ワードプレスのテーマにテンプレートを追加する方法(ひな形) をご紹介します。

テーマにテンプレートを追加するシンプルなひな形
以下のコードを任意のPHPファイル名で、テーマのフォルダに配置するとテーマに「オリジナルテンプレート」という名称でテンプレートページが追加されます。
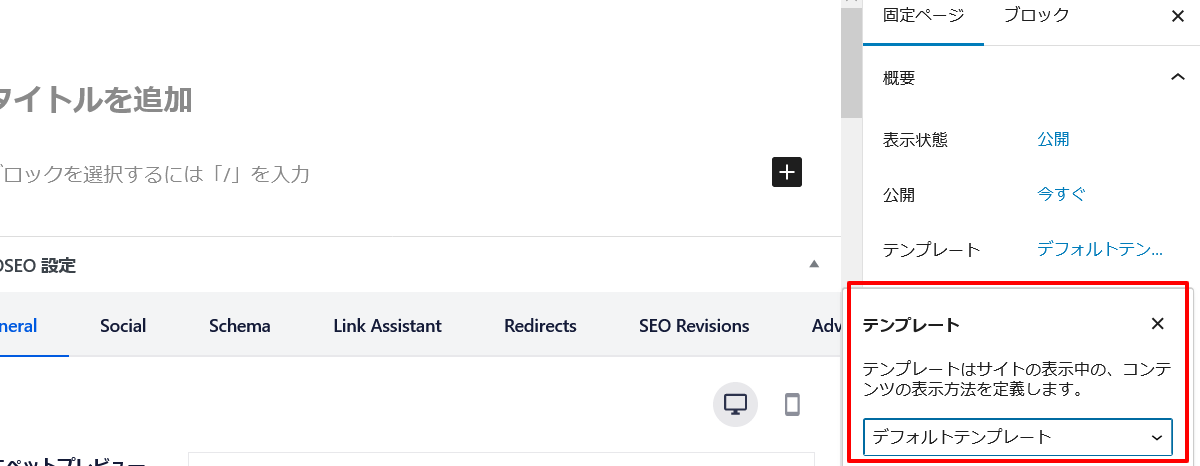
このテンプレートは固定ページの編集画面より選択できるようになります。
<?php
/**
* Template Name: オリジナルテンプレート
*/
get_header(); ?>
<?php
if (have_posts()) :
while (have_posts()) : the_post();
?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php
endwhile;
endif;
?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
このテンプレートは最もシンプルな表示しかしないひな形に利用できます。
Template Name: → ワードプレスの固定ページ編集画面で選択可能なテンプレート名を設定します。
get_header(); → ヘッダーを出力します。
while (have_posts()) : the_post() → ワードプレスのタイトルやコンテンツを出力するのに必要な処理です。この間に挟まれた部分でタイトルやコンテンツを出力します。
the_title() → タイトルを出力します。
the_content() → コンテンツ本文を出力します。
get_sidebar(); → サイドバーを出力します。
get_footer(); → フッターを出力します。
テンプレートとは?
ワードプレスは、テーマという仕組みで、サイトのデザインやレイアウトを切り替えることができます。このテーマの中にさらにテンプレートで好きなHTMLを記載、またはコンテンツを出力するプログラムを追加することができます。
テンプレートを利用すると下記のようなことができるようになります。
・デザインの違うページを作成し、その中にワードプレスで投稿したコンテンツを表示できる
・静的なHTMLページを生成表示することもできる
・複雑な拡張機能を持ったページを追加・表示できる
・任意の記事等をまとめたリストページ(アーカイブページ)を動的に生成できる
WordPress ワードプレスのテーマのカスタマイズや作成のご相談・ご依頼はワードプレスドクターまでお気軽にお送りください



