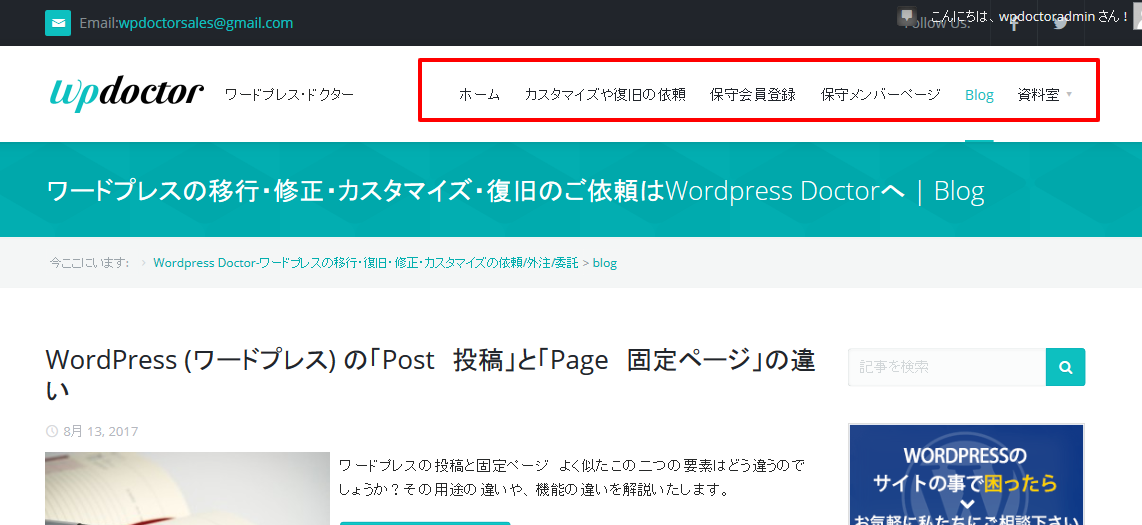
次に、ワードプレスにてカスタムメニュー(サイトのメインメニュー)を作成する方法を解説いたします。カスタムメニューは、いわば特定のページへのリンクで、サイト上で最も重要なページへのリンクだとお考え下さい。
例えば、一般的なサイトでは下記ような感じになります
- トップページ
- 会社概要
- サービス一覧
- アクセス
- お問い合わせ
- ニュース一覧
カスタムメニューを作成しメニュー内容を追加する
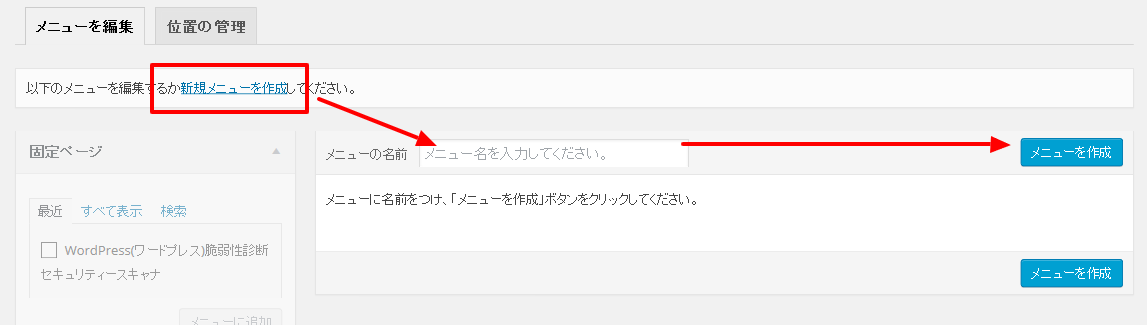
新しくメニューを作成するには、管理画面>外観>メニュー とクリックし、新規メニューを作成 をクリックしてメニュー名を任意に入力し、作成ボタンを押します。
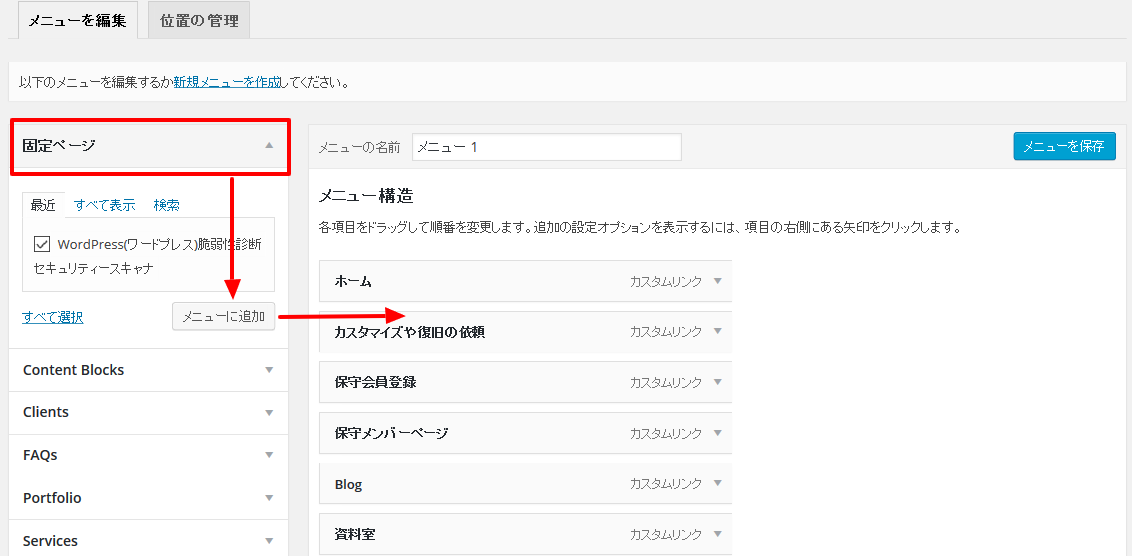
メニュー編集画面の左側に、固定ページやカテゴリーなどの項目が並んでいるかと思います。この項目がメニューとして追加可能な項目となります。一般的には下記の三つが選択できるかと思います(テーマやプラグインの導入状況によって変わります)
固定ページ → サイトに含まれる 固定ページの いずれかのページをメニューに追加します
カテゴリー → サイトの投稿のカテゴリーをメニューに追加します。(追加したカテゴリーメニューをクリックするとそのカテゴリーの記事一覧が表示されます)
カスタムリンク → 任意のURLへのリンクをメニューに追加します
追加したメニューはドラッグにより入れ替えたり、親子構造を持たせることもできます。親子構造を持たせたメニューの子メニューはサイトのメニューにマウスカーソルを載せると初めて表示されるようなテーマが多数あります。
メニューを追加したら、メニュー名、URLなどの項目を設定し、右上の保存ボタンを押すことでメニューを保存できます。
カスタムメニューをサイトのメイン部分に表示する
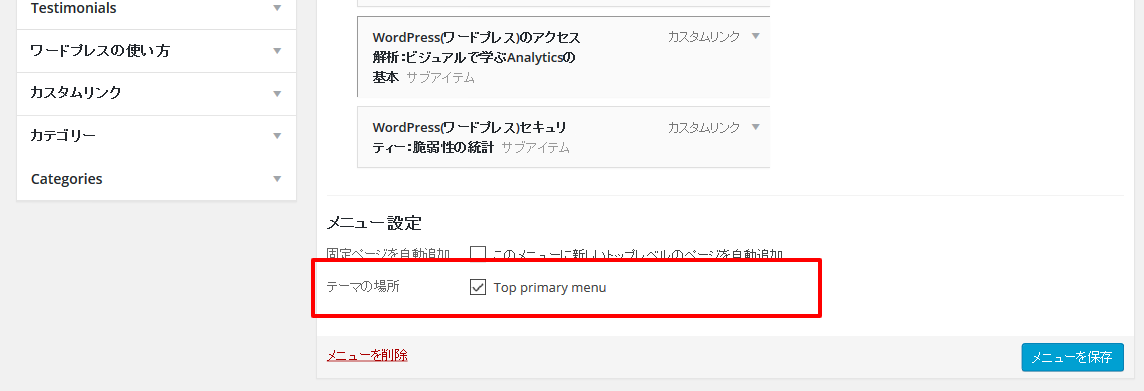
テーマによって変わりますが、メニューの位置を複数設定できるテーマがありますので、先ほど制作したメニューをサイトの上部のメイン部分に表示するように紐づける必要があります。
こちらのテーマによって違いますが、下記のようにメニュー設定の下の方にこのメニューを表示する位置を設定できる部分があるかと思います。
複数のカスタムメニュー
ワードプレスのメニューは、ひとつだけではなく、いくつでも作成することができます。テーマによっては、メインメニューの他に、フッターメニューやサイドバーに表示するメニュー等、複数のメニュー位置をサポートしているテーマもありますので、テーマのサポート内容に従いメニューを作成します。