ワードプレスでカテゴリーページにカテゴリーに応じた画像を表示する方法を解説いたします。

Categories Images プラグインを導入する
Categories Images プラグインを管理画面のプラグインの新規追加より検索して導入します。

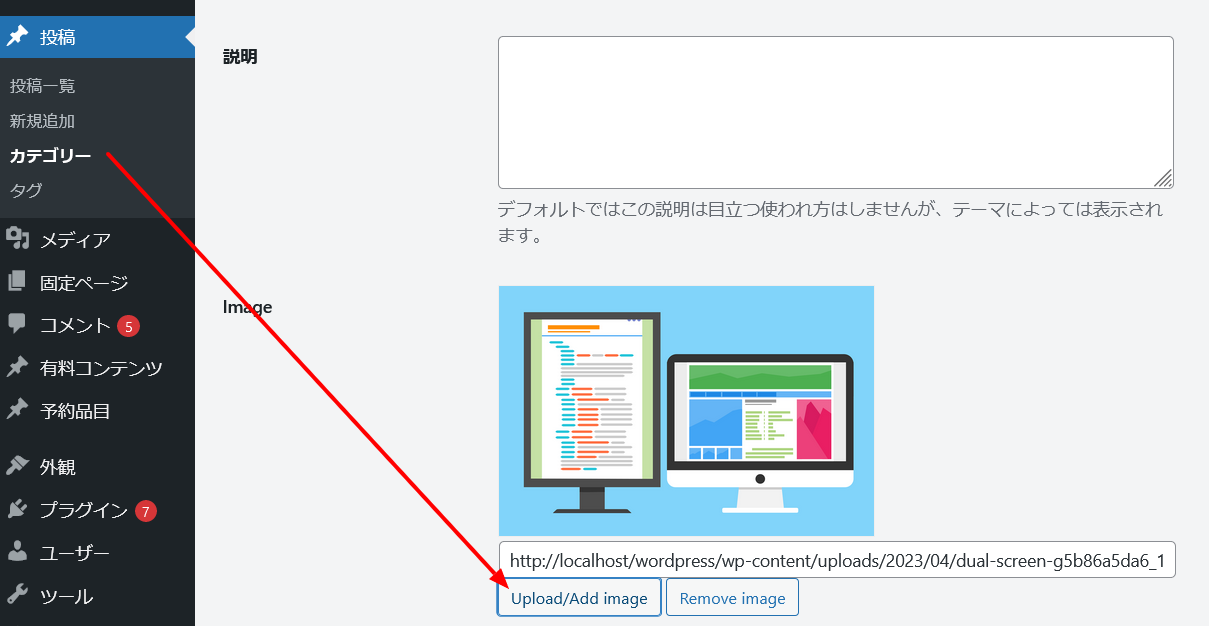
このプラグインを導入するとカテゴリー設定ページで画像を選択できるようになります。

テーマをカスタマイズしてカテゴリー画像を表示
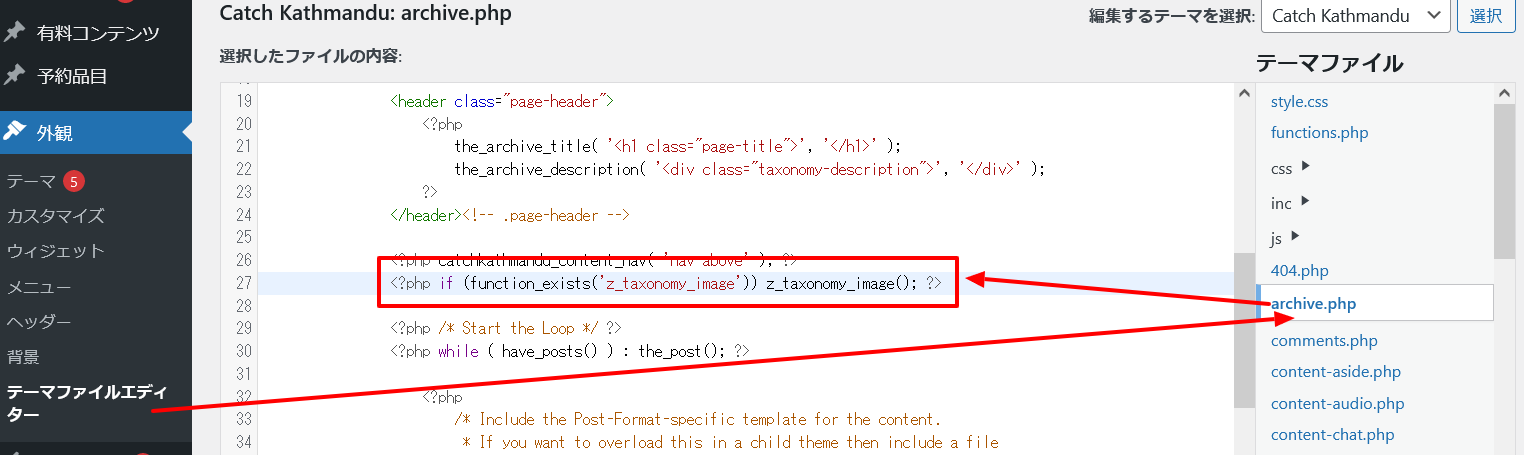
カテゴリーページ(アーカイブ)に設定した画像を表示するには、テーマのカテゴリー表示用のファイルに下記のコードを挿入します。
<?php if (function_exists('z_taxonomy_image')) z_taxonomy_image(); ?>
管理画面の 外観>テーマエディター(テーマの編集)よりカテゴリーページのテンプレート(一般的にarchive.php)に上記コードを画像を表示したい場所に挿入します。

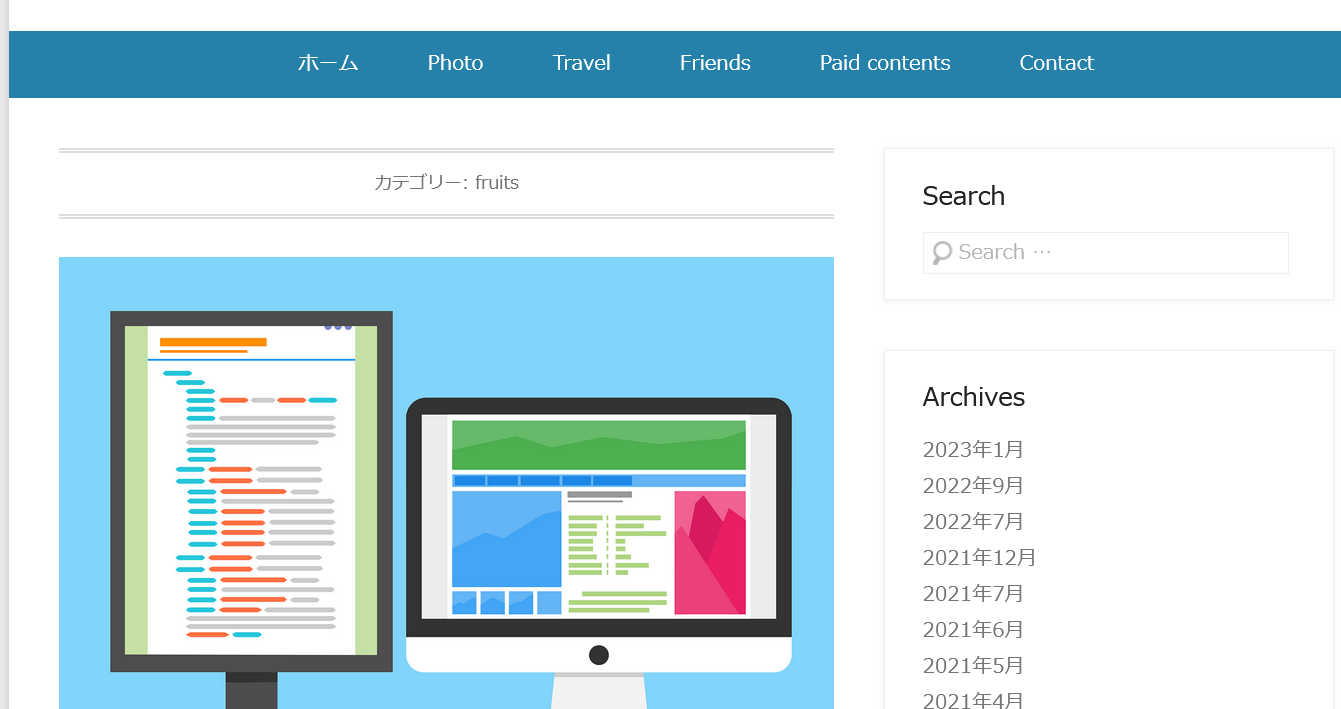
これでカテゴリーページに任意の画像を表示できるようになりました。

WordPress ワードプレスのテーマのカスタマイズや修正、バグの修正のご依頼・ご相談はWPドクターまでお気軽にお送りください






