ワードプレスでユーザーがログイン中のときのみ、サイトのヘッダーにJSやCSSを出力するコードをご紹介いたします。
タグ: ワードプレス CSS ページ 3/7
ワードプレスのElementorで同じページ内リンク(アンカーリンク)を作る簡単な方法をご紹介いたします。
ワードプレスドクターでは、経験豊かな技術者によるテーマのスタイルシートの調整のご依頼を承っております。
ワードプレスの管理画面へログインできるコンピューターをIPで限定する方法を解説いたします。
ワードプレスドクターの経験豊かなフロントエンドエンジニアが、サイトのCSS(スタイルシート)の作成・修正を代行いたします。
コンテンツセキュリティーポリシーとそのワードプレスの設定方法を解説いたします。
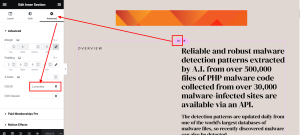
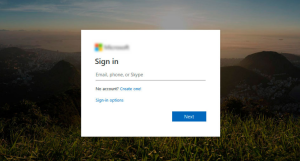
昨今ワードプレスのJAVASCRIPTファイルを改ざんもししくはそれに寄生して偽のログイン画面を表示してログイン情報を盗むマルウェアが流行しています。
クライアント様からワードプレスの「テーマのアップデート」はセキュリティー上重要かというご質問をいただきましたので、こちらについて解説したく思います。
wp_nav_menuはワードプレスの管理画面で設定した、メニューをulとliで出力してくれる関数です。この出力したliに任意のクラスを付与するPHPのコードを解説いたします。
ワードプレスの管理画面に管理者権限のときだけワードプレスのバージョンと、PHPのバージョンを表示するPHPコードをご紹介いたします。
ワードプレスサイトのheadタグ内に任意のJAVASCRIPTやスタイルシートCSSのコードを出力するPHPコードをご紹介いたします。
ワードプレスドクターではテーマのカスタマイズや改善のご依頼・ご相談を多数承っております。 この度はアイキャッチ画像の表示方法に関する改善のご依頼事例をご紹介いたします。
スマホ表示のときのみすべてのテーブルを横スワイプで全体を表示できるように一括でするスタイルシート(CSS)のコードをご紹介いたします。
スマホ表示のときのみ、ワードプレスのサイドバー等の要素を一部隠す方法を解説いたします。
ワードプレスサイトのURLは、管理画面の設定>一般設定から変更できますが、ここから、ワードプレスのURLをいきなり変えてはいけません。 その理由と正しいワードプレスサイトのURLの変更方法を解説いたします。
ワードプレスが改ざんされて、別のサイトにリダイレクトされる、懸賞サイトに飛ばされる、不正なファイルのダウンロードをされる等、サイトに訪ねてくれたユーザーに被害が及ぶ可能性がある場合にユーザー向け(サイトを利用してくれる方)にどのように対応したらよいかを解説いたします。
ワードプレスドクターでは、ワードプレス上でページを作る作業を代行いたしますことが可能です。
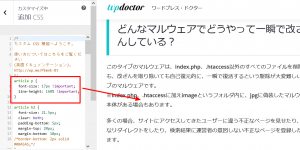
昨今、PCの画面やスマホの高解像度化、により、文字が小さいと読みにくくなることが多いことから、大きめの文字と行間にサイトの文字を大きくされたいこともあるかと存じます。 ワードプレスの単一の投稿表示ページのみの文字の大きさ、行間、色を調整する方法を解説いたします。