Google Page Speed Insights で背景色と前景色には十分なコントラスト比がありません と警告が出る場合の対処方法をご紹介いたします。

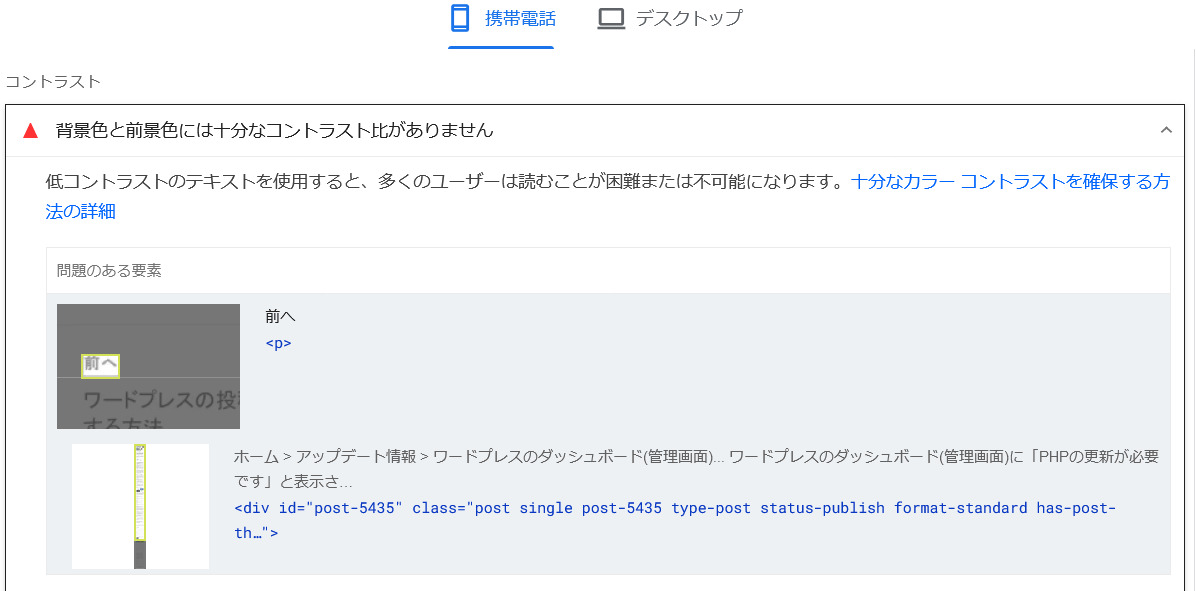
「背景色と前景色には十分なコントラスト比がありません」の意味
Google PageSpeed Insights はサイトのページ速度や、ユーザビリティー(サイトの使い勝手)を機械的に判定してくれるサイトです、
こちらのサイトは検索エンジンがどのようにサイトを認識しているかともいえる為できるだけ警告を解決することで検索順位にも良い影響を与えるものと考えられます。
「背景色と前景色には十分なコントラスト比がありません」は、文字がその下の入っている要素と濃さの比が低く、見にくい可能性がある という警告になります。
この警告は、その下の下の要素との濃さの比ではなく、直下の要素とそれに含まれる文字の濃さの比を指摘しますので見た目がちゃんと白地に黒の文字でも警告が出てくることがあります。
例
①body 白 > ②次のDIV 透明 > 文字 黒
となっている場合、①ではなく②で判定してきます!
背景色と前景色には十分なコントラスト比がありません の解決方法
1 背景と文字がよく見える濃さの比率になる色を見つける
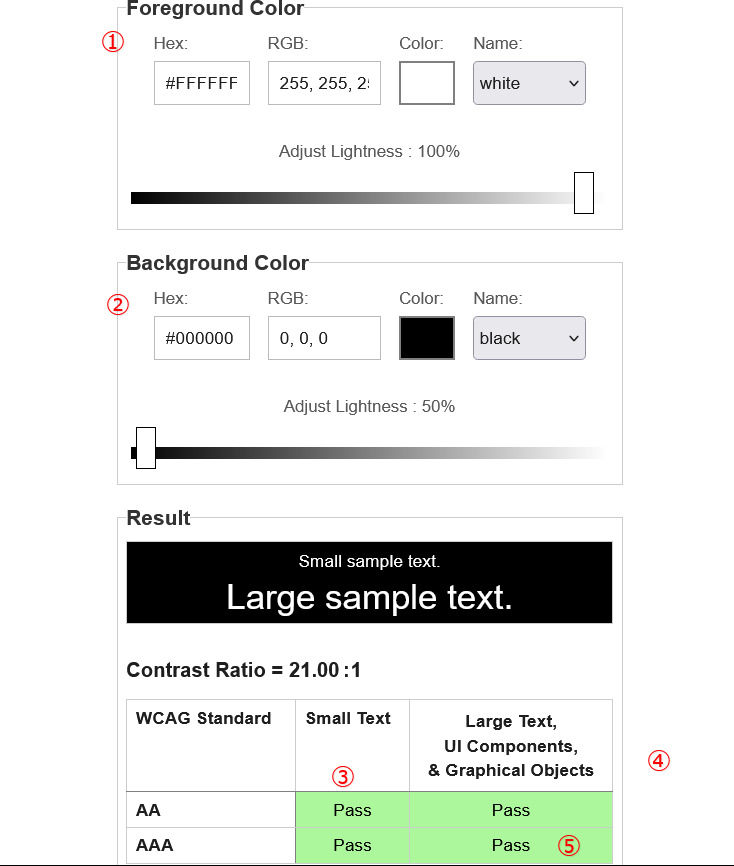
https://dequeuniversity.com/rules/axe/4.7/color-contrast にて、十分なコントラスト比のある色を作成することができます。
①文字色を指定します
②その背景の色を指定します
③小さいテキストの場合の濃淡判定です
④大きなテキストの場合の濃淡判定です
⑤Passは合格を意味します

2 文字色とその背景のDIV要素の色を指定する
サイトの文字色や、その背景色を指定するにはスタイルシートというデザインを制御する仕組みを利用します。
この為のコードは下記のようになります。
.背景の要素のクラス{
background-color:背景色;
color:文字色;
}
/*pタグにすでに色が指定されている場合は下記の記載が必要な場合もございます*/
.背景の要素のクラス p{
color:文字色;
}
※スタイルシートのより詳しい指定方法は下記を参照してください
ワードプレスの見た目を変えるための基本的なcssスタイルの指定方法
スタイルシートはどこに記載する?
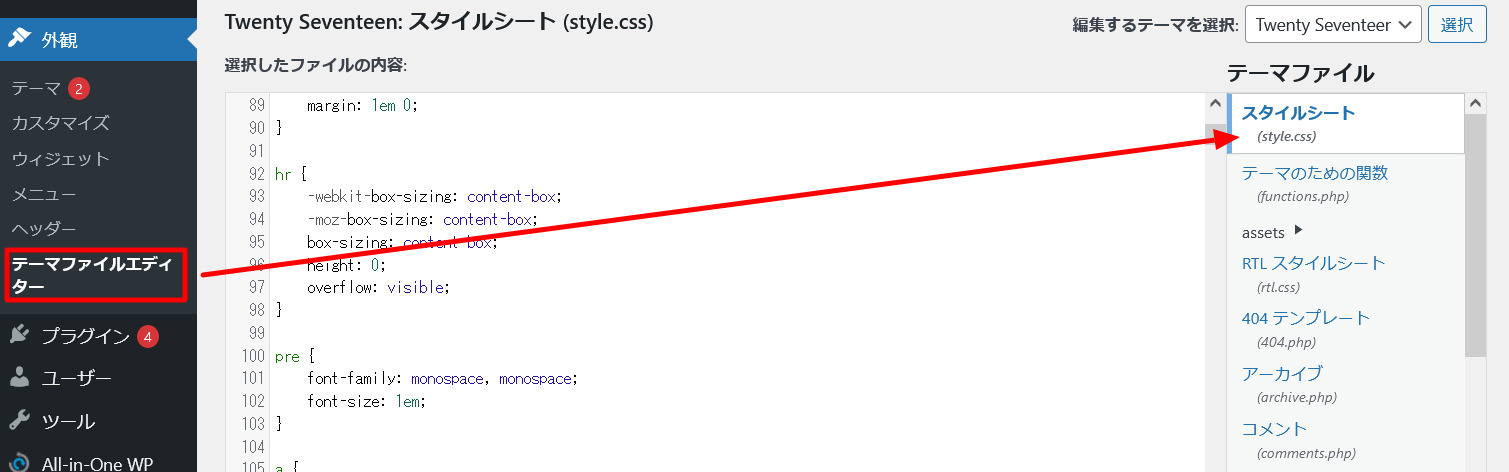
ワードプレスのスタイルシートは、テーマに含まれるstyle.cssというファイルに記載します。
style.cssを編集するには、ワードプレスの管理画面>外観>テーマファイルエディター(テーマの編集)>style.cssを選択の上編集できます。

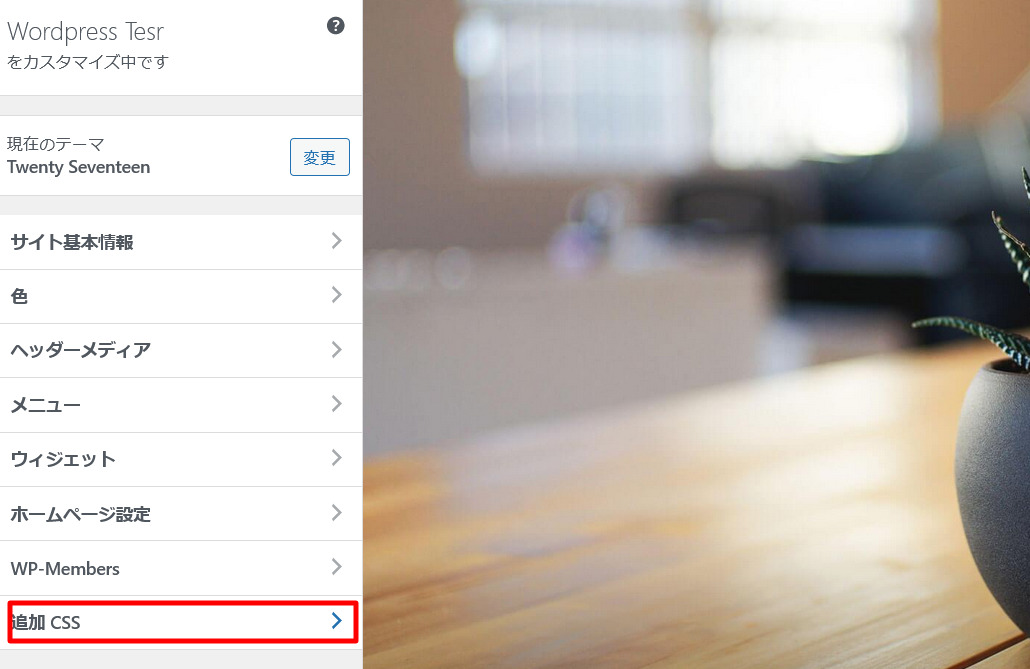
もしくはワードプレスの管理画面>外観>カスタマイズ の追加CSSに記載することもできる場合がございます。
CSSを編集した場合は、プラグインやブラウザーのキャッシュを削除して編集結果を確認してみてください
WordPress ワードプレスのスタイルシートの編集、デザイン変更やレイアウト調整のご依頼・ご相談はワードプレスドクターまでお気軽にお送りください