ワードプレスには、子テーマという仕組みがありテーマのファイルをそのまま残しながらも一部だけ書き換えたい部分を書き換える事が出来ます。今回はこの子テーマでstyle.css(テーマの全てのページの見た目やフォントを制御しているファイルです)を作り、ワードプレスのデザインを一部だけ変更する方法をご紹介します

子テーマを作る理由
子テーマを作ってテーマをカスタマイズすると、元のテーマファイルには一切手を加えませんので、親テーマが更新されてアップデートをかけてもカスタマイズ内容がそのまま残ります。
また、テーマを最初から作るよりは圧倒的に工数が少なくなりますので、効率的にデザインを組み立てることも可能です。
子テーマでstyle.cssを2重に作ってスタイルを追加する
おそらく、ワードプレスのテーマで最も変える必要があるファイルはstyle.cssかfunctions.php(ワードプレスのカスタム機能を制御するファイルです)かと思います。
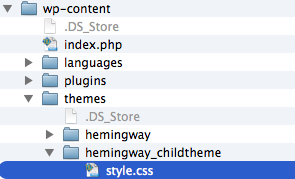
子テーマを作成するのはとても簡単です。まずwp-content/themes/の中に、お好きなフォルダ名でフォルダを作り、その中にstyle.cssという名前でテキストファイルを保存します。

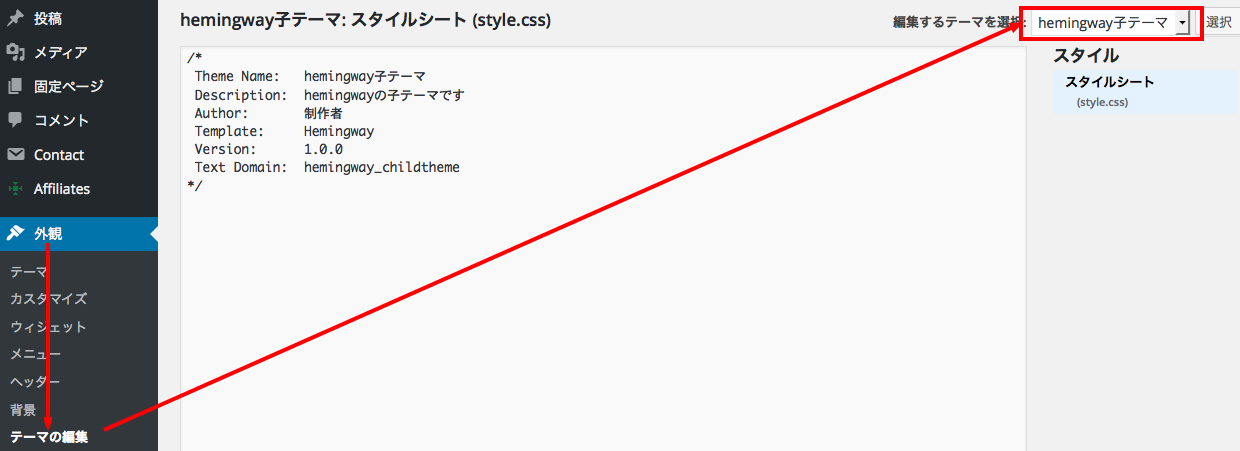
子テーマのstyle.cssには下記のように記載します
/* Theme Name: hemingway子テーマ Description: hemingwayの子テーマです Author: 制作者 Template: Hemingway Version: 1.0.0 Text Domain: hemingway_childtheme */
Template:Hemingway の部分は親テーマ名を入力します。
Text Domain:hemingway_childtheme 子テーマのフォルダ名を入力します
他の部分は任意の記載でかまいません。
Theme Name: 子テーマの名称を入力します
Description: 子テーマの説明を入力します
Author: 子テーマの制作者名を週力します
Version: 子テーマのバージョンを入力します
子テーマの中の、style.cssを編集したら保存して、管理画面・テーマ→外観 より子テーマを有効化しましょう
子テーマのstyle.cssを編集する
先ほどの子テーマを有効にしても、サイトの見た目は何も変わりません。すでに親テーマのstyle.cssが読み込まれており、子テーマのstyle.cssには何もCSSのルールが記載してないからです。
このように、子テーマを作ると、親テーマと、子テーマのファイルが同時に読み込まれる事になります。
*注意:親テーマと子テーマで同時に読み込まれるのは style.cssとfunctions.phpだけです。他のファイルは子テーマで生成されると子テーマのファイルが優先して単体で読み込まれます。
テーマの全てのフォントをゴシックに変える
それではこのstyle.cssを編集して、テーマの全てのフォントをゴシックに変える処理を追加してみます
管理画面 外観→テーマの編集 を選び、右上のテーマが先ほど作ったテーマが選択されている事を確認して、中央部のエディタで子テーマを編集します

下記のようにstyle.cssに追記します
/*
Theme Name: hemingway子テーマ
Description: hemingwayの子テーマです
Author: 制作者
Template: Hemingway
Version: 1.0.0
Text Domain: hemingway_childtheme
*/
* {
font-family: sans-serif;
}
多少乱暴なやり方ですが上記で、全ての要素がゴシックフォントに変更されます。
適応したい要素だけをゴシック体にするときは下記のように記載するのでも問題ございません。(下の例では見出しと段落をゴシック体に変えています)
h1, h2, p {
font-family: sans-serif;
}