あるジャンルの飲食店のスポット検索サイトをワードプレスで運営されているサイト様から、サイトのデザインの調整やスポット検索機能向上、Googleマップとの連携機能の強化等のご依頼をいただきました事例をご紹介いたします。
タグ: ワードプレス ロゴ ページ 1/2
ワードプレスサイトのCSS(スタイルシート、レイアウト)の調整のご依頼を頂いた事例をご紹介いたします。
ワードプレスで管理画面の左メニューと、上部固定管理バーから任意の項目を任意の権限のユーザーから隠す方法(PHPコード)をご紹介します。このコードはテーマのFunctions.phpに記載いただくと動作します。
ワードプレスドクターではテーマのスタイルシートの作成変更修正を承ります。
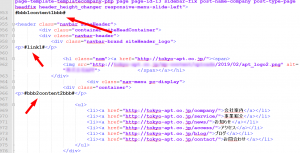
企業合併に伴い、ロゴや企業沿線等の情報を一新したサイトを製作されていてそのサイトを本番サイトに移行されたいというご依頼をいただきましたのでご紹介いたします。
企業の合併に伴い、サイトのテスト環境を作りそちらでロゴや文言等の作業を行ったうえで、ドメインを変更されたいというご依頼をいただきましたのでその事例をご紹介いたします。
ワードプレスドクターにて安全にワードプレスのテーマの変更等を代行させていただきました事例をご紹介いたします。
ワードプレスサイトのテーマがオリジナルで作成されている場合や、画像に含まれる文面の修正はワードプレスの管理画面からの修正ができない場合がございます。こういった場合でも専門技術を要する技術者がテーマの構造をお調べの上修正の代行をいたしますことが可能です。
ワードプレスのテーマ変更は簡単にできるようで、いざ変えてみるとサイトの多くの機能が失われたり、レイアウトが崩れたり、メニューが無くなったりして簡単にできない場合が多いです。 ワードプレスドクターでは旧テーマの構成をできるだけ維持しつつテーマを変更いたしますことが可能です。テーマの変更のご依頼を頂いた依頼事例をご紹介いたします。
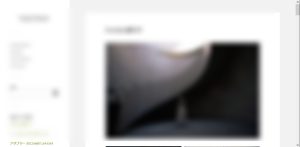
建築家様のサイトの施工事例の写真を別ドメインのサイトに、写真ギャラリーとして表示してプレゼン等に利用できるポートフォリオサイト化させていただいたご依頼事例をご紹介いたします。
ContactForm7のreCAPTCHA (v3)キャプチャをお問い合わせフォームがあるページにだけ表示させる方法を解説いたします。
あなたのサイトのGoogle検索結果に、作った覚えのないページが大量に引っかかる場合サイトが改ざんされている可能性があります。
Yahooニュース、タイムライン、Smart News、Gunosy等の配信サービスは独自のRSS仕様を複数持っており、そちらの要件を満たすRSSを配信することを要求するものもございます。 ワードプレスドクターではワードプレスのRSS配信をカスタマイズして、配信できるようになるプラグイン等の開発依頼も承っております。
Googleアドセンスは、広く使われているウェブサイトの広告表示システムですが、アドセンスに自サイトの関連記事を表示できる機能があるのをご存知でしたか? 今回は高精度な関連記事をGoogle Adsenceで表示する方法を解説いたします。
ワードプレスの1ページテーマ(シングルページテーマ)でおしゃれ、お勧めな最新2017年の海外製のものを厳選してご紹介します。有料のものと無料のものそれぞれ分けてご紹介しています。
メディアスターター テーマインストーラ付きバージョンのご利用方法
ワードプレスは、カテゴリーやタグでサイトが構造化されるためSEOに強く、初心者の方でもそれほどSEO対策を工夫しなくてもサイトを公開するだけでそれなりにアクセスを稼げるようになるCMSです。 ワードプレスドクターのお客様も、2割程がアフェリエイター様のサイトで、なんと数百万UUのサイト様も複数いらっしゃいます。ここでは、アフェリエイトサイトを作るのに必要な、基本的なワードプレスのカスタマイズ方法を解説いたします。(ワードプレスは導入済み
ワードプレスのデザインやレイアウトを詳細にカスタマイズするにはテーマファイル(ワードプレスのデザインを規定しているファイル群です)を編集すれば実現可能です。ここでは、テーマファイルを直接いじってどのようにデザインやレイアウトをカスタマイズするのか基本的なテクニックをいくつかご紹介します。 テーマファイルを編集する テーマファイルは、管理画面→外観→テーマの編集 より管理画面から行う事ができます。お使いのテーマをプルダウンより選択してテー