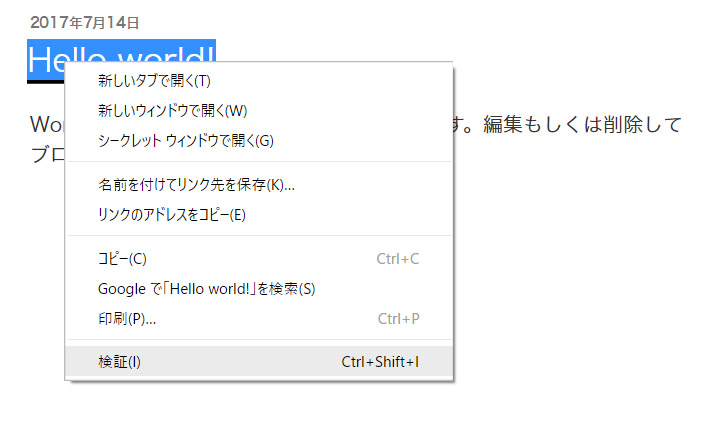
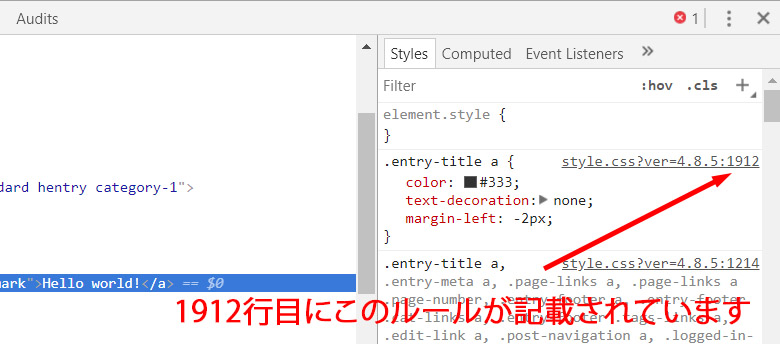
これには、変更したい部分をマウスで選択して、右クリックし、「要素の検証」または「検証」を選択します。

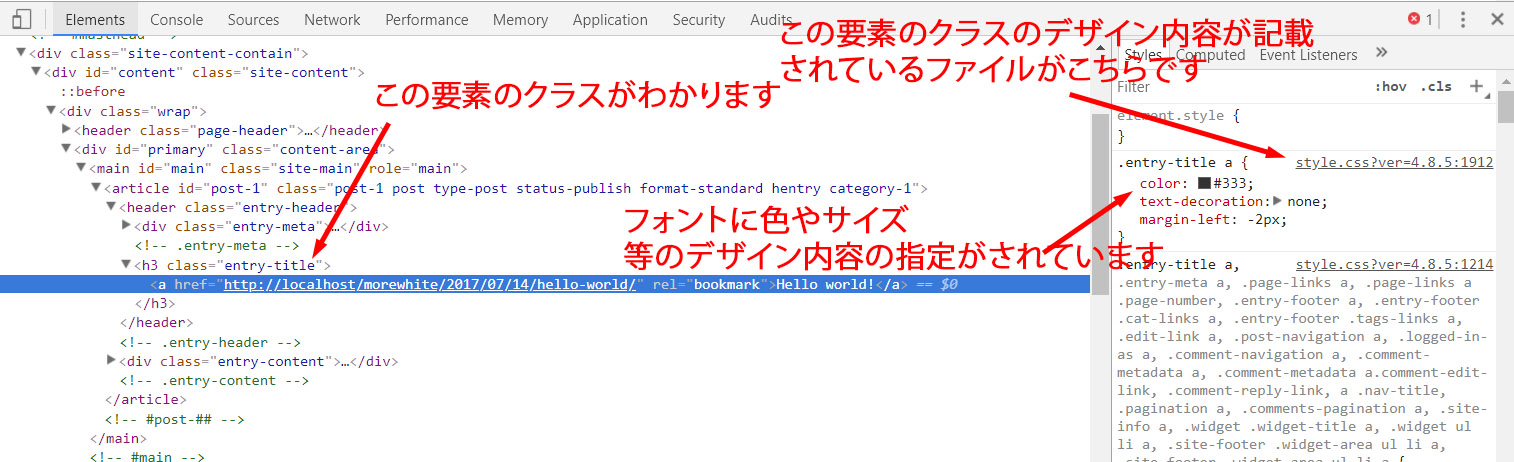
すると、ブラウザに開発者用の画面が表示され、ウェブサイトのコードが表示されたかと存じます。
右側には、現在選択中の要素のクラス名とそのルールが記載されています。

スタイルシートを直接編集してスタイルをカスタマイズする
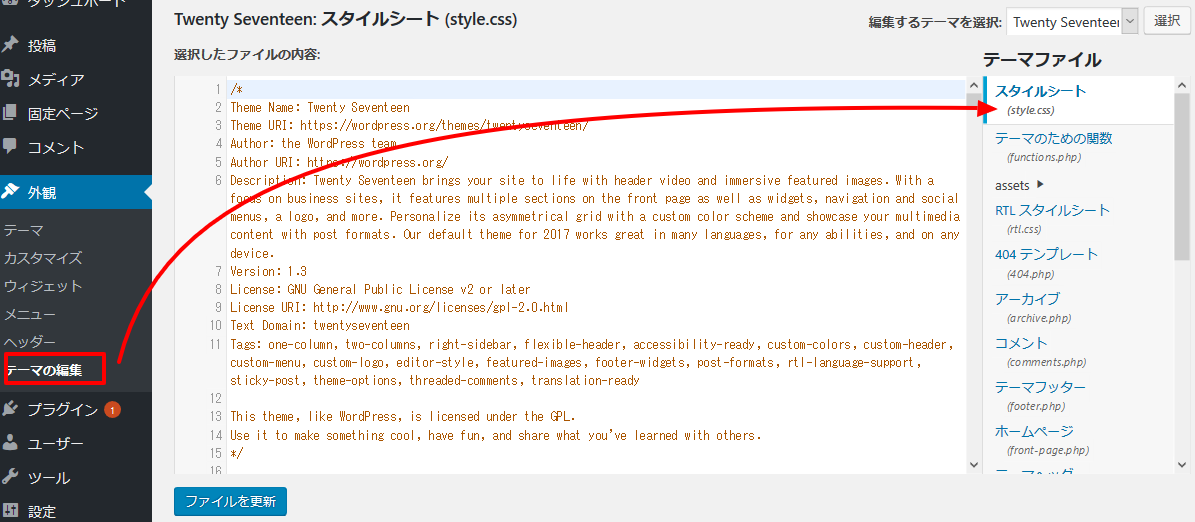
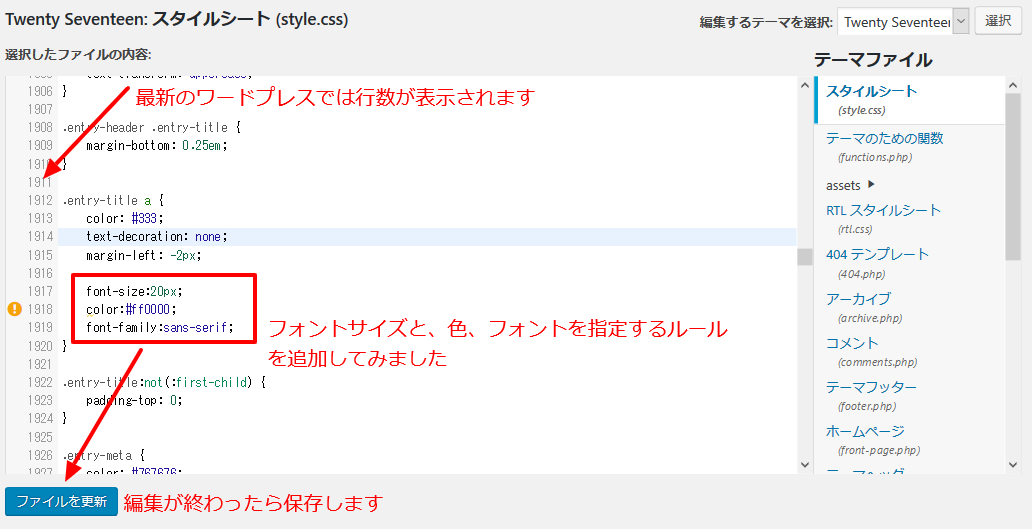
ワードプレスの管理画面>外観>テーマの編集 の 右メニューから先ほど調べたファイルstyle.cssをクリックします。
左側にstyle.cssを編集するための画面が表示されているかと存じます。

先ほど、要素を調べた開発者用画面に、そのルールが記載されている行数も表示されています。

テーマの編集画面でこの行数まで移動し、要素のデザイン指定部分を編集してみましょう。

これで、entry-titleというクラスがついている要素はすべて一括で変更されます。
CSSでフォントを制御するには一般的に下記のようなコードをよく使用します。
font-size:32px; /*フォントサイズを指定します*/ font-weight:bold;/*太字にします*/ font-family:'Arial','ヒラギノ角ゴ ProN W3',sans-serif;/*フォントを指定します*/ color:#000000;/*文字色を指定します*/ text-decoration: underline;/*下線を引きます*/ line-height:35px;/*行間を指定します*/ text-align:center;/*文字を中央寄せにします*/






